
Компонент GradientSlider представляет собой компонент Slider с градиентной заливкой.
Компонент GradientSlider реализован классом GradientSlider.
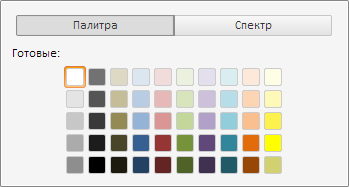
При нажатии на бегунок компонента раскрывается меню для выбора цвета.
Компонент GradientSlider имеет следующий вид:

Меню выбора цвета бегунка имеет следующий вид:

Пример создания компонента GradientSlider.
| Имя конструктора | Краткое описание | |
| GradientSlider | Конструктор GradientSlider создает экземпляр компонента GradientSlider. |
| Имя свойства | Краткое описание | |
| ShowButtons | Свойство ShowButtons определяет, отображаются ли кнопки добавления и удаления бегунков с возможностью выбора цвета. |
| Имя метода | Краткое описание | |
| getColorByValue | Метод getColorByValue возвращает цвет бегунка с возможностью выбора цвета по указанному значению. |
| Имя события | Краткое описание | |
| AddClick | Событие AddClick наступает при нажатии на кнопку добавления бегунка с возможностью выбора цвета. | |
| ItemColorChanged | Событие ItemColorChanged наступает при изменении цвета бегунка с возможностью выбора цвета. | |
| RemoveClick | Событие RemoveClick наступает при нажатии на кнопку удаления бегунка с возможностью выбора цвета. |
| Имя свойства | Краткое описание | |
| AttachToTicks | Свойство AttachToTicks определяет признак привязки бегунков к меткам компонента Slider. | |
| CanCross | Свойство CanCross определяет, могут ли бегунки компонента Slider пересекаться друг с другом. | |
| CreateOnClick | Свойство CreateOnClick определяет, будут ли создаваться новые бегунки при нажатии на компонент Slider. | |
| ItemTickIndex | Свойство ItemTickIndex определяет индекс метки, у которой находится бегунок компонента Slider. | |
| Items | Свойство Items устанавливает массив бегунков компонента Slider. | |
| LastActiveItem | Свойство LastActiveItem определяет последний использованный бегунок у компонента Slider. | |
| MaxItemsCount | Свойство MaxItemsCount определяет максимальное количество бегунков у компонента Slider. | |
| MaxValue | Свойство MaxValue определяет максимальное значение бегунков у компонента Slider. | |
| MinValue | Свойство MinValue определяет минимальное значение бегунков у компонента Slider. | |
| MoveOnClick | Свойство MoveOnClick определяет, будут ли перемещаться бегунки при нажатии на компонент Slider. | |
| Orientation | Свойство Orientation определяет ориентацию компонента Slider. | |
| ShowLabels | Свойство ShowLabels определяет признак отображения меток в компоненте. | |
| Ticks | Свойство Ticks устанавливает массив меток компонента Slider. |
| Имя метода | Краткое описание | |
| addItem | Метод addItem добавляет новый бегунок на компонент Slider. | |
| addTick | Метод addTick добавляет новую метку на компонент Slider. | |
| beginUpdate | Метод beginUpdate блокирует возможность обновления компонента Slider. | |
| endUpdate | Метод endUpdate разблокировывает возможность обновления компонента Slider и обновляет его. | |
| fillAxis | Метод fillAxis окрашивает ось компонента Slider цветом указанной кисти. | |
| getItemById | Метод getItemById возвращает бегунок компонента Slider по указанному идентификатору. | |
| getItemByIndex | Метод getItemByIndex возвращает бегунок компонента Slider по указанному индексу. | |
| getMinItemsCount | Метод getMinItemsCount возвращает минимально возможное количество бегунков на компоненте Slider. | |
| getSortedItems | Метод getSortedItems возвращает отсортированный массив бегунков компонента Slider. | |
| getTickByIndex | Метод getTickByIndex возвращает метку компонента Slider по указанному индексу. | |
| removeItemById | Метод removeItemById удаляет бегунок компонента Slider с указанным идентификатором. | |
| removeItemByIndex | Метод removeItemByIndex удаляет бегунок компонента Slider с указанным индексом. | |
| removeItems | Метод removeItems удаляет все бегунки компонента Slider. | |
| removeTickByIndex | Метод removeTickByIndex удаляет метку компонента Slider по указанному индексу. | |
| removeTicks | Метод removeTicks удаляет все метки компонента Slider. | |
| update | Метод update обновляет компонент Slider. |
| Имя свойства | Краткое описание | |
 |
Anchors | Свойство Anchors определяет позицию компонента, размещенного внутри контейнера. |
 |
Animation | Свойство Animation определяет параметры анимации для компонента. |
 |
Bottom | Свойство Bottom определяет отступ снизу при размещении компонента внутри LayoutPanel. |
 |
Content | Свойство Content определяет содержимое компонента. |
 |
ContextMenu | Свойство ContextMenu определяет контекстное меню для компонента. |
 |
Data | Свойство Data предназначено для хранения любых пользовательских данных. |
 |
Enabled | Свойство Enabled определяет признак доступности компонента для использования. |
 |
Height | Свойство Height определяет высоту компонента. |
 |
IsRTL | Свойство IsRTL определяет признак расположения элементов компонента по правому краю. |
 |
IsVisible | Свойство IsVisible определяет признак отображения компонента. |
 |
Left | Свойство Left определяет отступ слева при размещении компонента внутри GridPanel. |
 |
Opacity | Свойство Opacity определяет прозрачность компонента. |
 |
Parent | Свойство Parent определяет родительский компонент элемента управления. |
 |
ParentNode | Свойство ParentNode определяет родительскую DOM-вершину. |
 |
ResourceKey | Свойство ResourceKey определяет ресурсный ключ для компонента. |
 |
Right | Свойство Right определяет отступ справа при размещении компонента внутри LayoutPanel. |
 |
Rotate | Свойство Rotate определяет угол поворота компонента. |
 |
ShowToolTip | Свойство ShowToolTip определяет признак возможности отображения всплывающей подсказки компонента. |
 |
Style | Свойство Style определяет стиль для компонента. |
 |
TabIndex | Свойство TabIndex определяет последовательность перехода элемента управления внутри контейнера. |
 |
Tag | Свойство Tag определяет JSON-объект, ассоциированный с компонентом. |
 |
ToolTip | Свойство ToolTip определяет текст всплывающей подсказки компонента. |
 |
Top | Свойство Top определяет отступ сверху при размещении компонента внутри GridPanel. |
 |
Value | Свойство Value определяет значение компонента. |
 |
Width | Свойство Width определяет ширину компонента. |
| Имя метода | Краткое описание | |
 |
Метод addClass добавляет CSS-класс к компоненту. | |
 |
addEventHandler | Метод addEventHandler добавляет обработчик события на DOM-вершину. |
 |
Метод addStateClass добавляет CSS-класс к компоненту и удаляет прежний CSS-класс. | |
 |
Метод addToNode добавляет компонент в указанную вершину. | |
 |
bindEvents | Метод bindEvents подписывает элемент на все стандартные события. |
 |
Метод getAnchorFlags возвращает JSON-объект с настройками текущей позиции компонента. | |
 |
Метод getClass возвращает текущие css-классы компонента. | |
 |
Метод getCssStyle возвращает стили для указанной вершины. | |
 |
Метод getDomNode возвращает главную DOM-вершину компонента. | |
 |
Метод getFocused определяет наличие фокуса у компонента. | |
 |
getIsBinded | Метод getIsBinded возвращает признак подписи элемента на события DOM-вершины. |
 |
Метод hide скрывает элемент управления. | |
 |
Метод hideToolTip очищает таймаут появления подсказки и скрывает её, если она был показана. | |
 |
refreshStyle | Метод refreshStyle обновляет CSS-стили элемента. |
 |
Метод removeClass удаляет CSS-класс из компонента. | |
 |
removeEventHandler | Метод removeEventHandler удаляет обработчик события DOM-вершины. |
 |
removeFromDOM | Метод removeFromDOM удаляет вершину из DOM-структуры. |
 |
Метод removeStateClasses удаляет CSS-классы компонента. | |
 |
Метод setDraggable устанавливает возможность перетаскивания компонента на HTML-странице. | |
 |
Метод setFocus устанавливает фокус компонента. | |
 |
Метод setIsHovered настраивает отображение компонента только при наведении на него курсора. | |
 |
Метод setSize устанавливает размеры компонента. | |
 |
Метод show отображает элемент управления. | |
 |
unBindEvents | Метод unBindEvents отписывает элемент от всех стандартных событий. |
 |
Метод updatePosition корректирует размер и положение при абсолютном позиционировании на основе текущих параметров. | |
 |
Метод updateSize обновляет размеры компонента подгонке размеров контейнера, в котором находится компонент. |
| Имя события | Краткое описание | |
 |
Drag | Событие Drag наступает при нажатии и удерживании кнопки мыши. |
 |
DragEnd | Событие DragEnd наступает при окончании перетаскивания компонента. |
 |
DragStart | Событие DragStart наступает, когда начинается перетаскивание компонента. |
 |
OnContextMenu | Событие OnContextMenu наступает при вызове контекстного меню компонента. |
 |
SizeChanged | Событие SizeChanged наступает после изменения размеров компонента. |
 |
SizeChanging | Событие SizeChanging наступает во время изменения размеров компонента. |
| Имя свойства | Краткое описание | |
 |
Свойство Id определяет идентификатор объекта репозитория. |
| Имя метода | Краткое описание | |
 |
clone | Метод clone создает копию объекта. |
 |
dispose | Метод dispose уничтожает компонент. |
 |
getHashCode | Метод getHashCode возвращает хеш-код объекта репозитория. |
 |
getId | Метод getId возвращает идентификатор объекта репозитория. |
 |
getSettings | Метод getSettings возвращает настройки объекта репозитория. |
 |
getTypeName | Метод getTypeName возвращает имя типа объекта без пространства имен, к которому он принадлежит. |
 |
isEqual | Метод isEqual определяет, равен ли заданный объект текущему объекту репозитория. |
 |
isLive | Метод isLive определяет действительность объекта репозитория. |
 |
removeAllEvents | Метод removeAllEvents удаляет все обработчики событий объекта по заданному контексту. |
 |
setId | Метод setId определяет идентификатор объекта репозитория. |
 |
setSettings | Метод setSettings задает настройки объекта репозитория. |
 |
defineProps | Метод defineProps создает методы get и set из массива имен для указанного класса. |
 |
keys | Метод keys возвращает массив названий методов и свойств для указанного объекта. |
См. также: