
PP.RadialGradientBrush(settings)
settings. JSON-объект со значениями свойств экземпляра класса.
Конструктор RadialGradientBrush создает экземпляр класса RadialGradientBrush.
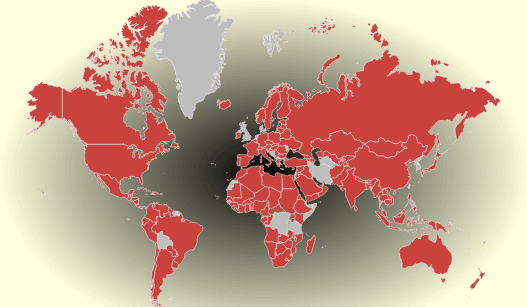
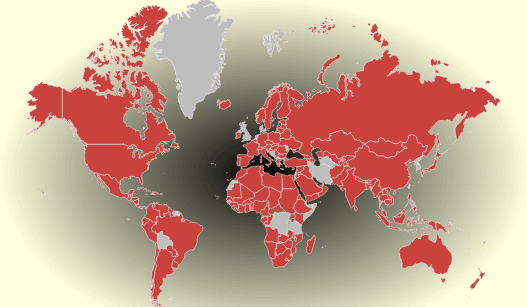
Для выполнения примера предполагается наличие на странице компонента MapChart с наименованием «map» (см. «Размещение карты на HTML странице»). Установим в качестве фона карты радиальную заливку:
map.setBackground(new PP.RadialGradientBrush({
Center: new PP.Point(0.5, 0.5),
GradientStops: {
GradientStop:
[
{ Offset: 0, Color: "#ff000000" },
{ Offset: 1, Color: "#ffffffdd" }
]
}
}))
После выполнения примера для карты будет установлен следующий фон:

См. также: