 .
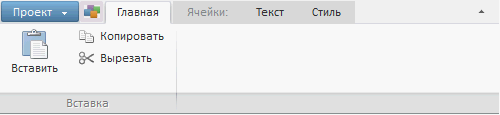
.Компонент Ribbon представляет собой ленту приложения, которая объединяет в себе функциональность главного меню и панели инструментов.
Лента приложения состоит из:
Вкладки могут быть обычными и контекстными. Контекстные вкладки отображаются по мере необходимости.
На вкладках расположены панели, на панелях - элементы управления.
Для экономии пространства содержимое вкладок может сворачиваться при
нажатии на кнопку  .
.
Размещать и настраивать ленту приложения можно как из API, так и из JSON.
Компонент реализован классом Ribbon.

Пример размещения компонента Ribbon из API
Пример размещения компонента Ribbon из JSON
| Имя конструктора | Краткое описание | |
| Ribbon | Конструктор Ribbon создает экземпляр компонента Ribbon. |
| Имя свойства | Краткое описание | |
| Controls | Свойство Controls содержит набор элементов управления ленты инструментов. | |
| IsAutoHiding | Свойство IsAutoHiding определяет, свернута ли лента приложения. | |
| IsAutoHidingEnabled | Свойство IsAutoHidingEnabled определяет, доступна ли кнопка сворачивания ленты приложения. | |
| MainButton | Свойство MainButton устанавливает настройки для кнопки приложения. | |
| MainMenu | Свойство MainMenu устанавливает главное меню ленты приложения. | |
| QuickAccessControls | Свойство QuickAccessControls устанавливает кнопки панели быстрого доступа. | |
| SelectedIndex | Свойство SelectedIndex устанавливает индекс активной вкладки. | |
| SelectedItem | Свойство SelectedItem устанавливает активную вкладку ленты инструментов. | |
| UseIntellisense | Свойство UseIntellisense определяет наличие команд ленты инструментов. |
| Имя метода | Краткое описание | |
| addCategory | Метод addCategory добавляет вкладку на ленту приложения. | |
| addQuickAccessControl | Метод addQuickAccessControl добавляет кнопку на панель быстрого доступа. | |
| beginUpdate | Метод beginUpdate отключает перерисовку ленты инструментов до тех пор, пока не будет вызван метод endUpdate. | |
| endUpdate | Метод endUpdate включает перерисовку ленты инструментов и обновляет её. | |
| getCategory | Метод getCategory возвращает вкладку ленты инструментов по индексу. | |
| getCategoryById | Метод getCategoryById возвращает вкладку по идентификатору. | |
| getControlById | Метод getControlById возвращает элемент управления по идентификатору. | |
| getCustomControlsContainer | Метод getCustomControlsContainer возвращает контейнер для пользовательских элементов управления. | |
| getHideButton | Метод getHideButton возвращает кнопку сворачивания/разворачивания содержимого вкладок. | |
| getImageList | Метод getImageList возвращает объект PP.ImageList, содержащий путь к файлу с картинками. | |
| getIsCategoryContentHidden | Метод getIsCategoryContentHidden возвращает признак того, является ли вкладка скрытой. | |
| getItems | Метод getItems возвращает массив вкладок ленты приложения. | |
| getMainButton | Метод getMainButton возвращает кнопку приложения. | |
| getPanelById | Метод getPanelById возвращает панель по идентификатору. | |
| getQuickAccessControls | Метод getQuickAccessControls возвращает элементы управления панели быстрого доступа. | |
| getSelectedItem | Метод getSelectedItem возвращает активную вкладку. | |
| removeQuickAccessControl | Метод removeQuickAccessControl удаляет кнопку из панели быстрого доступа по индексу. | |
| removeQuickAccessControlById | Метод removeQuickAccessControlById удаляет кнопку из панели быстрого доступа по идентификатору. | |
| setCategoriesVisibilityByGroupName | Метод setCategoriesVisibilityByGroupName определяет, отображается ли группа контекстных вкладок. | |
| setSettingsTo | Метод setSettingsTo устанавливает JSON-объект с настройками для указанного элемента управления. | |
| showCategoryContent | Метод showCategoryContent раскрывает содержимое вкладок. | |
| updateAutoComplete | Метод updateAutoComplete обновляет результат поиска операций, введенных в поле быстрого запуска. |
| Имя события | Краткое описание | |
| CategoryContentCollapsed | Событие CategoryContentCollapsed наступает при сворачивании содержимого вкладок. | |
| CategoryContentExpanded | Событие CategoryContentExpanded наступает при разворачивании содержимого вкладок. | |
| CategoryDeselected | Событие CategoryDeselected наступает при закрытии вкладки. | |
| CategorySelected | Событие CategorySelected наступает при выборе вкладки. |
| Имя свойства | Краткое описание | |
 |
Anchors | Свойство Anchors определяет позицию компонента, размещенного внутри контейнера. |
 |
Animation | Свойство Animation определяет параметры анимации для компонента. |
 |
Bottom | Свойство Bottom определяет отступ снизу при размещении компонента внутри LayoutPanel. |
 |
Content | Свойство Content определяет содержимое компонента. |
 |
ContextMenu | Свойство ContextMenu определяет контекстное меню для компонента. |
 |
Data | Свойство Data предназначено для хранения любых пользовательских данных. |
 |
Enabled | Свойство Enabled определяет признак доступности компонента для использования. |
 |
Height | Свойство Height определяет высоту компонента. |
 |
IsRTL | Свойство IsRTL определяет признак расположения элементов компонента по правому краю. |
 |
IsVisible | Свойство IsVisible определяет признак отображения компонента. |
 |
Left | Свойство Left определяет отступ слева при размещении компонента внутри GridPanel. |
 |
Opacity | Свойство Opacity определяет прозрачность компонента. |
 |
Parent | Свойство Parent определяет родительский компонент элемента управления. |
 |
ParentNode | Свойство ParentNode определяет родительскую DOM-вершину. |
 |
ResourceKey | Свойство ResourceKey определяет ресурсный ключ для компонента. |
 |
Right | Свойство Right определяет отступ справа при размещении компонента внутри LayoutPanel. |
 |
Rotate | Свойство Rotate определяет угол поворота компонента. |
 |
ShowToolTip | Свойство ShowToolTip определяет признак возможности отображения всплывающей подсказки компонента. |
 |
Style | Свойство Style определяет стиль для компонента. |
 |
TabIndex | Свойство TabIndex определяет последовательность перехода элемента управления внутри контейнера. |
 |
Tag | Свойство Tag определяет JSON-объект, ассоциированный с компонентом. |
 |
ToolTip | Свойство ToolTip определяет текст всплывающей подсказки компонента. |
 |
Top | Свойство Top определяет отступ сверху при размещении компонента внутри GridPanel. |
 |
Value | Свойство Value определяет значение компонента. |
 |
Width | Свойство Width определяет ширину компонента. |
| Имя метода | Краткое описание | |
 |
Метод addClass добавляет CSS-класс к компоненту. | |
 |
addEventHandler | Метод addEventHandler добавляет обработчик события на DOM-вершину. |
 |
Метод addStateClass добавляет CSS-класс к компоненту и удаляет прежний CSS-класс. | |
 |
Метод addToNode добавляет компонент в указанную вершину. | |
 |
bindEvents | Метод bindEvents подписывает элемент на все стандартные события. |
 |
Метод getAnchorFlags возвращает JSON-объект с настройками текущей позиции компонента. | |
 |
Метод getClass возвращает текущие css-классы компонента. | |
 |
Метод getCssStyle возвращает стили для указанной вершины. | |
 |
Метод getDomNode возвращает главную DOM-вершину компонента. | |
 |
Метод getFocused определяет наличие фокуса у компонента. | |
 |
getIsBinded | Метод getIsBinded возвращает признак подписи элемента на события DOM-вершины. |
 |
Метод hide скрывает элемент управления. | |
 |
Метод hideToolTip очищает таймаут появления подсказки и скрывает её, если она был показана. | |
 |
refreshStyle | Метод refreshStyle обновляет CSS-стили элемента. |
 |
Метод removeClass удаляет CSS-класс из компонента. | |
 |
removeEventHandler | Метод removeEventHandler удаляет обработчик события DOM-вершины. |
 |
removeFromDOM | Метод removeFromDOM удаляет вершину из DOM-структуры. |
 |
Метод removeStateClasses удаляет CSS-классы компонента. | |
 |
Метод setDraggable устанавливает возможность перетаскивания компонента на HTML-странице. | |
 |
Метод setFocus устанавливает фокус компонента. | |
 |
Метод setIsHovered настраивает отображение компонента только при наведении на него курсора. | |
 |
Метод setSize устанавливает размеры компонента. | |
 |
Метод show отображает элемент управления. | |
 |
unBindEvents | Метод unBindEvents отписывает элемент от всех стандартных событий. |
 |
Метод updatePosition корректирует размер и положение при абсолютном позиционировании на основе текущих параметров. | |
 |
Метод updateSize обновляет размеры компонента подгонке размеров контейнера, в котором находится компонент. |
| Имя события | Краткое описание | |
 |
Drag | Событие Drag наступает при нажатии и удерживании кнопки мыши. |
 |
DragEnd | Событие DragEnd наступает при окончании перетаскивания компонента. |
 |
DragStart | Событие DragStart наступает, когда начинается перетаскивание компонента. |
 |
OnContextMenu | Событие OnContextMenu наступает при вызове контекстного меню компонента. |
 |
SizeChanged | Событие SizeChanged наступает после изменения размеров компонента. |
 |
SizeChanging | Событие SizeChanging наступает во время изменения размеров компонента. |
| Имя свойства | Краткое описание | |
 |
Свойство Id определяет идентификатор объекта репозитория. |
| Имя метода | Краткое описание | |
 |
clone | Метод clone создает копию объекта. |
 |
dispose | Метод dispose уничтожает компонент. |
 |
getHashCode | Метод getHashCode возвращает хеш-код объекта репозитория. |
 |
getId | Метод getId возвращает идентификатор объекта репозитория. |
 |
getSettings | Метод getSettings возвращает настройки объекта репозитория. |
 |
getTypeName | Метод getTypeName возвращает имя типа объекта без пространства имен, к которому он принадлежит. |
 |
isEqual | Метод isEqual определяет, равен ли заданный объект текущему объекту репозитория. |
 |
isLive | Метод isLive определяет действительность объекта репозитория. |
 |
removeAllEvents | Метод removeAllEvents удаляет все обработчики событий объекта по заданному контексту. |
 |
setId | Метод setId определяет идентификатор объекта репозитория. |
 |
setSettings | Метод setSettings задает настройки объекта репозитория. |
 |
defineProps | Метод defineProps создает методы get и set из массива имен для указанного класса. |
 |
keys | Метод keys возвращает массив названий методов и свойств для указанного объекта. |
См. также: