
checkMouseCoords(coords: Object, event: MouseEvent);
coords. Coordinates that correspond to the current mouse pointer position over the chart.
event. Mouse event.
The checkMouseCoords method checks if the mouse pointer is over the chart axis labels and fires appropriate events.
On hovering over a chart axis label this method fires the ChartCanvasAxis.LabelMouseOver event, on mouse out it fires the ChartCanvasAxis.LabelMouseOut event.
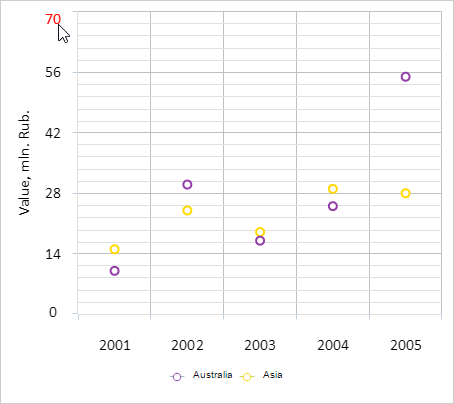
Executing the example requires that the HTML page contains the Chart component named chart (see Example of Creating a Scatter Chart). Process the mouse movement and right button click events:
// Get Y axis of the chart
var yAxis = chart.getYAxis();
// Processes mouse pointer movement
function onMouseMove(sender, args) {
var coord = {
X: args.Event.x,
Y: args.Event.y
};
yAxis.checkMouseCoords(coord, args.Event);
};
// Processes clicking chart axis label
function onLabelClick(sender, args) {
var coords = {
X: args.Event.x,
Y: args.Event.y
};
var ticks = yAxis.getticks();
for (var i = 0; i < ticks.length; i++) {
if (coords.X >= ticks[i].getLeft() - ticks[i].getWidth() / 4 * 3 &&
coords.X <= ticks[i].getLeft() + ticks[i].getWidth() / 4 * 3 &&
coords.Y >= ticks[i].getTop() - ticks[i].getHeight() / 4 * 3 &&
coords.Y <= ticks[i].getTop() + ticks[i].getHeight() / 4 * 3) {
yAxis.LabelClick.fire(yAxis, {
Tick: ticks[i],
Event: event
});
}
}
}
// Add an event handler for mouse pointer movement
chart.addEvent(chart.getDomNode(), "mousemove", onMouseMove);
// Add an event handler for mouse button clicking
chart.addEvent(chart.getDomNode(), "click", onLabelClick);
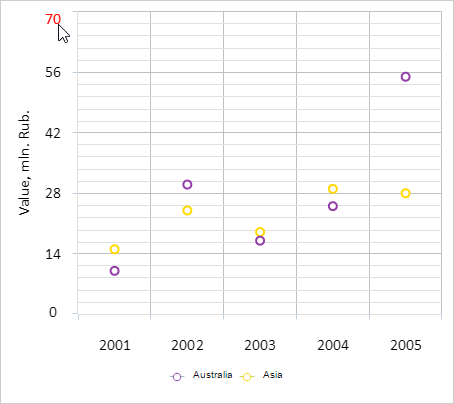
After executing the example chart axis labels are colored red on mouse over and black on mouse out:

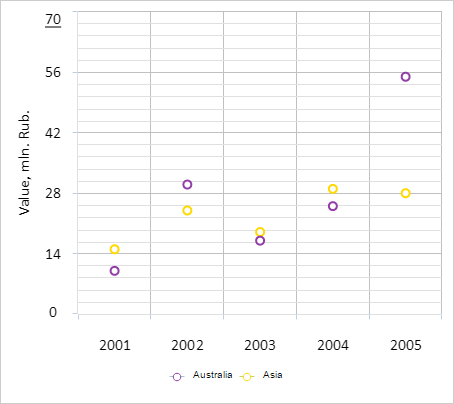
After mouse click the chart axis label is underlined:

See also: