
Для выполнения примера необходимо подключить библиотеку PP.js и таблицы визуальных стилей PP.css. Создадим компонент ComboBox, состоящий из поля ввода и раскрывающегося списка:
<script type="text/javascript">
var comboBox = new PP.Ui.ComboBox //Создаем экземпляр компонента ComboBox.
({ ParentNode: document.getElementById("Cmb"),//Задаем идентификатор компоненту, который будет //использован в теге div.
ListBox: { Items: [ //Задаем список элементов.
{ Content: "Денежный" },
{ Content: "Финансовый" },
{ Content: "Краткий формат даты" },
{ Content: "Длинный формат даты" },
{ Content: "Время" },
{ Content: "Процентный" },
{ Content: "Дробный" },
{ Content: "Экспоненциальный" },
{ Content: "Текстовый" }]
},
Width: 200
});
comboBox.getListBox().setSelectedIndex(0);//Устанавливаем индекс выбранного элемента //списка.
comboBox.setContent(comboBox.getListBox().getSelectedItem().toString());//Указываем,// что выбранный элемент списка будет отображаться в строке редактирования.
</script>
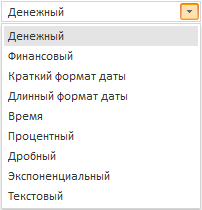
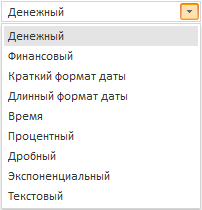
После выполнения примера на html-странице будет размещен компонент ComboBox. В строке редактирования будет отображаться первый элемент списка. При нажатии на кнопку вызова раскрывающегося списка отобразится список:

См. также: