
text: Number
Свойство Text определяет значение настройки текста элемента пузырькового дерева.
Значение свойства устанавливается из JSON и с помощью метода setText, а возвращается с помощью метода getText.
Для выполнения примера предполагается наличие на странице компонента BubbleTree с наименованием «bubbleTree» (см. «Пример создания компонента BubbleTree» ).
// Получим модель данных
var model = bubbleTree.getModel();
// Получим элемент по идентификатору
var item = model.getItem("EU");
// Отобразим имя элемента
console.log("Имя элемента: " + item.getValues().Name);
// Отобразим значение настройки текста элемента с идентификатором "RUS"
console.log("Значение настройки текста элемента: " + model.getItem("RUS").getText());
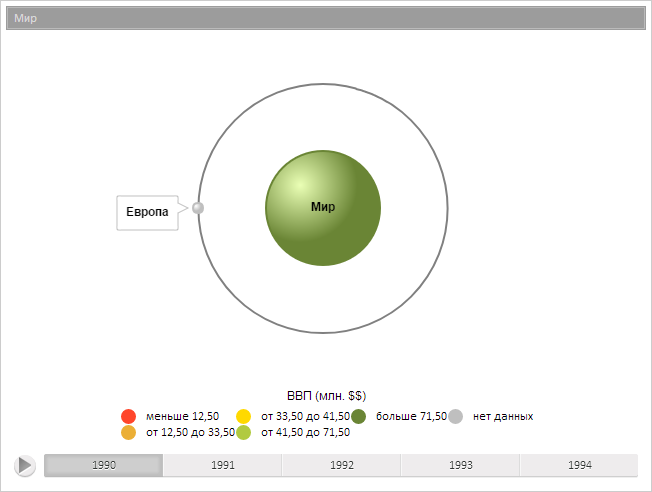
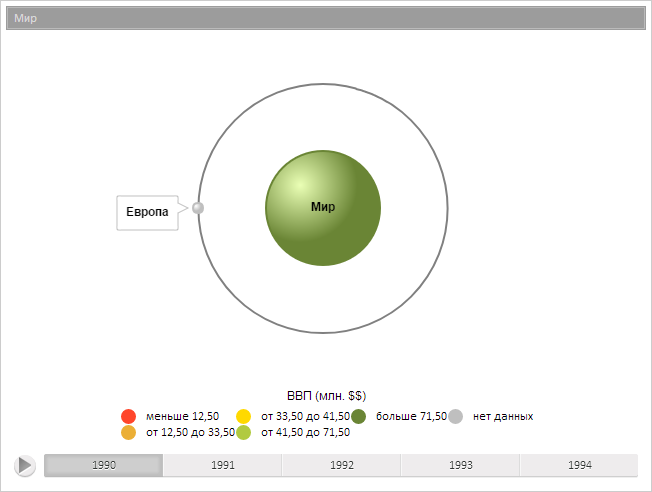
В результате выполнения примера появится заданный элемент на пузырьковом дереве :

В консоли браузера будет выведено имя отображаемого элемента и значение настройки текста элемента с заданным идентификатором:
Имя элемента: Европа
Значение настройки текста элемента: 140
См. также: