
insertItem(value: Object, index: Number)
value. Элемент, который необходимо вставить в список. Это может быть текст, html-разметка, Dom-вершина или наследник PP.Ui.Control;
index. Индекс элемента.
Метод insertItem добавляет элемент в позицию списка элементов, заданную параметром index.
Для выполнения примера создайте компонент ListBox, как показано в примере для метода ListBox.filterByText. Создадим html-кнопку, при нажатии на которую на выбранные позиции списка будут добавлены новые элементы:
<button onclick="Insert();">Insert</button>
В javascript-код добавьте функцию Insert(), при выполнении которой в список будут добавлены 3 элемента:
function Insert() {
LB.insertItem(new PP.Ui.ListItem({ Content: "Дробный" }), 5);
LB.insertItem(new PP.Ui.ListItem({ Content: "Время" }), 3);
LB.insertItem(new PP.Ui.ListItem({ Content: "Процентный" }), 0);
}
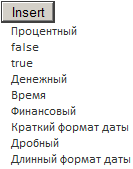
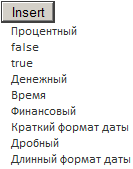
После выполнения примера при нажатии на кнопку «Insert» в список будут добавлены элементы на позиции, заданные в параметре index:

См. также: