
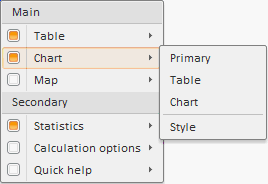
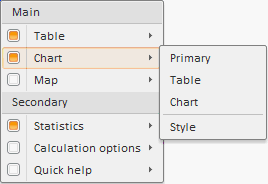
Компонент Menu представляет собой контекстное меню.
Компонент реализован классом Menu.

Меню может состоять из заголовков, разделителей и пунктов меню. Пункт меню реализован классами MenuItem и ActiveMenuItem. Экземпляры класса ActiveMenuItem, в отличие от MenuItem, не выделяются при наведении на них курсора, и при нажатии на них не закрывается меню.
В левой части пункта меню может быть установлен флажок, переключатель или изображение.
Изображение может быть установлено для всех пунктов меню из спрайта при помощи свойства ImageList. Для отдельного пункта меню изображение устанавливается при помощи свойства MenuItem.ImageUrl.
Флажок устанавливается в том случае, если задано значение для свойства MenuItem.Checked.
Переключатель устанавливается для пунктов меню с общим именем группы.
Для каждого пункта меню можно установить подменю при помощи свойства MenuItem.Menu.
Меню отображается при вызове метода show.
Пример статического создания меню
Пример динамического создания меню
| Имя свойства | Краткое описание | |
 |
Свойство ImageList устанавливает спрайт для меню. | |
 |
Items | Свойство Items устанавливает массив дочерних элементов меню. |
 |
ScrollHeight | Свойство ScrollHeight определяет высоту прокручиваемого содержимого меню. |
 |
ShowIcons | Свойство ShowIcons определяет, отображается ли левая часть меню для пиктограмм. |
| Имя метода | Краткое описание | |
 |
Метод addItem добавляет дочерний элемент в меню. | |
 |
clearCheckedByGroupName | Метод clearCheckedByGroupName сбрасывает отметку с элементов меню по имени группы. |
 |
clearItems | Метод clearItems удаляет дочерние элементы меню. |
 |
getMenuItemById | Метод getMenuItemById возвращает дочерний элемент меню по его идентификатору. |
 |
insertItem | Метод insertItem вставляет пункт меню в указанную позицию. |
 |
insertItemAfter | Метод insertItemAfter вставляет пункт в меню после указанного пункта. |
 |
insertItemBefore | Метод insertItemBefore вставляет пункт в меню перед указанным пунктом. |
 |
removeItem | Метод removeItem удаляет элемент меню. |
 |
removeItemByIndex | Метод removeItemByIndex удаляет элемент меню по его индексу. |
 |
showContext | Метод showContext отображает меню как контекстное. |
| Имя события | Краткое описание | |
 |
ItemSelected | Событие ItemSelected наступает при выборе элемента меню. |
| Имя свойства | Краткое описание | |
 |
Свойство EnableResize определяет возможность изменять размеры компонента. | |
 |
Свойство EnableResizeBottom определяет возможность изменения высоты компонента с помощью захвата и перетаскивания его нижней границы курсором мыши. | |
 |
Свойство EnableResizeLeft определяет возможность изменения ширины компонента с помощью захвата и перетаскивания его левой границы курсором мыши. | |
 |
Свойство EnableResizeRight определяет возможность изменения ширины компонента с помощью захвата и перетаскивания его правой границы курсором мыши. | |
 |
Свойство EnableResizeTop определяет возможность изменения высоты компонента с помощью захвата и перетаскивания его верхней границы курсором мыши. | |
 |
Свойство EnableRestoreFocus определяет возможность восстановления фокуса при закрытии панели. | |
 |
Свойство MaxDropDownHeight определяет максимальную высоту раскрывающейся панели. | |
 |
Свойство MaxDropDownWidth определяет максимальную ширину раскрывающейся панели. | |
 |
Свойство MinDropDownHeight определяет минимальную высоту раскрывающейся панели. | |
 |
Свойство MinDropDownWidth определяет минимальную ширину раскрывающейся панели. |
| Имя метода | Краткое описание | |
 |
Метод getDroppedDown возвращает признак того, раскрыта ли панель. | |
 |
Метод isVisibleArea определяет, входит ли раскрывающая часть в видимую область. | |
 |
Метод setPosition устанавливает позицию раскрывающейся панели. | |
 |
Метод show раскрывает панель. |
| Имя события | Краткое описание | |
 |
Событие Closed наступает после закрытия компонента. | |
 |
Событие FrameDown наступает по щелчку мыши за пределами панели. | |
 |
Событие Opened наступает сразу после открытия компонента. | |
 |
Событие Opening наступает перед открытием компонента. | |
 |
Событие OutOfPanelDown наступает по щелчку мыши за пределами панели в случае отображения без фрейма-подложки. | |
 |
Событие SizeChanged наступает после того, как были изменены размеры компонента. | |
 |
Событие SizeChanging наступает перед изменением размеров компонента. |
| Имя свойства | Краткое описание | |
 |
Anchors | Свойство Anchors определяет позицию компонента, размещенного внутри контейнера. |
 |
Animation | Свойство Animation определяет параметры анимации для компонента. |
 |
Bottom | Свойство Bottom определяет отступ снизу при размещении компонента внутри LayoutPanel. |
 |
Content | Свойство Content определяет содержимое компонента. |
 |
ContextMenu | Свойство ContextMenu определяет контекстное меню для компонента. |
 |
Data | Свойство Data предназначено для хранения любых пользовательских данных. |
 |
Enabled | Свойство Enabled определяет признак доступности компонента для использования. |
 |
Height | Свойство Height определяет высоту компонента. |
 |
IsRTL | Свойство IsRTL определяет признак расположения элементов компонента по правому краю. |
 |
IsVisible | Свойство IsVisible определяет признак отображения компонента. |
 |
Left | Свойство Left определяет отступ слева при размещении компонента внутри GridPanel. |
 |
Opacity | Свойство Opacity определяет прозрачность компонента. |
 |
Parent | Свойство Parent определяет родительский компонент элемента управления. |
 |
ParentNode | Свойство ParentNode определяет родительскую DOM-вершину. |
 |
ResourceKey | Свойство ResourceKey определяет ресурсный ключ для компонента. |
 |
Right | Свойство Right определяет отступ справа при размещении компонента внутри LayoutPanel. |
 |
Rotate | Свойство Rotate определяет угол поворота компонента. |
 |
ShowToolTip | Свойство ShowToolTip определяет признак возможности отображения всплывающей подсказки компонента. |
 |
Style | Свойство Style определяет стиль для компонента. |
 |
TabIndex | Свойство TabIndex определяет последовательность перехода элемента управления внутри контейнера. |
 |
Tag | Свойство Tag определяет JSON-объект, ассоциированный с компонентом. |
 |
ToolTip | Свойство ToolTip определяет текст всплывающей подсказки компонента. |
 |
Top | Свойство Top определяет отступ сверху при размещении компонента внутри GridPanel. |
 |
Value | Свойство Value определяет значение компонента. |
 |
Width | Свойство Width определяет ширину компонента. |
| Имя метода | Краткое описание | |
 |
Метод addClass добавляет CSS-класс к компоненту. | |
 |
addEventHandler | Метод addEventHandler добавляет обработчик события на DOM-вершину. |
 |
Метод addStateClass добавляет CSS-класс к компоненту и удаляет прежний CSS-класс. | |
 |
Метод addToNode добавляет компонент в указанную вершину. | |
 |
bindEvents | Метод bindEvents подписывает элемент на все стандартные события. |
 |
Метод getAnchorFlags возвращает JSON-объект с настройками текущей позиции компонента. | |
 |
Метод getClass возвращает текущие css-классы компонента. | |
 |
Метод getCssStyle возвращает стили для указанной вершины. | |
 |
Метод getDomNode возвращает главную DOM-вершину компонента. | |
 |
Метод getFocused определяет наличие фокуса у компонента. | |
 |
getIsBinded | Метод getIsBinded возвращает признак подписи элемента на события DOM-вершины. |
 |
Метод hide скрывает элемент управления. | |
 |
Метод hideToolTip очищает таймаут появления подсказки и скрывает её, если она был показана. | |
 |
refreshStyle | Метод refreshStyle обновляет CSS-стили элемента. |
 |
Метод removeClass удаляет CSS-класс из компонента. | |
 |
removeEventHandler | Метод removeEventHandler удаляет обработчик события DOM-вершины. |
 |
removeFromDOM | Метод removeFromDOM удаляет вершину из DOM-структуры. |
 |
Метод removeStateClasses удаляет CSS-классы компонента. | |
 |
Метод setDraggable устанавливает возможность перетаскивания компонента на HTML-странице. | |
 |
Метод setFocus устанавливает фокус компонента. | |
 |
Метод setIsHovered настраивает отображение компонента только при наведении на него курсора. | |
 |
Метод setSize устанавливает размеры компонента. | |
 |
Метод show отображает элемент управления. | |
 |
unBindEvents | Метод unBindEvents отписывает элемент от всех стандартных событий. |
 |
Метод updatePosition корректирует размер и положение при абсолютном позиционировании на основе текущих параметров. | |
 |
Метод updateSize обновляет размеры компонента подгонке размеров контейнера, в котором находится компонент. |
| Имя события | Краткое описание | |
 |
Drag | Событие Drag наступает при нажатии и удерживании кнопки мыши. |
 |
DragEnd | Событие DragEnd наступает при окончании перетаскивания компонента. |
 |
DragStart | Событие DragStart наступает, когда начинается перетаскивание компонента. |
 |
OnContextMenu | Событие OnContextMenu наступает при вызове контекстного меню компонента. |
 |
SizeChanged | Событие SizeChanged наступает после изменения размеров компонента. |
 |
SizeChanging | Событие SizeChanging наступает во время изменения размеров компонента. |
| Имя свойства | Краткое описание | |
 |
Свойство Id определяет идентификатор объекта репозитория. |
| Имя метода | Краткое описание | |
 |
clone | Метод clone создает копию объекта. |
 |
dispose | Метод dispose уничтожает компонент. |
 |
getHashCode | Метод getHashCode возвращает хеш-код объекта репозитория. |
 |
getId | Метод getId возвращает идентификатор объекта репозитория. |
 |
getSettings | Метод getSettings возвращает настройки объекта репозитория. |
 |
getTypeName | Метод getTypeName возвращает имя типа объекта без пространства имен, к которому он принадлежит. |
 |
isEqual | Метод isEqual определяет, равен ли заданный объект текущему объекту репозитория. |
 |
isLive | Метод isLive определяет действительность объекта репозитория. |
 |
removeAllEvents | Метод removeAllEvents удаляет все обработчики событий объекта по заданному контексту. |
 |
setId | Метод setId определяет идентификатор объекта репозитория. |
 |
setSettings | Метод setSettings задает настройки объекта репозитория. |
 |
defineProps | Метод defineProps создает методы get и set из массива имен для указанного класса. |
 |
keys | Метод keys возвращает массив названий методов и свойств для указанного объекта. |
См. также: