 Содержимое файла
BubbleTreeData.js
Содержимое файла
BubbleTreeData.jsДля выполнения примера необходимо создать html-страницу и выполнить следующие действия:
1. В теге HEAD добавьте ссылки на следующие css-файлы: PP.css, PP.Metabase.css, PP.Express.css.
Также нужно добавить ссылки на js-файлы: PP.js, PP.GraphicsBase.js, PP.Metabase.js, PP.BubbleTree.js, PP.TreeChartMaster.js, resources.ru.js и BubbleTreeData.js.
 Содержимое файла
BubbleTreeData.js
Содержимое файла
BubbleTreeData.js
2. В теге SCRIPT добавьте код для создания компонентов BubbleTreeMaster и BubbleTree:
<script language="javascript">
// Переменная, в которой будем хранить экземпляр диаграммы
var bubbleTree;
// Переменная, в которой будем хранить экземпляр мастера
var bubbleTreeMaster;
// Укажем путь к корневой папке, содержащей файлы ресурсов
PP.resourceManager.setRootResourcesFolder("build/resources/");
// Установим языковые настройки для ресурсов
PP.setCurrentCulture(PP.Cultures.ru)
// Получим DOM-элемент контейнера, в котором будет отображено пузырьковое дерево
var container = document.getElementById("bubbleTree");
// Создадим новый экземпляр диаграммы
bubbleTree = new PP.Ui.BubbleTree(data);
// Разместим диаграмму в блоке <div>
bubbleTree.addToNode(container);
// Установим размеры диаграммы
bubbleTree.setWidth(480);
bubbleTree.setHeight(480);
//создаем мастер диаграммы
bubbleTreeMaster = new PP.Ui.BubbleTreeMaster({
ParentNode: "master", //DOM-вершина, в которой будет размещаться мастер
Height: 500,
Width: 300,
ImagePath: "build/img/",
DataView: bubbleTree
});
</script>
3. В теге BODY разместите созданные компоненты:
<table style="width: 500px; border: #CCCCCC 1px solid"> <tr> <td valign="top" width="250" id="master"></td> <td valign="top" id="bubbleTree"></td> </tr> </table>
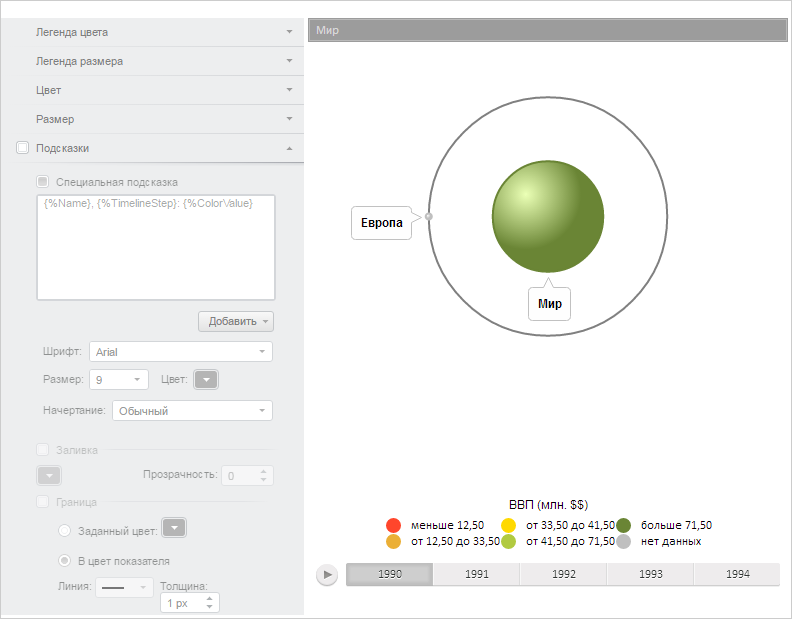
После выполнения примера на странице будет размещено пузырьковое дерево и мастер для его настройки:

См. также: