
TopoBoundingAngles: PP.Rect;
Свойство TopoBoundingAngles определяет прямоугольную область, ограничивающую топооснову карты.
Значение свойства устанавливается из JSON и с помощью метода setTopoBoundingAngles, а возвращается с помощью метода getTopoBoundingAngles.
Для выполнения примера необходимо наличие на html-странице компонента MapChart с наименованием «map» и компонента »). Также требуется, чтобы была загружена карта с топоосновой Sphere (см. страницу описания свойства MapChart.AmbientLightValueToolBar с наименованием «MapType» (см. «Пример создания компонента MapChart»). Также требуется, чтобы была загружена карта с топоосновой Sphere (см. страницу описания свойства MapChart.AmbientLightValue).
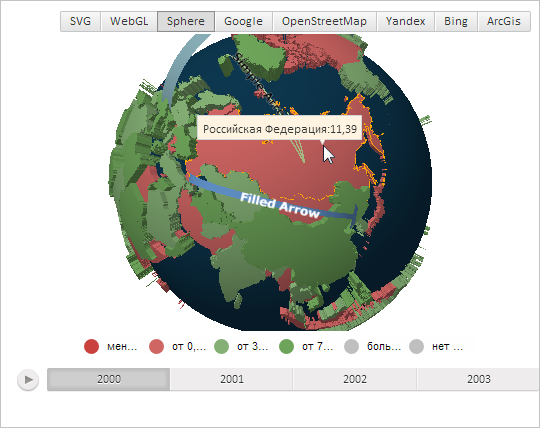
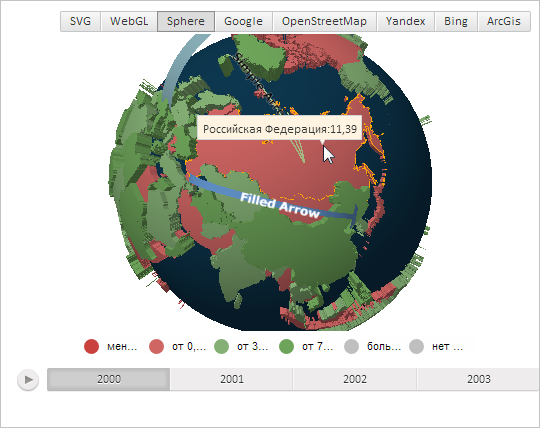
Наведём указатель мыши на область слоя карты, соответствующую России. По умолчанию треугольный элемент всплывающей подсказки будет отображён ближе к её правой стороне в точке наведения указателем:

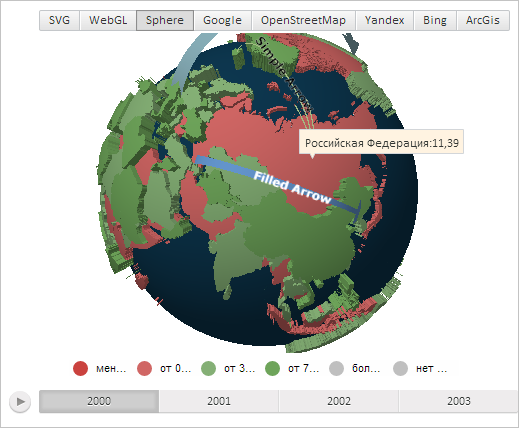
Разместим треугольный элемент всплывающей подсказки ближе к её левой стороне в точке, соответствующей центру области слоя карты:
// Получим область слоя карты с идентификатором «RU»
var shape = map.getShape("RU");
// Получим всплывающую подсказку для данной области
var tooltip = shape.getToolTip();
// Определим и установим прямоугольную область, ограничивающую топооснову карты
var rect = new PP.Rect({
Left: 0,
Width: 100,
});
map.setTopoBoundingAngles(rect);
// Укажем, что карта представлена в виде сферы
shape._Type = PP.MapChartType.Sphere;
tooltip.setChart(map);
// Отобразим всплывающую подсказку
shape.toggleToolTip3d(shape.getCenter());
В результате выполнения примера треугольный элемент всплывающей подсказки был расположен ближе к её левой стороне в точке, соответствующей центру области слоя карты:

См. также: