
Value: Number|String|Function;
Свойство Value определяет значение, соответствующее всем элементам визуализатора.
Значение свойства устанавливается из JSON и с помощью метода setValue.
Свойство Value используется, если значение свойства Type равно PP.DataMappingType.Constant.
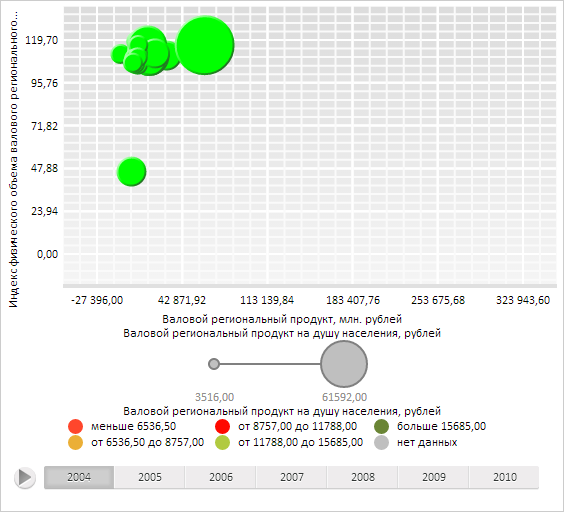
Для выполнения примера необходимо наличие на html-странице компонента с наименованием «bubbleChart» (см. «Пример создания компонента BubbleChartBubbleChart с наименованием «bubbleChart» (см. «Пример создания компонента BubbleChart»). Окрасим все пузырьки пузырьковой диаграммы в зелёный цвет:
// Получим объект сопоставления данных рядов цветам пузырьков
var colorVisual = bubbleChart.getColorVisual();
// Получим настройки сопоставления данных
var mapping = colorVisual.getColorMapping();
// Установим константный тип сопоставления данных
mapping.setType(PP.DataMappingType.Constant);
// Создадим зелёный цвет заливки
var colorBrush = new PP.SolidColorBrush({
Color: new PP.Color(0, 255, 0)
});
// Установим единый цвет заливки для всех пузырьков
mapping.setValue(colorBrush.getColor());
// Обновим пузырьковую диаграмму
bubbleChart.refresh();
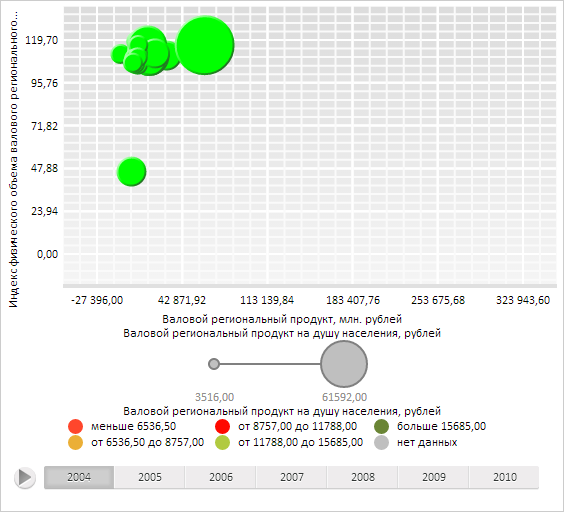
В результате выполнения примера все пузырьки пузырьковой диаграммы были окрашены в зелёный цвет:

См. также: