
updateMilestones3d();
Метод updateMilestones3d обновляет значки, расположенные на текущем и дочерних слоях трёхмерной карты.
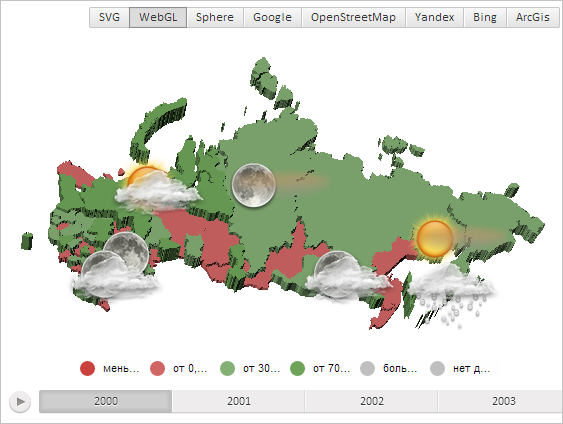
Для выполнения примера необходимо наличие на html-странице компонента MapChart с наименованием «map» (см. «Пример создания компонента MapChart»). Также требуется, чтобы была загружена карта с топоосновой WebGL (см. страницу описания свойства MapChart.TopoNormalization).
Отобразим на карте значки и обновим их расположение:
// Получим слой с областями карты
var regions = map.getLayer("Regions");
// Получим слой значков карты
var milestoneLayer = map.getMilestoneLayer();
// Добавим значки на слой карты
map.getPaper().appendChild(milestoneLayer);
// Разместим значки слоя правее на 0.01 единицы
for (var n in regions._Milestones) {
// Получим куб, ограничивающий соответствующую значку область слоя
var box = regions._Milestones[n].getShape().getBoundingBox();
box.setLeft(box.getLeft() + 0.01);
};
// Обновим значки карты
regions.updateMilestones3d();
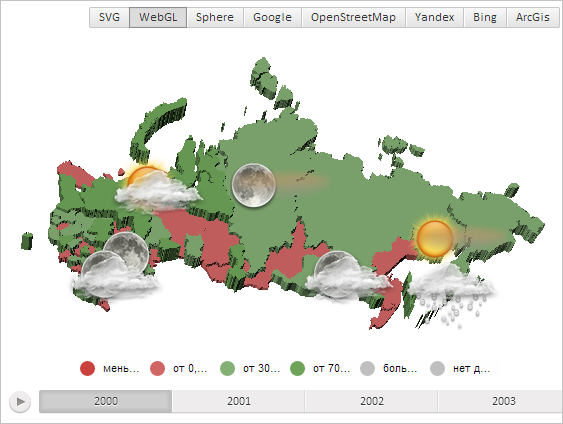
В результате выполнения примера на карте были отображены значки, сдвинутые правее на 0.01 единицы:

См. также: