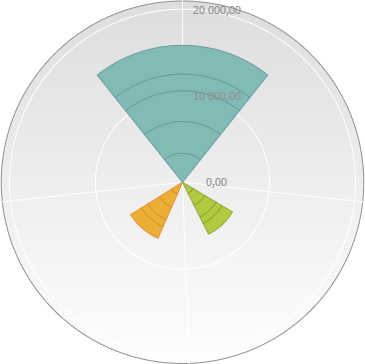
Диаграмма с изменяемым радиусом сектора имеет две доступные метрики:
угол сектора - метрика, задаваемая через свойство EaxRadiusAngleChartView.Props, определяется значением одного из столбцов;
радиус сектора - стандартная метрика круговой диаграммы.
Для выполнения примера необходимо наличие компонента «kapBox» (См. пример размещения компонента KapBox). В репозитории необходимо наличие экспресс-отчета, настроенного на представление диаграммы, содержащей несколько столбцов.
Доработаем код создания компонента «kapBox», перед строкой создания компонента:
kapBox = new Kap.KapBox ...
добавим код регистрации плагина, настроенного на первый столбец:
Kap.regPluginBlock({
Id: "RadiusAngleChart",
Name: "RadiusAngleChart",
View: "PP.Exp.Ui.EaxRadiusAngleChartView",
SourceClass: PP.App.ModuleType.Olap,
Js: "../build/PP.RadiusAngleChartPlugin.js",
Props: {
pluginProps: { AnglePointIndex: "0" }
}
});
В этом случае для аналитической панели появится возможность добавлять плагин.
Для добавления плагина используйте кнопку ![]() «Плагин»,
на вкладке ленты инструментов «Вставка».
«Плагин»,
на вкладке ленты инструментов «Вставка».
После добавления плагина выберите источник данных диаграммы: экспресс-отчет с настроенной диаграммой.
В результате выполнения примера будет создана диаграмма, использующая первый столбец в качестве показателя угла, первый столбец также используется при отображении радиуса, так как не был скрыт свойством AnglePointVisible.

Для доступа к свойствам уже созданного блока, необходимо получить экземпляр блока. Скроем столбец, используемый в качестве угла сектора:
props = block.getProps(); props.AnglePointVisible = false; block.setProps(props);
В результате выполнения кода первый столбец не будет отображаться в показателях радиуса, так как используется в показателе угла.
См. также: