
applyMatrix(matrix: Array);
matrix. Цветовая матрица.
Метод applyMatrix применяет цветовую матрицу.
Структура матрицы представлена на странице описания цветовой матрицы документации Консорциума Всемирной Паутины.
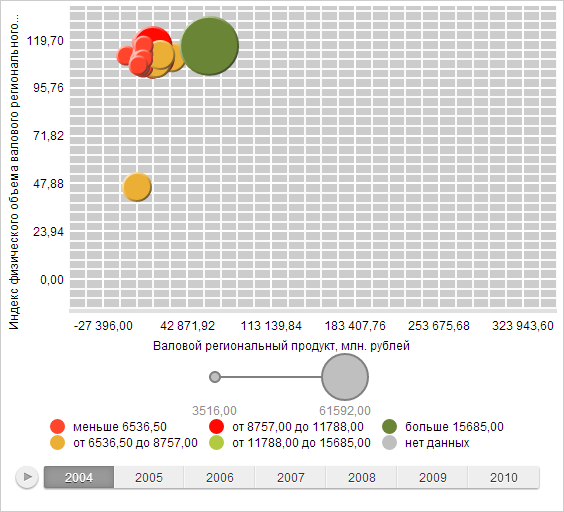
Для выполнения примера необходимо наличие на html-странице компонента BubbleChart с наименованием «bubbleChart» (см. «Пример создания компонента BubbleChart»).
Определим цветовую матрицу. Определим цвет, для которого применим матрицу. Определим сплошную кисть, для которой применим матрицу. Установим фон области диаграммы:
// Определим цветовую матрицу var matrix = [0, 0.2, 0, 0, 0, 0, 0.2, 0, 0, 0, 0.2, 0.2, 0.02, 0, 0, 0, 0, 0, 0.2, 0, 0, 0, 0, 0, 0.5]; // Определим цвет var color = new PP.Color(255, 0, 0); // Применим матрицу для цвета color.applyMatrix(matrix); // Определим сплошную кисть var brush = new PP.SolidColorBrush(); // Установим цвет кисти brush.setColor(color); // Применим матрицу для кисти brush.applyMatrix(matrix); // Установим фон области диаграммы bubbleChart.getChartArea().setBackground(brush); // Обновим диаграмму bubbleChart.refresh();
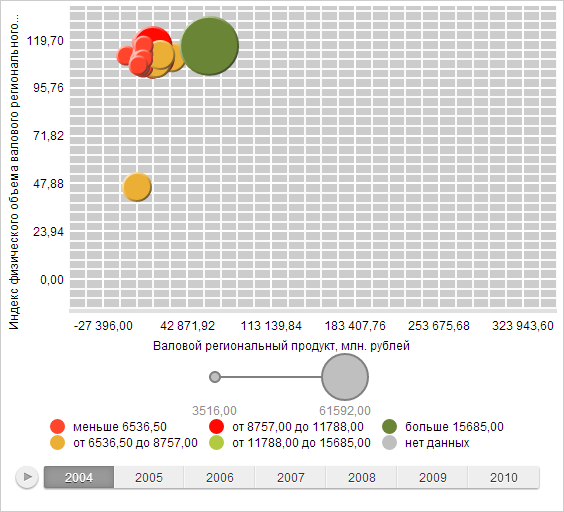
В результате выполнения примера был изменен фоновый цвет области диаграммы: