
Aspect: Number;
Свойство Aspect устанавливает отношение ширины рамки выделения к ее высоте.
По умолчанию значение свойства равно 0.
Значение свойства устанавливается с помощью метода setAspect, а возвращается с помощью метода getAspect.
Если значение свойства равно 0, то ширина и высота рамки выделения являются независимыми.
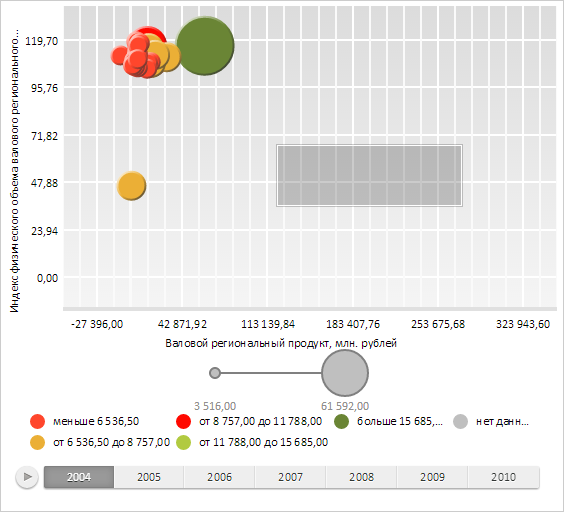
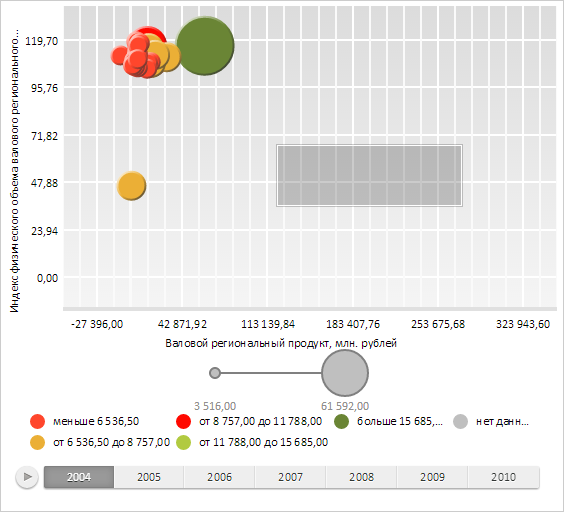
Для выполнения примера необходимо наличие на html-странице компонента BubbleChart с наименованием «bubbleChart» (см. «Пример создания компонента BubbleChart»). Установим отношение ширины рамки выделения к ее высоте:
// Получаем рамку выделения пузырьковой диаграммы var selection = bubbleChart.getAreaSelection(); //Устанавливаем отношение ширины рамки выделения к ее высоте selection.setAspect(3);
Переместим курсор мыши в центр области отрисовки пузырьковой диаграммы и зажмем левую кнопку мыши. Удерживая кнопку, начнем перемещать курсор в сторону правого нижнего угла области отрисовки пузырьковой диаграммы. В результате на экране будет отображена рамка выделения пузырьковой диаграммы, ширина которой в три раза больше высоты:

См. также: