
animate(step: Number);
step. Шаг анимации.
Метод animate переводит параметры стрелки к указанному шагу анимации.
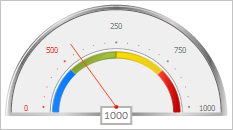
Для выполнения примера предполагается наличие на странице компонента Speedometer с наименованием «speedometer» (см. «Пример создания спидометра с мастером»).
Получим указатель шкалы по имени и изменим его параметры. Перерисуем шкалы спидометра. Установим значение следующего шага анимации для полученного указателя и перейдем к нему. Перерисуем спидометр:
// Получим шкалу спидометра
var scale = speedometer.getScales()[3];
// Получим указатель шкалы по имени
var arrow = scale.getArrowByName("Arrow1")[0];
// Запретим использование прозрачности
arrow.setOpacityEnabled(false);
// Установим длину указателя
arrow.setRadius(0.8);
// Установим значение указателя
arrow.setValue(0);
// Перерисуем шкалы спидометра
speedometer.redrawScales();
// Установим значение следующего шага анимации
arrow.setAnimationValues(300);
// Перейдем к указанному шагу анимации
arrow.animate(1);
// Перерисуем спидометр
speedometer.redraw();
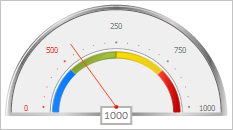
В результате выполнения примера полученный указатель был переведен к шагу анимации с указанными параметрами:

См. также: