
Компонент ComboBox представляет собой раскрывающийся список.
Компонент ComboBox реализован классом ComboBox.
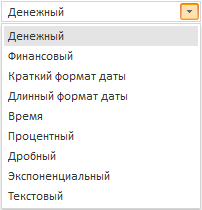
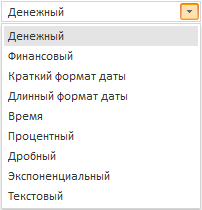
Раскрывающийся список выглядит следующим образом:

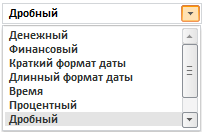
Панель раскрывается при нажатии кнопки со стрелкой. Чтобы изменить размеры панели, наведите курсор на границу и при появлении двойной стрелки перетащите границу. Если размер панели не позволяет отобразить все элементы списка, появится полоса прокрутки:

Примечание. При работе в браузере Internet Explorer учитывайте следующую особенность: если навести курсор на полосу прокрутки и, удерживая левую клавишу мыши, переместить курсор на элемент списка, раскрывающаяся панель закроется.
Пример создания компонента ComboBox
| Имя конструктора | Краткое описание | |
| ComboBox | Конструктор ComboBox создает экземпляр компонента ComboBox. |
| Имя свойства | Краткое описание | |
| AutoFind | Свойство AutoFind устанавливает возможность автопоиска. | |
| SelectedIndex | Свойство SelectedIndex определяет индекс выбранного элемента списка. |
| Имя метода | Краткое описание | |
| clearSelection | Метод clearSelection удаляет отметку с элементов компонента ComboBox. | |
| filterByText | Метод filterByText осуществляет фильтрацию элементов по строке. | |
| getListBox | Метод getListBox возвращает компонент ListBox. |
| Имя свойства | Краткое описание | |
| CloseOnContentClick | Свойство CloseOnContentClick определяет возможность закрытия панели компонента по нажатию на заголовок. | |
| EnableEdit | Свойство EnableEdit устанавливает возможность ввода. | |
| IsDropHasCombosWidth | Свойство IsDropHasCombosWidth устанавливает признак независимости ширины раскрывающейся панели от ширины редактора ввода. | |
| IsHint | Свойство IsHint определяет отображение подсказки при наведении курсора мыши на кнопку открытия раскрывающейся панели. | |
| NoCreateEditors | Свойство NoCreateEditors определяет признак того, что заголовок отобразится простым текстом, а не в редакторах компонентов TextBox или MaskEdit. | |
| OpenOnContentClick | Свойство OpenOnContentClick определяет возможность раскрытия панели компонента по нажатию на заголовок. | |
| OpenOnIconClick | Свойство OpenOnIconClick определяет возможность раскрытия панели компонента по нажатию на пиктограмму заголовка. | |
| OpenOnKeyDown | Свойство OpenOnKeyDown определяет возможность открытия всплывающей панели по нажатию кнопки клавиатуры. | |
| UseMask | Свойство UseMask устанавливает возможность использования редактора маски. |
| Имя метода | Краткое описание | |
| applyNotValidCSS | Метод applyNotValidCSS устанавливает стиль, определяющий подсветку некорректно введенного значения редактора ввода. | |
| applyValidCSS | Метод applyValidCSS устанавливает стиль, определяющий подсветку корректно введенного значения редактора ввода. | |
| getContentNode | Метод getContentNode возвращает DOM-узел компонента редактора ввода. | |
| getDropPanel | Метод getDropPanel возвращает раскрывающуюся часть компонента. | |
| getIconHeight | Метод getIconHeight возвращает значение высоты пиктограммы редактора ввода. | |
| getIconWidth | Метод getIconeWidth возвращает значение ширины пиктограммы редактора ввода. | |
| getMaskEdit | Метод getMaskEdit возвращает редактор ввода данных, соответствующих определенному шаблону. | |
| getTextBox | Метод getTextBox возвращает текстовое поле редактора ввода. | |
| setIconImageClass | Метод setIconImageClass меняет имя класса компонента пиктограммы редактора ввода. | |
| showDropPanel | Метод showDropPanel отображает раскрывающуюся часть компонента. |
| Имя события | Краткое описание | |
| TextChanged | Событие TextChanged наступает при изменении текста в редакторе. | |
| ValueChanged | Событие ValueChanged наступает после изменения содержимого редактора ввода. |
| Имя свойства | Краткое описание | |
 |
Anchors | Свойство Anchors определяет позицию компонента, размещенного внутри контейнера. |
 |
Animation | Свойство Animation определяет параметры анимации для компонента. |
 |
Bottom | Свойство Bottom определяет отступ снизу при размещении компонента внутри LayoutPanel. |
 |
Content | Свойство Content определяет содержимое компонента. |
 |
ContextMenu | Свойство ContextMenu определяет контекстное меню для компонента. |
 |
Data | Свойство Data предназначено для хранения любых пользовательских данных. |
 |
Enabled | Свойство Enabled определяет признак доступности компонента для использования. |
 |
Height | Свойство Height определяет высоту компонента. |
 |
IsRTL | Свойство IsRTL определяет признак расположения элементов компонента по правому краю. |
 |
IsVisible | Свойство IsVisible определяет признак отображения компонента. |
 |
Left | Свойство Left определяет отступ слева при размещении компонента внутри GridPanel. |
 |
Opacity | Свойство Opacity определяет прозрачность компонента. |
 |
Parent | Свойство Parent определяет родительский компонент элемента управления. |
 |
ParentNode | Свойство ParentNode определяет родительскую DOM-вершину. |
 |
ResourceKey | Свойство ResourceKey определяет ресурсный ключ для компонента. |
 |
Right | Свойство Right определяет отступ справа при размещении компонента внутри LayoutPanel. |
 |
Rotate | Свойство Rotate определяет угол поворота компонента. |
 |
ShowToolTip | Свойство ShowToolTip определяет признак возможности отображения всплывающей подсказки компонента. |
 |
Style | Свойство Style определяет стиль для компонента. |
 |
TabIndex | Свойство TabIndex определяет последовательность перехода элемента управления внутри контейнера. |
 |
Tag | Свойство Tag определяет JSON-объект, ассоциированный с компонентом. |
 |
ToolTip | Свойство ToolTip определяет текст всплывающей подсказки компонента. |
 |
Top | Свойство Top определяет отступ сверху при размещении компонента внутри GridPanel. |
 |
Value | Свойство Value определяет значение компонента. |
 |
Width | Свойство Width определяет ширину компонента. |
| Имя метода | Краткое описание | |
 |
Метод addClass добавляет CSS-класс к компоненту. | |
 |
addEventHandler | Метод addEventHandler добавляет обработчик события на DOM-вершину. |
 |
Метод addStateClass добавляет CSS-класс к компоненту и удаляет прежний CSS-класс. | |
 |
Метод addToNode добавляет компонент в указанную вершину. | |
 |
bindEvents | Метод bindEvents подписывает элемент на все стандартные события. |
 |
Метод getAnchorFlags возвращает JSON-объект с настройками текущей позиции компонента. | |
 |
Метод getClass возвращает текущие css-классы компонента. | |
 |
Метод getCssStyle возвращает стили для указанной вершины. | |
 |
Метод getDomNode возвращает главную DOM-вершину компонента. | |
 |
Метод getFocused определяет наличие фокуса у компонента. | |
 |
getIsBinded | Метод getIsBinded возвращает признак подписи элемента на события DOM-вершины. |
 |
Метод hide скрывает элемент управления. | |
 |
Метод hideToolTip очищает таймаут появления подсказки и скрывает её, если она был показана. | |
 |
refreshStyle | Метод refreshStyle обновляет CSS-стили элемента. |
 |
Метод removeClass удаляет CSS-класс из компонента. | |
 |
removeEventHandler | Метод removeEventHandler удаляет обработчик события DOM-вершины. |
 |
removeFromDOM | Метод removeFromDOM удаляет вершину из DOM-структуры. |
 |
Метод removeStateClasses удаляет CSS-классы компонента. | |
 |
Метод setDraggable устанавливает возможность перетаскивания компонента на HTML-странице. | |
 |
Метод setFocus устанавливает фокус компонента. | |
 |
Метод setIsHovered настраивает отображение компонента только при наведении на него курсора. | |
 |
Метод setSize устанавливает размеры компонента. | |
 |
Метод show отображает элемент управления. | |
 |
unBindEvents | Метод unBindEvents отписывает элемент от всех стандартных событий. |
 |
Метод updatePosition корректирует размер и положение при абсолютном позиционировании на основе текущих параметров. | |
 |
Метод updateSize обновляет размеры компонента подгонке размеров контейнера, в котором находится компонент. |
| Имя события | Краткое описание | |
 |
Drag | Событие Drag наступает при нажатии и удерживании клавиши мыши. |
 |
DragEnd | Событие DragEnd наступает при окончании перетаскивания компонента. |
 |
DragStart | Событие DragStart наступает, когда начинается перетаскивание компонента. |
 |
OnContextMenu | Событие OnContextMenu наступает при вызове контекстного меню компонента. |
 |
SizeChanged | Событие SizeChanged наступает после изменения размеров компонента. |
 |
SizeChanging | Событие SizeChanging наступает во время изменения размеров компонента. |
| Имя свойства | Краткое описание | |
 |
Свойство Id определяет идентификатор объекта репозитория. |
| Имя метода | Краткое описание | |
 |
clone | Метод clone создает копию объекта. |
 |
dispose | Метод dispose уничтожает компонент. |
 |
getHashCode | Метод getHashCode возвращает хэш-код объекта репозитория. |
 |
getId | Метод getId возвращает идентификатор объекта репозитория. |
 |
getSettings | Метод getSettings возвращает настройки объекта репозитория. |
 |
getTypeName | Метод getTypeName возвращает имя типа объекта без пространства имен, к которому он принадлежит. |
 |
isEqual | Метод isEqual определяет, равен ли заданный объект текущему объекту репозитория. |
 |
isLive | Метод isLive определяет действительность объекта репозитория. |
 |
removeAllEvents | Метод removeAllEvents удаляет все обработчики событий объекта по заданному контексту. |
 |
setId | Метод setId определяет идентификатор объекта репозитория. |
 |
setSettings | Метод setSettings задает настройки объекта репозитория. |
 |
defineProps | Метод defineProps создает методы get и set из массива имен для указанного класса. |
 |
keys | Метод keys возвращает массив названий методов и свойств для указанного объекта. |
См. также: