
Kap.KapBox({
settings
});
settings. JSON-объект с параметрами, применяющимися при создании компонента KapBox.
Доступны следующие параметры:
| Имя параметра | Тип | Краткое описание |
| Обязательные параметры: | ||
| Metabase | PP.Mb.Metabase | Репозиторий, к которому будет осуществляться подключение. |
| ParentNode | string | DOM-вершина, в которой будет размещаться компонент. |
| Необязательные параметры: | ||
| BlockExportControl | boolean | Определяет доступность экспорта блока в файл:
|
| BlockFocused | function | Возвратная функция, которая вызывается при выделении блока. |
| BlockLinkControl | boolean | Определяет отображение кнопки «Ссылка на блок» в раскрывающемся меню уголка блока:
|
| BlockMaximizeMinimizeControl | boolean | Определяет доступность сворачивания и разворачивания блока:
|
| BlockPrintControl | boolean | Определяет доступность печати блока без предварительного просмотра:
|
| BlockSettingsControl | boolean | Определяет доступность настройки визуализатора в блоке:
|
| BlockShowDataControl | boolean | Определяет доступность отображения данных, на основании которых строится блок:
|
| CMCorner2XSIZE | boolean | Определяет размер пиктограммы уголка блока:
|
| ContextMenu | function | Возвратная функция, которая вызывается перед отображением контекстного меню. |
| Embed | boolean | Определяет доступность получения ссылки на блок:
|
| ExpressReport | boolean | Определяет доступность вставки экспресс-отчёта в блок:
|
| HTMLBlock | boolean | Определяет доступность вставки HTML-блока:
|
| ImagePath | string | Путь до папки с файлами изображений веб-приложения - «../build/img». |
| Inited | function | Возвратная функция, которая вызывается после инициализации компонента. |
| Key | number | Ключ аналитической панели. |
| Mode | string | Режим открытия аналитической панели:
|
| Moniker | string | Моникёр открытой аналитической панели. |
| Opened | function | Возвратная функция, которая вызывается при открытии аналитической панели. |
| RegularReport | boolean | Определяет доступность вставки регламентного отчёта в блок:
|
| Rendered | function | Возвратная функция, которая вызывается при отрисовке аналитической панели. |
| ResourcesPath | string | Путь до папки с ресурсами веб-приложения - «../resources». |
| Saved | function | Возвратная функция, которая вызывается при сохранении аналитической панели. |
| ServicesPlugins | boolean | Определяет отображение плагинов, зарегистрированных в сервисах:
|
| SidePanelEnableResize | boolean | Определяет доступность изменения размера боковой панели:
|
| TimeSeries | boolean | Определяет доступность вставки временных рядов в блок:
|
| ViewModeContextMenuOFF | boolean | Определяет отображение контекстного меню блоков при открытии аналитической панели на просмотр:
|
Конструктор KapBox создает экземпляр класса Dashboard.
Реализует компонент KapBox для работы с аналитической панелью.
При подключении плагина к аналитической панели через репозиторий выполняется настройка аналитической панели. Для отображения плагина, зарегистрированного в сервисах:
Задайте свойство Kap.ServicesPlugins со значением True, например:
kapBox = new Kap.KapBox({
Metabase: metabase,
ParentNode: "DashboardBox",
Key: ppKey,
Mode: ppMode,
ServicesPlugins: true
});
Перезапустите веб-сервер, используемый веб-приложением.
После выполнения действий плагин будет подключен в веб-приложении.
Для открытия аналитической панели с помощью конструктора KapBox создайте HTML-страницу и выполните код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>KapBox</title>
<script src="build/PP.js" type="text/javascript"></script>
<script src="build/PP.Metabase.js" type="text/javascript"></script>
<script src="build/PP.App.js" type="text/javascript"></script>
<script src="build/PP.Express.js" type="text/javascript"></script>
<script src="resources/Kap.resources.ru.js" type="text/javascript"></script>
<script src="dashboard/dashboard.nocache.js" type="text/javascript"></script>
<link href="build/PP.css" rel="stylesheet" type="text/css" />
<link href="build/PP.App.css" rel="stylesheet" type="text/css" />
<link href="build/PP.Metabase.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
// Зададим Url веб-сервиса PP.SOM в формате:
// <http://<ServerName | IP-address>[:<Port>][/<VirtualCatalog>]/axis2/services/PP.SOM.Som>
var serviceUrl = "http://localhost/FPBI_App_v10.x/axis2/services/PP.SOM.Som";
var exportUrl = "http://localhost/FPBI_App_v10.x/axis2/services/PP.SOM.Som";
var importUrl = "http://localhost/FPBI_App_v10.x/axis2/services/PP.SOM.Som";
// Создадим функцию для открытия аналитической панели
function OpenKap(connId) {
metabase = new PP.Mb.Metabase({
Id: "Metabase",
PPServiceUrl: serviceUrl,
ExportUrl: exportUrl,
ImportUrl: importUrl,
ConnectionOdId: { id: connId }
});
kapBox = new Kap.KapBox({
Metabase: metabase, // репозиторий, к которому будет осуществляться подключение
ParentNode: "DashboardBox", // DOM-вершина, в которую будет помещаться компонент KapBox
ImagePath: "../build/img/", // путь к папке с картинками
ResourcesPath: "../resources/", // путь к папке с ресурсами
Inited: kapBoxInited, // обработчик события инициализации компонента
Opened: kapBoxOpened, // обработчик события открытия компонента
Rendered: kapBoxRendered, // обработчик события отрисовки компонента
ContextMenu: kapContextMenu, // обработчик события вызова контекстного меню
Collaboration: false, // выключаем режим совместной работы
BlockFocused: kapBlockFocused // обработчик события выделения блока
});
}
function onModuleInit() {
if (PP.App.isMetabaseOpened()) {
OpenKap(PP.App.getConnectionId());
} else {
// Точка входа для автономного запуска компонента KapBox
var metabaseLogin = new PP.Mb.Metabase({ PPServiceUrl: serviceUrl,
Id: "Repository",
UserCreds: { UserName: "user", Password: "password" }
});
// При наличии ошибок при соединении с репозиторием будут выдаваться соответствующие сообщения
metabaseLogin.Error.add(function (sender, args) {
alert(args.ResponseText);
});
metabaseLogin.open(function (sender, args) {
// Запоминаем открытый репозиторий на случай перезагрузки страницы
var connectionId = metabaseLogin.getConnectionId();
PP.App.setStorage("ConnectionId", connectionId);
PP.App.setStorage("ConnectOdId", { id: connectionId });
PP.App.setStorage("IsMbOpened", true);
OpenKap(connectionId);
});
}
}
function kapBoxInited() {
console.log("Инициализация КАП")
};
function kapBoxOpened() {
console.log("Открытие КАП")
};
function kapBoxRendered() {
console.log("Отрисовка КАП")
};
// При выделении блока в консоль будет выводиться json-объект с параметрами выделенного блока
function kapBlockFocused(sender, args) {
currentBlock = args.Block;
console.log(currentBlock)
};
// При нажатии правой кнопки мыши по рабочей области аналитической панели будет вызываться контекстное меню (по умолчанию не вызывается)
function kapContextMenu() {
function kapContextMenu(sender, args) {
args.Menu.ShowMenu = true
}
};
</script>
</head>
<body style="height: 100%;">
<div id="DashboardBox" style="width: 100%; height: 100%;">
</div>
</body>
</html>
Примечание. Через функцию onModuleInit() обязательно должно осуществиться подключение к базе данных. Функция вызывается до создания KapBox и Metabase.
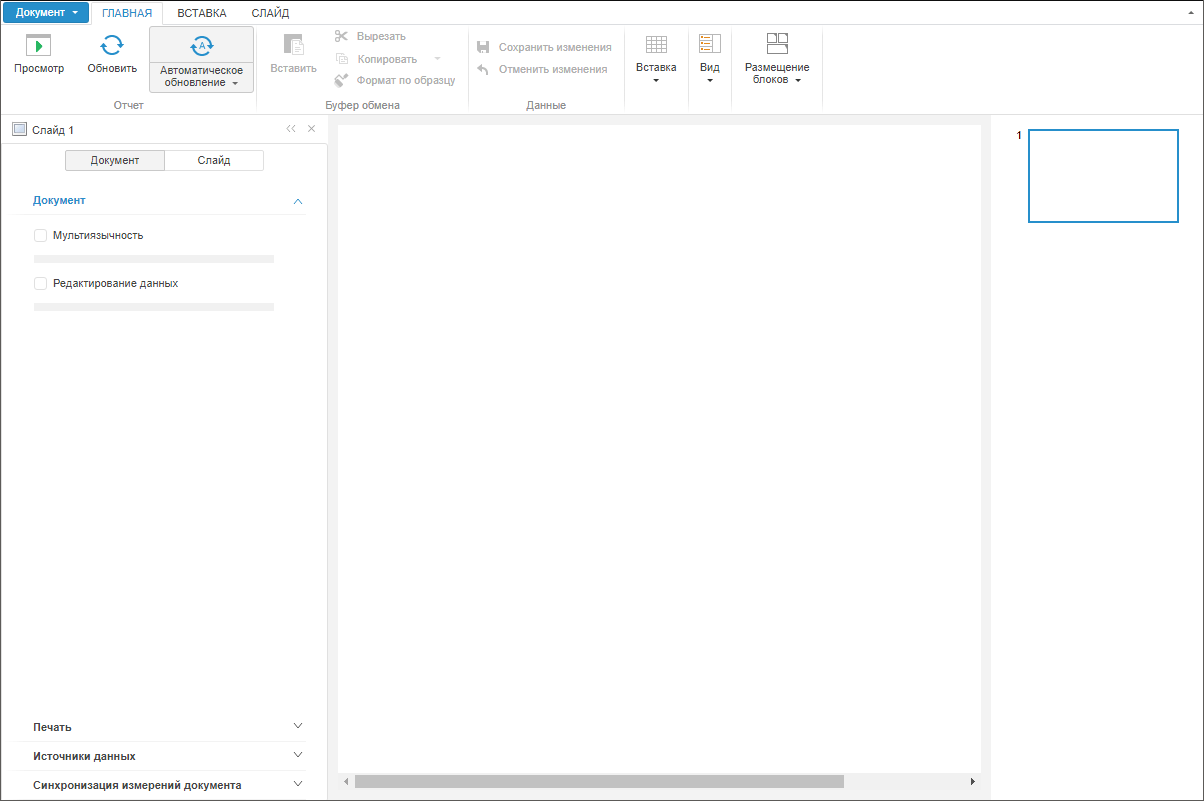
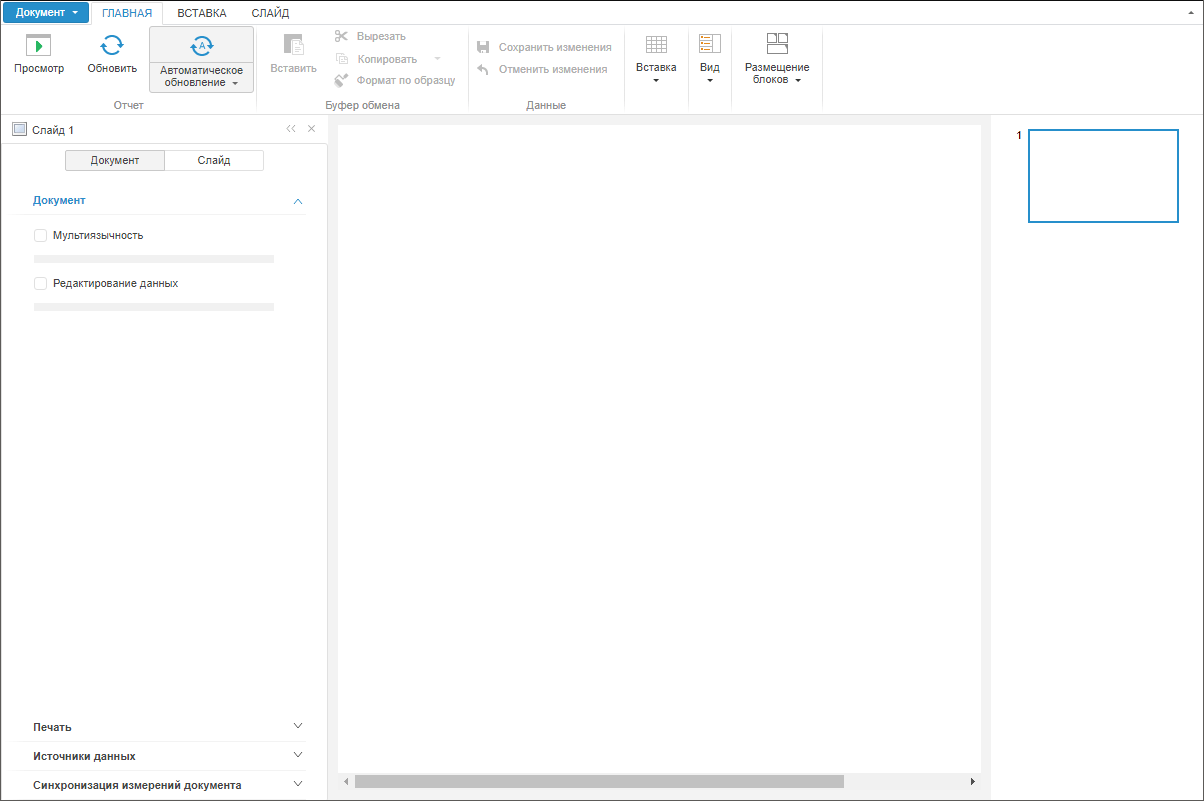
После выполнения примера на странице будет открыт конструктор аналитических панелей:

При инициализации, отрисовке и открытии конструктора аналитических панелей в консоль браузера будут выводиться соответствующие сообщения.
При щелчке правой кнопкой мыши по рабочей области компонента будет открыто меню:

При выделении блока аналитической панели (при переходе фокуса на блок аналитической панели) в консоль будет выводиться JSON-объект с параметрами выделенного блока.
Примечание. Для добавления блока выполните команду контекстного меню рабочей области аналитической панели «Новый блок».
См. также: