
Color: PP.Color
Свойство Color определяет цвет бегунка с возможностью выбора цвета.
Значение свойства устанавливается из JSON и с помощью метода setColor, а возвращается с помощью метода getColor.
Для выполнения примера предполагается наличие на странице компонента Slider с наименованием «slider» (см. «Пример создания компонента Slider» ). Создадим новый бегунок с возможностью выбора цвета, изменим его цвет, обработаем следующие события: ColorChanged, PaletteOpened:
// Получим родительский контейнер бегунков компонента
var parentNode = slider.getItemByIndex(0).getParentNode();
// Создадим новый бегунок
var sliderItemColor = new PP.Ui.SliderItemColor({
ParentNode: parentNode, // Родительский контейнер
Color: "#000000" // Цвет бегунка
});
// Обработаем событие ColorChanged
sliderItemColor.ColorChanged.add(function (sender, args, timeout) {
console.log("Инициировано событие ColorChanged")
});
// Обработаем событие PaletteOpened
sliderItemColor.PaletteOpened.add(function (sender, args, timeout) {
console.log("Инициировано событие PaletteOpened")
});
// Установим новое значение цвета бегунка
sliderItemColor.setColor("#00FF00");
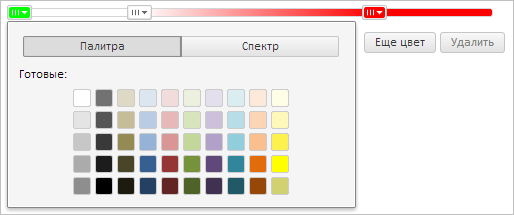
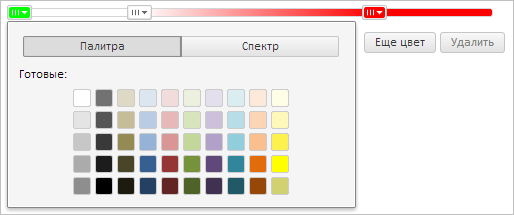
В результате выполнения примера был создан новый бегунок с возможностью выбора цвета, был изменен его цвет. Откроем меню выбора цвета, щёлкнув по добавленному бегунку:

Также в консоли браузера были выведены сообщения о вызове обработанных событий:
Инициировано событие ColorChanged
Инициировано событие PaletteOpened
См. также: