 Настройки
спектральной легенды
Настройки
спектральной легендыPP.Ui.SpectrumLegend(settings);
settings. JSON-объект со значениями свойств компонента.
Конструктор SpectrumLegend создает экземпляр класса SpectrumLegend.
Для выполнения примера необходимо наличие на html-странице ссылок на файлы сценариев PP.js, PP.GraphicsBase.js и файл стилей PP.css. В теге <body> разместим блок с идентификатором «spectrum» для хранения созданной легенды:
<div id="spectrum" style = "position: absolute; top:5px; left:5px; width: 610px; height: 110px; border: 1px solid #660000; "></div>
Определим настройки спектральной легенды, разместив следующий код в блоке <script type="text/javascript">:
 Настройки
спектральной легенды
Настройки
спектральной легенды
Далее в теге <body> необходимо добавить сценарий, создающий легенду:
<script type = "text/javascript" >
// Создадим объект легенды
var spectrum = new PP.Ui.SpectrumLegend(settings);
// Отрисуем легенду
spectrum.draw(new PP.Rect({
Left: 7,
Top: 0,
Width: 600,
Height: 110
}), document.getElementById("spectrum"));
</script>
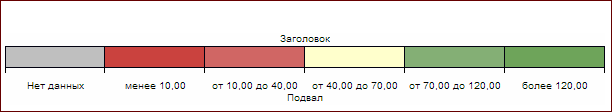
В результате выполнения примера на html-странице будет размещена спектральная легенда:

См. также: