
Для выполнения примера необходимо создать html-страницу и выполнить следующие действия:
1. Добавить ссылку на css-файлы PP.css и PP.DataGrid.css. Также нужно добавить ссылки на следующие js-файлы:
PP.js;
PP.DataGrid.js.
2. В теге <body> добавить блок с идентификатором «dataGrid» и добавить ссылку на сценарий для создания асинхронной таблицы данных:
<body> <div id="dataGrid"></div> <script src="asynchDataSource.js" type="text/javascript"></script> </body>
3. Создать файл сценария asynchDataSource.js:
(function () {
// Создаёт источник данных
function createDataSource() {
var dataSource = new PP.Ui.DGDataSource();
// Добавляем обработчики событий для источника данных таблицы
initDataSourceEvents(dataSource);
return dataSource;
}
// Добавляет обработчки событий для источника данных таблицы
function initDataSourceEvents(dataSource) {
dataSource.MeasuresLoaded.add(onMeasuresLoaded, this);
dataSource.RangesLoaded.add(onRangesLoaded, this);
}
// Обрабатывает событие MeasuresLoaded
function onMeasuresLoaded(sender, args) {
console.log("Измерения загружены в таблицу");
}
// Обрабатывает событие RangesLoaded
function onRangesLoaded(sender, args) {
console.log("Данные загружены в таблицу");
}
// Создаёт таблицу данных
createComponent = function() {
var grid = new PP.Ui.DataGrid({
BackgroundCSS: "#DDDDDD", // Цвет заливки
DataSource: createDataSource(),
Height: 150,
ImagePath: "../../build/img/",
NearLimit: 1, // Подгружать данные будем, если не просмотрена ещё последняя строка
ParentNode: document.getElementById('dataGrid'),
RowsToBuffer: 5, // Подгружаем по 5 строк
ScrollType: PP.Ui.DataGridScrollType.ByRow,
Width: 300
});
return grid;
}
// Создаём таблицу данных
grid = createComponent();
// Загружает данные в таблицу асинхронно
function loadAsyncData(grid) {
var dataSource = grid.getDataSource();
dataSource.setType(PP.Ajax.Type.GET);
dataSource.setIsAsync(true);
dataSource.setUrl("dataSource.js");
dataSource.loadMeasures({ sortInfo: grid.getSortInfo() });
}
// Выводит информацию о таблице данных
function printDataGridInfo(grid) {
console.log("Информация о таблице:");
console.log("Количество строк в таблице: %s", grid.getDataSource().getRowCount());
console.log("Высота строк по умолчанию: %s", grid.getDataSource().getDefaultRowHeight());
console.log("Сумма высот всех строк таблицы: %s", grid.getVisibleRowsHeight());
}
// Загружаем данные асинхронно
loadAsyncData(grid);
// Выводим информацию о таблице данных
setTimeout(function() {
printDataGridInfo(grid);
}, 1000);
})();
4. Создать файл сценария dataSource.js, содержащий данные для таблицы:
{
"@Version": 1,
"Structure": {
"@FH": false,
"@DRB": true,
"DefaultRow": {
"@H": 20
},
"DefaultColumn": {
"@W": 70,
"@H": 40
},
"Rows": {
"Row": []
},
"Columns": {
"Column": [{
"Title": "№",
"Width": "20",
"IsVisible": true,
"IsBand": false,
"Enabled": true,
"EnableColumnResize": true,
"EnableColumnMove": true,
"EnableSort": true,
"Name": "num",
"StyleIndex": 2,
"CellType": "num",
"RenderEditor": false
}, {
"Title": "Страна",
"Width": "80",
"IsVisible": true,
"IsBand": false,
"Enabled": true,
"EnableColumnResize": true,
"EnableColumnMove": true,
"EnableSort": true,
"Name": "country",
"StyleIndex": 2,
"CellType": "string"
}, {
"Title": "Население, млн. чел.",
"Width": "80",
"IsVisible": true,
"IsBand": false,
"Enabled": false,
"EnableColumnResize": true,
"EnableColumnMove": true,
"EnableSort": true,
"Name": "popul",
"Editor": {
"PPType": "PP.Ui.NumberEdit",
"MaxValue": 1000,
"MinValue": 0
},
"StyleIndex": 2,
"CellType": "num"
}, {
"Title": "Идентификатор",
"Width": "90",
"IsVisible": true,
"AutoSize": false,
"IsBand": false,
"Enabled": true,
"EnableColumnResize": true,
"EnableColumnMove": true,
"EnableSort": true,
"Name": "id",
"StyleIndex": 2,
"RenderEditor": false,
"CellType": "string"
}]
}
},
"Styles": {
"Style": [{
"@B": "",
"Text": {
"@VA": "1",
"@HA": "2",
"@M": "0 0 0 0",
"@WW": "1"
},
"Fill": {
"@C": "#FFEF99"
},
"Font": {
"@A": "0",
"@B": "false",
"@S": "12",
"@C": "#666666",
"@F": "Tahoma"
},
"Borders": {
"Border": [{
"@S": "7",
"@C": "#FF9384",
"@W": "1",
"@I": "0"
}, {
"@S": "7",
"@C": "#FF9384",
"@W": "1",
"@I": "1"
}, {
"@S": "7",
"@C": "#FF9384",
"@W": "1",
"@I": "2"
}, {
"@S": "7",
"@C": "#FF9384",
"@W": "1",
"@I": "3"
}, {
"@S": "7",
"@C": "#FF9384",
"@W": "1",
"@I": "4"
}, {
"@S": "7",
"@C": "#FF9384",
"@W": "1",
"@I": "5"
}
]
}
}]
},
"TotalRowCount": 2,
"Rows": {
"Row": [{
"@I": 0,
"Cells": {
"num": {
"@SI": "2",
"CellData": {
"@V": 0,
"@FT": 0
}
},
"country": {
"@SI": "2",
"CellData": {
"@V": "Россия",
"@FT": "Россия"
}
},
"popul": {
"@SI": "2",
"CellData": {
"@V": 143,
"@FT": 143
}
},
"id": {
"@SI": "0",
"CellData": {
"@V": "ru",
"@FT": "ru"
}
}
}
}, {
"@I": 1,
"Cells": {
"num": {
"@SI": "2",
"CellData": {
"@V": 1,
"@FT": 1
}
},
"country": {
"@SI": "2",
"CellData": {
"@V": "Франция",
"@FT": "Франция"
}
},
"popul": {
"@SI": "2",
"CellData": {
"@V": 65,
"@FT": 65
}
},
"id": {
"@SI": "0",
"CellData": {
"@V": "fr",
"@FT": "fr"
}
}
}
}]
}
}
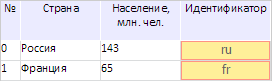
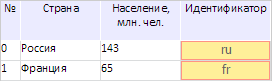
В результате выполнения примера на html-странице была размещена таблица с данными, загруженными асинхронно:

В консоли браузера была выведена информация о созданной таблице и уведомления о том, что были загружены в неё измерения и данные:
Измерения загружены в таблицу
Данные загружены в таблицу
Информация о таблице:
Количество строк в таблице: 2
Высота строк по умолчанию: 20
Сумма высот всех строк таблицы: 40
См. также: