 Для открытия
окна
Для открытия
окнаПользовательские кнопки отображаются на панели инструментов и предназначены для ручного выполнения Fore-модулей или JavaScript-функций (JS-функций), открытия объектов репозитория и запуска алгоритмов расчёта.
Доступные операции:
Задание настроек пользовательских кнопок выполняется с помощью соответствующих вкладок окна «Настройки пользовательской кнопки».
Выполните команду  «Настроить
панель инструментов» контекстного меню панели
инструментов.
«Настроить
панель инструментов» контекстного меню панели
инструментов.
Выберите пользовательскую вкладку панели инструментов из списка.
Выберите кнопку после которой должна будет расположиться новая кнопка. Если на вкладку добавляется первая кнопка пропустите шаг.
Выполните команду из раскрывающегося списка кнопки «Добавить > Пользовательскую кнопку».

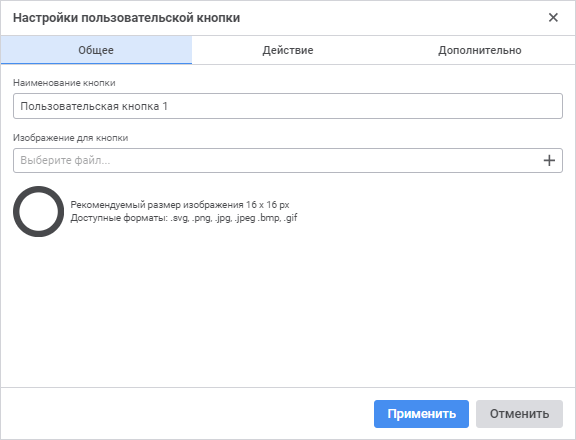
Задайте общие настройки кнопки:
Наименование кнопки. Введите наименование пользовательской кнопки. По умолчанию: «Пользовательская кнопка N», где N - номер кнопки;
Изображение для кнопки.
Установите пиктограмму кнопки, которая будет отображаться
на панели
инструментов. Для этого нажмите кнопку «Загрузить
пиктограмму» и выберите изображение в открывшемся окне.
Для загрузки доступны изображения форматов SVG, PNG, JPG,
BMP и GIF. По умолчанию для кнопки установлена пиктограмма  .
.
Примечание. В качестве пиктограммы кнопки рекомендуется использовать изображения размером 16x16 пикселей. Если размер изображения больше 16x16 пикселей, то оно автоматически будет подогнано под рекомендуемый размер.
Для сброса заданного изображения
и установки пиктограммы по умолчанию нажмите кнопку  «Сбросить
пиктограмму».
«Сбросить
пиктограмму».

Выберите тип кнопки из раскрывающегося списка «Выбрать тип».

 Настройка
открытия объекта репозитория
Настройка
открытия объекта репозитория
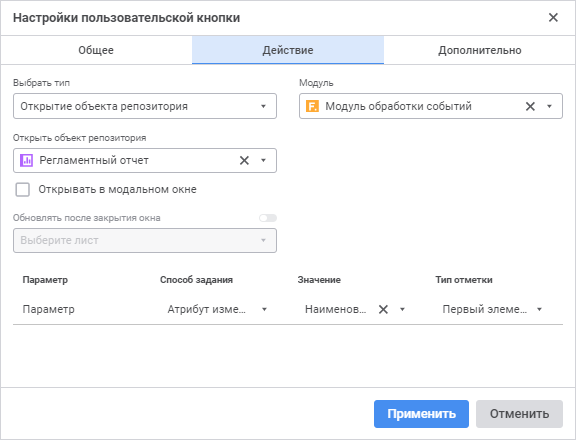
При выборе типа «Открытие объекта репозитория» задайте дополнительные настройки:
Открыть объект репозитория. Выберите в раскрывающемся списке объект репозитория, который будет открываться по нажатию кнопки:

В качестве объекта репозитория можно выбрать форму ввода, регламентный отчёт, веб-форму или справочник НСИ.
Для быстрого выбора объекта в поле для поиска введите его название/идентификатор/ключ, в зависимости от настроек отображения. Поиск будет выполняться автоматически по мере ввода текста. Список будет содержать объекты, наименования/идентификаторы/ключи которых содержат вводимый текст.
Для настройки отображения объектов репозитория в списке объектов нажмите
кнопку  «Отображение
объекта» и выберите в раскрывающемся меню вариант отображения:
«Отображение
объекта» и выберите в раскрывающемся меню вариант отображения:
Наименование. Объекты отображаются под своими наименованиями. Вариант по умолчанию;
Идентификатор. Объекты отображаются под своими идентификаторами;
Ключ. Объекты отображаются под своими ключами.
Выбрать можно несколько вариантов. Идентификатор и ключ будут указаны в скобках;
Примечание. Объект, используемый в пользовательской кнопке, включается в иерархию объектов, из которых состоит отчёт. Для просмотра иерархии объектов отчёта используйте вкладку «Состоит из» окна «Свойства объекта» в навигаторе объектов.
Модуль. При необходимости выберите из раскрывающегося списка модуль, написанный на языке Fore. Модуль может быть использован для предобработчика, постобработчика, управления активностью кнопки, настройка которых выполняется на вкладке «Дополнительно». Для кнопки можно задать только один модуль;
Установите флажок при необходимости:
Открывать в модальном окне. По умолчанию флажок снят. При установке флажка блокируется работа с родительским отчётом во время открытия объекта;
Обновлять после закрытия окна. Переключатель становится доступным после установки флажка «Открывать в модальном окне». В раскрывающемся списке выберите листы, которые необходимо обновить после закрытия объекта.
Примечание. Сохранение данных в открытом модальном окне является обязательным условием для обновления листов после закрытия объекта.
Задайте параметры для объектов, у которых есть параметры:
Способ задания. В раскрывающемся списке выберите:
Не передавать. Значение по умолчанию. При открытии объекта в параметр ничего не будет передаваться;
Параметр объекта. При открытии объекта в параметр передается значение параметра отчёта или формы ввода;
Атрибут измерения. При открытии объекта в параметр передается значение атрибута первого элемента или всех элементов выбранного измерения из выделенной в таблице области;
Вручную. При открытии объекта в параметр передается указанное значение;
Значение. Наполнение поля зависит от выбранного способа передачи значения:
если был выбран способ передачи значения «Не передавать», то поле недоступно;
если был выбран способ передачи значения «Параметр объекта», то в раскрывающемся списке выберите параметр. В списке отображаются доступные параметры отчёта. Список параметров отчёта отфильтрован по типу параметра объекта. Выбрать можно только один параметр;
если был выбран способ передачи значения «Атрибут измерения», то в раскрывающемся списке выберите атрибут. В списке отображаются все доступные атрибуты всех измерений всех табличных областей в отчёте. Выбрать можно только один атрибут;
если был выбран способ передачи значения «Вручную», то в поле «Значение» отображается редактор, соответствующий типу параметра. Выбрать можно только один элемент;
Тип отметки. Раскрывающийся список доступен если был выбран способ передачи значения «Атрибут измерения». В раскрывающемся списке выберите:
Первый элемент. В параметр передается выбранный атрибут первого элемента измерения из выделения;
Все элементы. В параметр передаются значения выбранного атрибута всех элементов измерения из выделения.
Если по пользовательской кнопке открывается веб-форма, то в системе в рамках пользовательской сессии фиксируется активный регламентный отчёт. Активный отчёт возвращает статическое свойство PrxReport.ActiveReport, доступное в языке Fore. При использовании нескольких веб-форм, вызванных из разных отчётов, в рамках одной сессии активным отчётом будет установлен тот, из которого произошёл последний вызов веб-формы вплоть до её закрытия.
При наличии нескольких одновременно открытых регламентных отчётов и веб-форм свойство PrxReport.ActiveReport может отработать некорректно, так как вернёт последний отчёт, из которого открывалась веб-форма. Изменить активный отчёт можно с помощью операции SetActiveReport.
Для работы с отчётом из веб-формы рекомендуется сохранять активный отчёт в глобальную переменную, объявленную на уровне класса веб-формы. Запись активного отчёта в переменную осуществлять в событии onShow:
Class TESTWebForm: WebForm
activeRep: IPrxReport;
activeSheet: IPrxSheet;
Sub TESTWebFormOnShow;
Begin
activeRep := PrxReport.ActiveReport;
activeSheet := activeRep.ActiveSheet;
// Дальнейшая работа с отчётом
End Sub TESTWebFormOnShow;
End Class TESTWebForm;
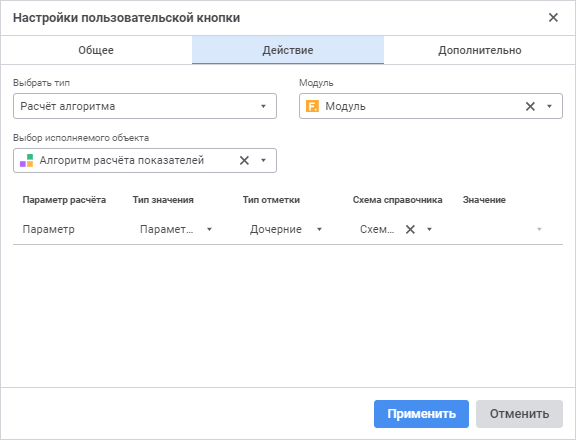
При выборе типа «Расчёт алгоритма» задайте дополнительные настройки:
Выбор исполняемого объекта. Выберите в раскрывающемся списке алгоритм расчёта, который будет выполняться по нажатию кнопки:

Для быстрого выбора объекта в поле для поиска введите его название/идентификатор/ключ, в зависимости от настроек отображения. Поиск будет выполняться автоматически по мере ввода текста. Список будет содержать объекты, наименования/идентификаторы/ключи которых содержат вводимый текст.
Для настройки отображения объектов репозитория в списке объектов нажмите
кнопку  «Отображение
объекта» и выберите в раскрывающемся меню вариант отображения:
«Отображение
объекта» и выберите в раскрывающемся меню вариант отображения:
Наименование. Объекты отображаются под своими наименованиями. Вариант по умолчанию;
Идентификатор. Объекты отображаются под своими идентификаторами;
Ключ. Объекты отображаются под своими ключами.
Выбрать можно несколько вариантов. Идентификатор и ключ будут указаны в скобках;
Примечание. Алгоритм расчёта, используемый в пользовательской кнопке, включается в иерархию объектов, из которых состоит отчёт. Для просмотра иерархии объектов отчёта используйте вкладку «Состоит из» окна «Свойства объекта» в навигаторе объектов.
Модуль. При необходимости выберите из раскрывающегося списка модуль, написанный на языке Fore. Модуль может быть использован для предобработчика, постобработчика, управления активностью кнопки, настройка которых выполняется на вкладке «Дополнительно». Для кнопки можно задать только один модуль;
Задайте параметры для алгоритмов расчёта, у которых есть параметры:
Тип значения. Укажите значения, которые используются при расчёте алгоритма:
Параметр объекта. В расчёте используется значение параметра объекта;
Константное значение. В расчёте используется постоянное значение;
Тип отметки. В зависимости от выбранного типа значения:
если установлен тип «Параметр объекта», укажите тип отметки, выбрав его из раскрывающегося списка. Допустимые значения: исходная, первый элемент, последний элемент, исходная+дочерние, исходная+дочерние (рекурсивно), дочерние, дочерние (рекурсивно);
если установлен тип «Константное значение», тип отметки недоступен;
Схема справочника. Выберите из раскрывающегося списка схему отметки справочника, используемого в качестве параметра алгоритма. Если у справочника не настроена схема отметки, то список будет пустой;
Примечание. Схема отметки справочника имеет больший приоритет, чем тип отметки.
Значение. В зависимости от выбранного типа значения:
если установлен тип «Параметр объекта», укажите параметр или атрибут параметра отчёта, выбрав его из раскрывающегося списка;
если установлен тип «Константное значение», задайте значение константы.

 Настройка
модуля Fore/JS-функции
Настройка
модуля Fore/JS-функции
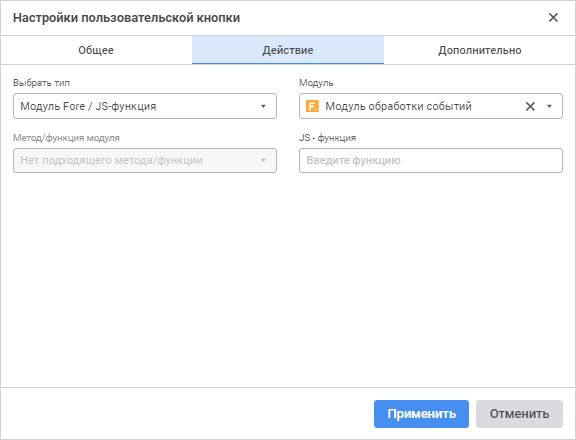
При выборе типа «Модуль Fore/JS-функция» задайте дополнительные настройки:
Модуль. Выберите из раскрывающегося списка модуль, написанный на языке Fore. Для кнопки можно задать только один модуль.
Для быстрого выбора объекта в поле для поиска введите его название/идентификатор/ключ, в зависимости от настроек отображения. Поиск будет выполняться автоматически по мере ввода текста. Список будет содержать объекты, наименования/идентификаторы/ключи которых содержат вводимый текст.
Для настройки отображения объектов репозитория в списке объектов нажмите
кнопку  «Отображение
объекта» и выберите в раскрывающемся меню вариант отображения:
«Отображение
объекта» и выберите в раскрывающемся меню вариант отображения:
Наименование. Объекты отображаются под своими наименованиями. Вариант по умолчанию;
Идентификатор. Объекты отображаются под своими идентификаторами;
Ключ. Объекты отображаются под своими ключами.
Выбрать можно несколько вариантов. Идентификатор и ключ будут указаны в скобках;
Метод/функция модуля. Выберите из раскрывающегося списка метод или функцию модуля. Функция должна иметь требуемую сигнатуру:
Public Sub <Наименование функции>(<Report>: IPrxReport);
Begin
…
End Sub <Наименование функции>;
Параметр:
Report. В параметр передаётся регламентный отчёт в формате IPrxReport. При работе с этим объектом будут доступны все свойства и методы интерфейса IPrxReport;
Примечание. Если в модуле нет методов и функций, удовлетворяющих требуемой сигнатуре, то список «Метод/функция модуля» недоступен.
Js-функция. Укажите наименование функции на языке JavaScript, которую необходимо запустить при выполнении действия кнопки. Сигнатура для ввода наименования функции:
javascript:<Наименование функции(пользовательские параметры, callback, args)>
Примечание. Наличие угловых скобок при указании наименования функции с параметрами обязательно.
Параметры:
пользовательские параметры. Значения пользовательских параметров в соответствии с сигнатурой вызываемой функции. Необязательный параметр;
callback. Функция обратного вызова. Обязательный параметр;
args. Аргументы функции, генерируемые платформой. Необязательный параметр, позволяет получить доступ к объекту, из которого была выполнена JS-функция.
Примеры указания наименования функции:
javascript:<Test(callback)> - вызов простой JS-функции без передачи каких-либо параметров в неё.
javascript:<CalculateAB(100, "200", callback)> - вызов JS-функции с передачей двух значений различных типов.
javascript:<Check(callback, args)> - вызов JS-функции с возможностью доступа к объекту, из которого она вызвана.
Если указаны js-функция и Fore-функция, то сначала выполняется Fore-функция, затем JS-функция.
Веб-приложение предоставляет реализацию различных ресурсов, которые могут использоваться внутри кода JS-функции.
Для получения подробной информации о сигнатуре и подключении JS-функции к регламентному отчёту обратитесь к разделу «Подключение пользовательской JavaScript-функции».

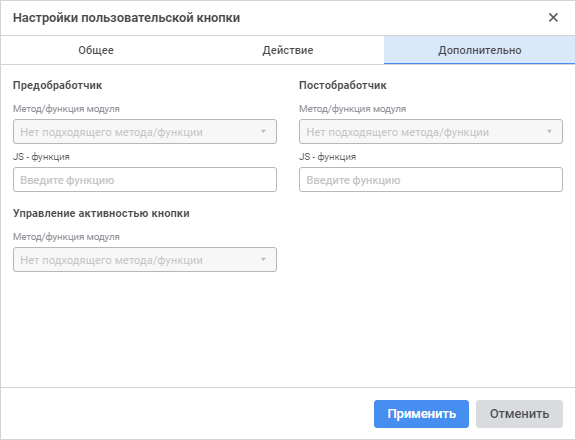
После задания Fore-модуля настройте предобработчик, постобработчик и управление активностью кнопки.
Предобработчик используется для вывода текстового сообщения с произвольным текстом при нажатии на пользовательскую кнопку. Например, для кнопки, вызывающей выполнение расчёта, может быть настроен предобработчик с сообщением о начале выполнения расчёта, которое может занять длительное время. В этом случае при нажатии кнопки перед выполнением расчёта будет выведено настроенное сообщение.
Для настройки предобработчика задайте параметры:
Метод/функция модуля. Выберите из раскрывающегося списка метод или функцию модуля. Поле доступно только после выбора модуля.
Список содержит все методы и функции выбранного модуля, соответствующие сигнатуре:
Function <Наименование функции> (<Report>: IPrxReport; [Var messageType: Integer]): String;
Примечание. Если в модуле нет методов и функций, удовлетворяющих требуемой сигнатуре, то список «Метод/функция модуля» недоступен.
Параметры:
Report. В параметр передаётся регламентный отчёт в формате IPrxReport. При работе с этим объектом будут доступны все свойства и методы интерфейса IPrxReport;
messageType. Необязательный параметр. Предназначен для определения формата выводимого сообщения. Если параметр не задан, то будет применяться диалог подтверждения. Для скрытия выводимого сообщения уберите возвращаемое значение в Return. Допустимые значения:
0. Диалог подтверждения. При нажатии кнопки «Да» диалога выполняется заданное для кнопки действие. При нажатии кнопки «Нет» диалога заданное для кнопки действие выполняться не будет;
1. Ошибка. При нажатии кнопки «ОК» диалога заданное для кнопки действие не выполняется;
2. Предупреждение. При нажатии кнопки «ОК» диалога заданное для кнопки действие не выполняется;
3. Информационное сообщение. При нажатии кнопки «ОК» диалога заданное для кнопки действие не выполняется.
Пример функции:
Function MessageInformationBox(Report: IPrxReport; Var messageType: integer): String;
Begin
messageType := 3;
Return "Операция будет доступна, когда будут введены все данные";
End Function MessageInformationBox;
Js-функция. Укажите наименование функции на языке JavaScript, которую необходимо запустить при выполнении действия кнопки. Сигнатура для ввода наименования функции:
javascript:<Наименование функции(пользовательские параметры, callback, args)>
Примечание. Наличие угловых скобок при указании наименования функции с параметрами обязательно.
Параметры:
пользовательские параметры. Значения пользовательских параметров в соответствии с сигнатурой вызываемой функции. Необязательный параметр;
callback. Функция обратного вызова. Обязательный параметр;
args. Аргументы функции, генерируемые платформой. Необязательный параметр, позволяет получить доступ к объекту, из которого была выполнена JS-функция.
Примеры указания наименования функции:
javascript:<Test(callback)> - вызов простой JS-функции без передачи каких-либо параметров в неё.
javascript:<CalculateAB(100, "200", callback)> - вызов JS-функции с передачей двух значений различных типов.
javascript:<Check(callback, args)> - вызов JS-функции с возможностью доступа к объекту, из которого она вызвана.
Если указаны js-функция и Fore-функция, то сначала выполняется Fore-функция, затем JS-функция.
Веб-приложение предоставляет реализацию различных ресурсов, которые могут использоваться внутри кода JS-функции.
Для получения подробной информации о сигнатуре и подключении JS-функции к регламентному отчёту обратитесь к разделу «Подключение пользовательской JavaScript-функции».
Постобработчик используется для выполнения требуемых действий после завершения работы метода Доступно задание только одного постобработчика.
Для настройки постобработчика задайте параметры:
Метод/функция модуля. Выберите из раскрывающегося списка метод или функцию модуля. Поле доступно только после выбора модуля.
Список содержит все методы и функции выбранного модуля, соответствующие сигнатуре:
Sub <Наименование метода>(<Report>: IPrxReport);
Примечание. Если в модуле нет методов и функций, удовлетворяющих требуемой сигнатуре, то список «Метод/функция модуля» недоступен.
Параметр:
Report. В параметр передаётся регламентный отчёт в формате IPrxReport. При работе с этим объектом будут доступны все свойства и методы интерфейса IPrxReport;
Пример функции:
Sub UpdateData(Report: IPrxReport);
Var
SheetT: IPrxTable;
ItemIndex: Integer;
Begin
ItemIndex := Report.ActiveSheet.Index;
SheetT := Report.Sheets.Item(ItemIndex) As IPrxTable;
SheetT.TabSheet.CellValue(10,10) := 1000000;
End Sub UpdateData;
Js-функция. Укажите наименование функции на языке JavaScript, которую необходимо запустить при выполнении действия кнопки. Сигнатура для ввода наименования функции:
javascript:<Наименование функции(пользовательские параметры, callback, args)>
Примечание. Наличие угловых скобок при указании наименования функции с параметрами обязательно.
Параметры:
пользовательские параметры. Значения пользовательских параметров в соответствии с сигнатурой вызываемой функции. Необязательный параметр;
callback. Функция обратного вызова. Обязательный параметр;
args. Аргументы функции, генерируемые платформой. Необязательный параметр, позволяет получить доступ к объекту, из которого была выполнена JS-функция.
Примеры указания наименования функции:
javascript:<Test(callback)> - вызов простой JS-функции без передачи каких-либо параметров в неё.
javascript:<CalculateAB(100, "200", callback)> - вызов JS-функции с передачей двух значений различных типов.
javascript:<Check(callback, args)> - вызов JS-функции с возможностью доступа к объекту, из которого она вызвана.
Если указаны js-функция и Fore-функция, то сначала выполняется Fore-функция, затем JS-функция.
Веб-приложение предоставляет реализацию различных ресурсов, которые могут использоваться внутри кода JS-функции.
Для получения подробной информации о сигнатуре и подключении JS-функции к регламентному отчёту обратитесь к разделу «Подключение пользовательской JavaScript-функции».

 Настройка
управления активностью кнопки
Настройка
управления активностью кнопки
Для настройки управления активностью кнопки задайте параметр «Метод/функция модуля»», в котором выберите из раскрывающегося списка метод или функцию модуля. Поле доступно только после выбора модуля.
Список содержит все методы и функции выбранного модуля, соответствующие сигнатуре:
Function <Название фукнции>(<Report>: IPrxReport): Boolen;
Примечание. Если в модуле нет методов и функций, удовлетворяющих требуемой сигнатуре, то список «Метод/функция модуля» недоступен.
Параметр:
Report. В параметр передаётся регламентный отчёт в формате IPrxReport. При работе с этим объектом будут доступны все свойства и методы интерфейса IPrxReport. Допустимые значения:
True. Кнопка активна;
False. Кнопка неактивна.
Примечание. Проверка выполнения условия проходит постоянно, поэтому Fore-функция должна быстро выполняться, иначе регламентный отчёт будет неработоспособным.
См. также: