
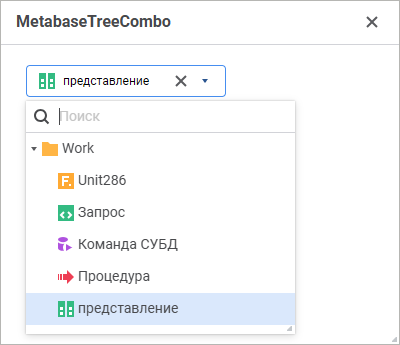
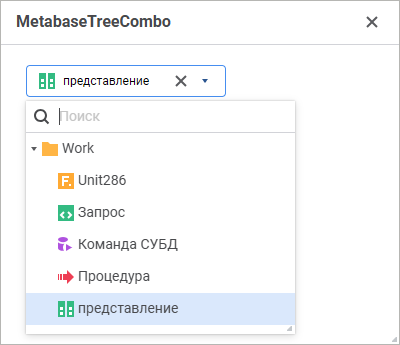
Компонент MetabaseTreeCombo реализует раскрывающийся список, отображающий дерево объектов репозитория.
Компонент имеет различный набор свойств, доступных в режиме дизайнера и режиме выполнения веб-формы.
name. Наименование компонента;
borderColor. Цвет границы компонента;
color. Цвет фона компонента;
coordinate. Координата верхнего левого угла компонента. Координаты могут быть указаны в пикселях или в процентах относительно размеров родительского компонента. Свойство доступно, если свойству position установлено значение absolute;
enabled. Признак доступности компонента пользователю;
filter. Фильтр объектов репозитория, отображаемых в компоненте, по классам;
font. Настройки шрифта, используемого для отображения текста в компоненте. При необходимости можно загрузить пользовательские шрифты;
hint. Текст всплывающей подсказки;
padding. Отступ от границ компонента до его содержимого. Отступы могут быть указаны в пикселях или в процентах относительно размеров компонента;
popupMenu. Контекстное меню, отображаемое для компонента. В качестве значения укажите один из компонентов PopupMenu, размещённых на форме;
position. Способ позиционирования компонента на веб-форме или внутри компонента-контейнера. По умолчанию свойство имеет значение absolute, при этом компонент имеет фиксированное расположение и размер, определяемые свойствами coordinate и size. При значении relative положение и размеры компонента будут изменяться вместе с размерами компонента-контейнера. При этом свойство coordinate будет недоступно. Место расположения компонента будет определяться свойствами flexDirection, aligments, justifyContent родительского компонента, а размеры компонента будут изменяться, если свойство size задано в процентах;
root. Корневой каталог, содержимое которого будет отображаться в компоненте;
searchEnable. Признак возможности поиска в компоненте;
selectionMode. Режим отметки вершин в дереве;
showEmptyFolders. Признак отображения пустых папок;
showHint. Признак отображения всплывающей подсказки при наведении курсора мыши на компонент;
showShortcuts. Признак отображения ярлыков в дереве компонента;
size. Размеры компонента. Размеры могут быть указаны в пикселях или в процентах относительно размеров родительского компонента;
visible. Признак видимости компонента на запущенной веб-форме.
BorderColor. Цвет границы компонента;
Color. Цвет фона компонента;
Count. Количество объектов, отображаемых в компоненте;
DeselectAll. Снимает отметку со всех выделенных объектов;
Enabled. Признак доступности компонента для пользователя;
PopupMenu. Контекстное меню, отображаемое для компонента. В качестве значения укажите один из компонентов PopupMenu, размещённых на форме;
Root. Корневой каталог, содержимое которого будет отображаться в компоненте;
SelectedObjects. Коллекция описаний объектов, выделенных в компоненте;
SelectElement. Выделяет объект с указанным описанием;
SelectElementKey. Выделяет объект с указанным ключом;
Text. Текст, отображаемый в компоненте;
Visible. Признак видимости компонента для пользователя.
Компонент имеет событие onSelectionChange, наступающее при изменении отметки объектов в компоненте.

См. также: