
draw(year: Number, noAnimation: Boolean);
year. Индекс года, за который необходимо отрисовать данные;
noAnimation. Признак отсутствия воспроизведения анимации. Если параметра равен значению true, то анимация в диаграмме не будет воспроизводиться, иначе будет (по умолчанию).
Метод draw полностью перерисовывает диаграмму.
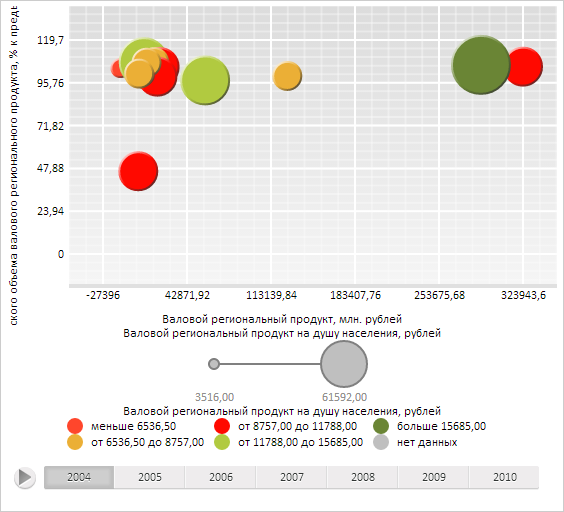
Для выполнения примера необходимо наличие на html-странице компонента BubbleChart с наименованием «bubbleChart» (см. «Пример создания компонента BubbleChart»). Отобразим в пузырьковой диаграмме данные следующего года:
// Получим временную шкалу var timeline = bubbleChart.getTimeline(); // Отрисуем данные за следующий год bubbleChart.draw(timeline.getCurrentStep() + 1);
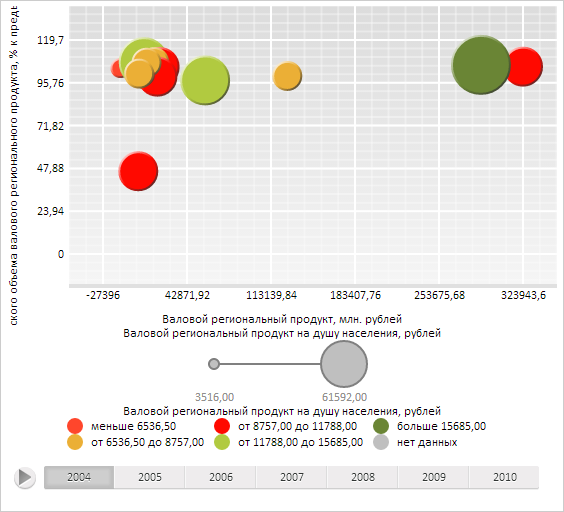
В результате выполнения примера в пузырьковой диаграмме были отображены данные следующего года:

См. также: