
addOperator(settings: Object);
settings. JSON-объект с параметрами добавляемого оператора. Объект должен содержать следующие поля: Text - текстовое значение оператора; Desc - описание оператора.
Метод addOperator добавляет оператор в список операторов.
Для выполнения примера предполагается наличие на странице компонента FormulaEditor с наименованием «formulaEditor» (см. «Пример создания компонента FormulaEditor»). Пример нужно разместить в теге <script>. Получим список исходных операторов:
// Получаем исходные операторы
console.log("Исходные операторы:");
for (var i in formulaEditor.getInitialOperators()) {
console.log(formulaEditor.getInitialOperators()[i].Content);
}
В результате в консоль будет выведен список исходных операторов:
Исходные операторы:
=
<>
<
>
<=
>=
()
+
-
*
/
DIV
MOD
NOT
IN
AND
OR
Добавляем оператор в список операторов редактора выражений:
// Добавляем оператор
formulaEditor.addOperator({
Text: "!",
Desc: {
Entity: "!",
Descr: "Оператор факториал",
LinkToFullDescr: "#"
},
});
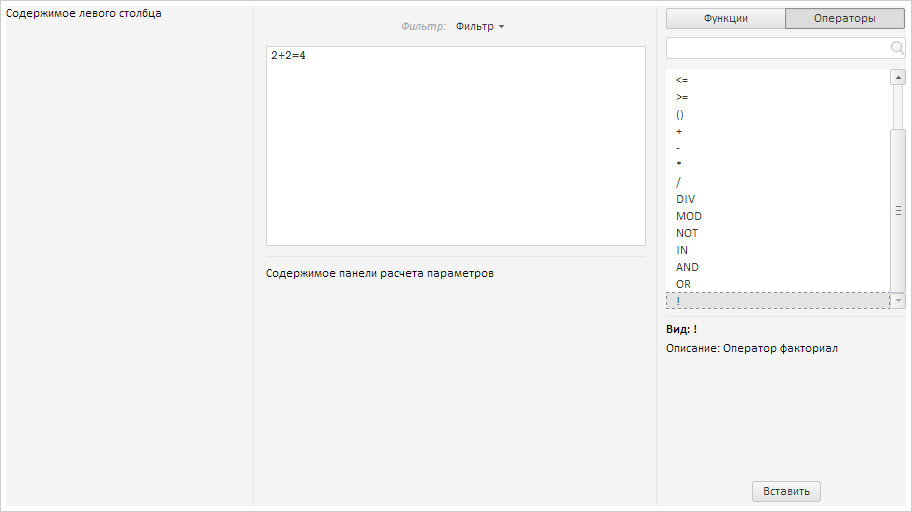
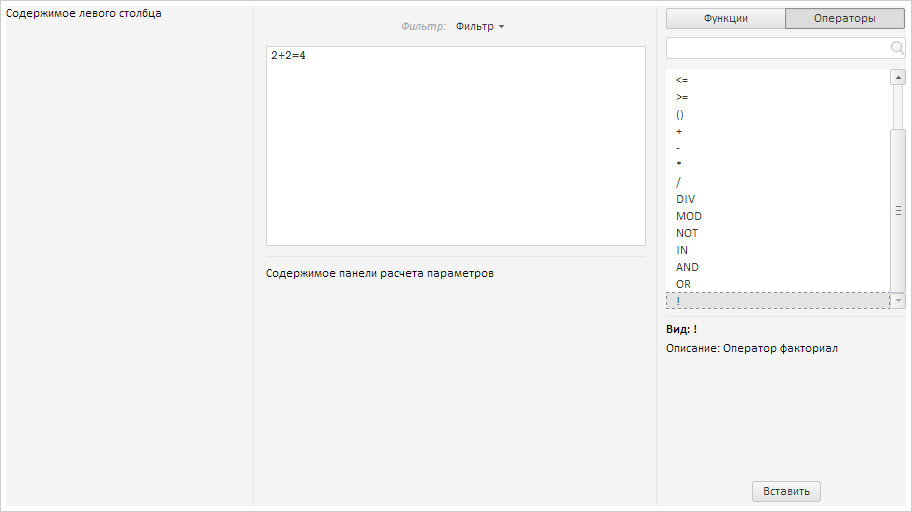
В результате в список операторов будет добавлен новый оператор. При выборе оператора будет выведена информация о нем:

См. также: