
PP.TS.Ui.ValidationRulesPanel(settings: Object);
settings. JSON-объект со значениями свойств класса.
Конструктор ValidationRulesPanel создаёт экземпляр класса ValidationRulesPanel.
Для выполнения примера необходимо наличие на html-странице компонента WorkbookBox с наименованием «workbookBox» (см. «Пример создания компонента WorkbookBox»). Создадим панель правил валидации и добавим её на панель свойств рабочей книги:
// Получим модель рабочей книги
var workbook = workbookBox.getSource();
// Создадим панель правил валидации
var validationRulesPanel = new PP.TS.Ui.ValidationRulesPanel({
ViewType: PP.Ui.NavigationItem,
Title: "Правила валидации"
});
// Установим источник данных
validationRulesPanel.setSource(workbook);
// Добавим созданную панель на панель свойств рабочей книги
workbookBox.getPropertyBarView().addMasterPanel(validationRulesPanel);
// Отобразим панель правил валидации и развернём её
validationRulesPanel.show();
validationRulesPanel.expand();
// Обновим данную панель
validationRulesPanel.refresh();
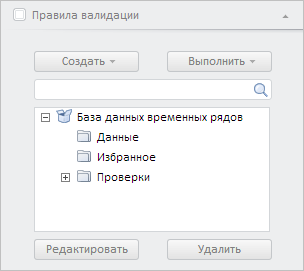
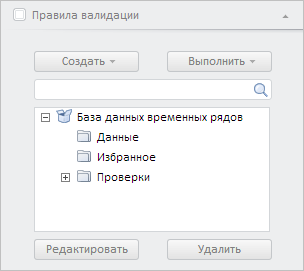
В результате выполнения примера была создана панель правил валидации. Затем она была добавлена на панель свойств рабочей книги, отображена, раскрыта и обновлена:

См. также: