
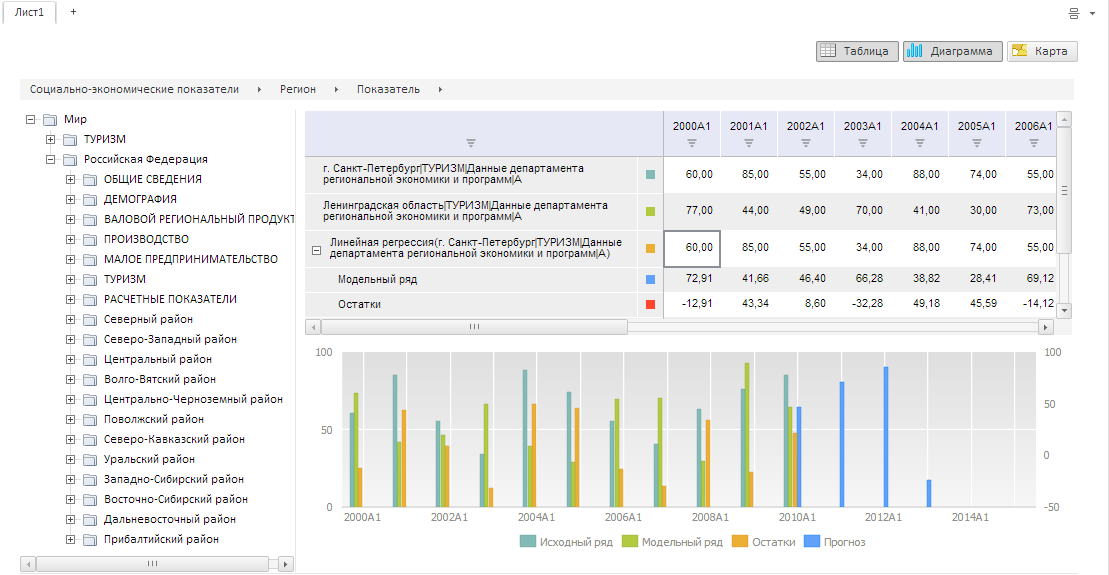
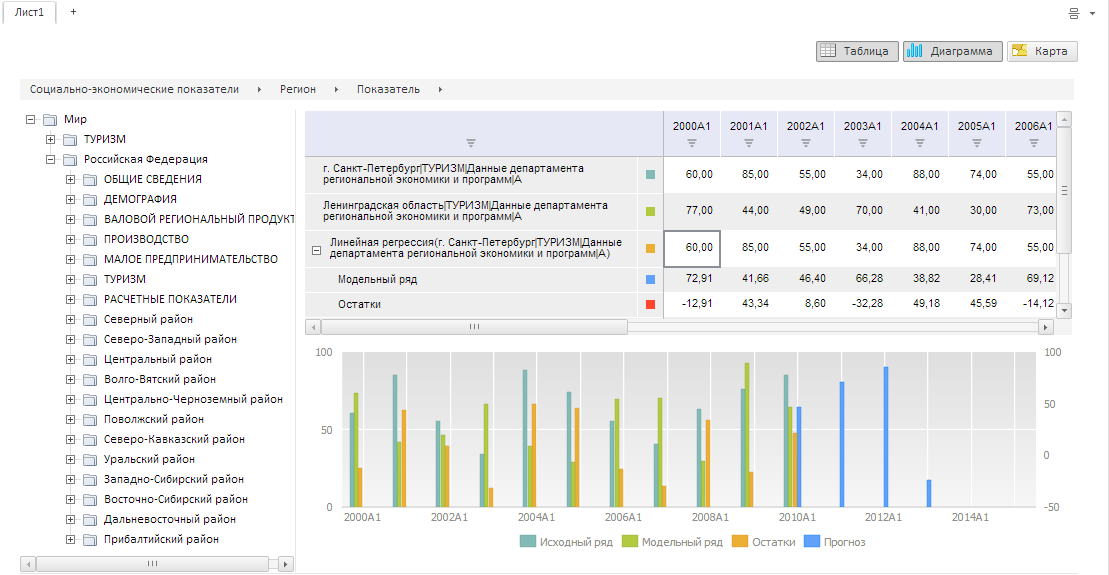
Компонент WbkDataBox служит для отображения и управления данными рабочей книги.
Рабочая книга имеет следующий вид:

Пример создания компонента приведен на странице Конструктор WbkDataBox.
| Имя конструктора | Краткое описание | |
| WbkDataBox | Конструктор WbkDataBox создает экземпляр класса WbkDataBox. |
| Имя свойства | Краткое описание | |
| IsBreadcrumbVisible | Свойство IsBreadcrumbVisible определяет видимость навигационной цепочки и дерева рядов. | |
| Source | Свойство Source определяет источник данных для рабочей книги анализа временных рядов. |
| Имя метода | Краткое описание | |
| createTabControl | Метод createTabControl создает панель управления листами. | |
| getBreadcrumb | Метод getBreadcrumb возвращает экземпляр класса MetaAttributeBreadCrumbView. | |
| getChartView | Метод getChartView возвращает компонент для отображения диаграммы. | |
| getGaugeView | Метод getGaugeView возвращает контейнер для спидометра. | |
| getGridView | Метод getGridView возвращает компонент для отображения таблицы. | |
| getMapView | Метод getMapView возвращает компонент для отображения карты. | |
| getMetaAttrTree | Метод getMetaAttrTree возвращает дерево рядов. | |
| getModeSelectorView | Метод getModeSelectorView возвращает компонент для управления расположением представлений рабочей книги. | |
| getStatPanelVisible | Метод getStatPanelVisible возвращает признак, видна ли панель статистик. | |
| getTitleView | Метод getTitleView возвращает компонент для отображения заголовка рабочей книги. | |
| getToolBarView | Метод getToolBarView возвращает группу кнопок для выбора варианта представления данных. | |
| getViews | Метод getViews возвращает массив представлений визуализаторов. | |
| refresh | Метод refresh обновляет указанные элементы рабочей книги. | |
| refreshAll | Метод refreshAll обновляет всё содержимое рабочей книги. | |
| refreshMetaAttribute | Метод refreshMetaAttribute обновляет компоненты, отображающие информацию об атрибутах (дерево рядов и навигационную цепочку). | |
| refreshView | Метод refreshView обновляет указанные элементы рабочей книги. | |
| setActiveSheet | Метод setActiveSheet определяет ключ активного листа. | |
| setMainElementsVisible | Метод setMainElementsVisible определяет видимость разделителя, навигационной цепочки и панели инструментов. | |
| setSourcesCaption | Метод setSourcesCaption устанавливает название источника данных, которое будет отображаться в цепочке навигации. | |
| setSplitterStatPanelHeight | Метод setSplitterStatPanelHeight определяет высоту панели разделителя, в которой расположена панель статистик. | |
| showCannotOpenCube | Метод showCannotOpenCube отображает окно с предупреждением о том, что выбранный куб не может быть выбран в качестве источника. | |
| updateSourcesCaptionSize | Метод updateSourcesCaptionSize обновляет размер части навигационной цепочки, в которой отображено имя источника данных. |
| Имя события | Краткое описание | |
| ActiveSheetChanged | Событие ActiveSheetChanged наступает после изменения активного листа. | |
| DocDataChanged | Событие DocDataChanged наступает после изменения параметров документа рабочей книги. | |
| ObjSizeChanged | Событие ObjSizeChanged наступает после изменения размеров элементов компонента StackPanel, содержащего карту, диаграмму и таблицу. | |
| PropertyChanged | Событие PropertyChanged наступает после изменения параметра рабочей книги. | |
| Refreshed | Событие Refreshed наступает после завершения обновления компонента. | |
| RequestMetadata | Событие RequestMetadata наступает при запросе метаданных. | |
| SheetClick | Событие SheetClick наступает при нажатии на заголовок листа. | |
| TreeVisibleChanged | Событие TreeVisibleChanged наступает после изменения видимости дерева рядов. |
| Имя свойства | Краткое описание | |
 |
Anchors | Свойство Anchors определяет позицию компонента, размещенного внутри контейнера. |
 |
Animation | Свойство Animation определяет параметры анимации для компонента. |
 |
Bottom | Свойство Bottom определяет отступ снизу при размещении компонента внутри LayoutPanel. |
 |
Content | Свойство Content определяет содержимое компонента. |
 |
ContextMenu | Свойство ContextMenu определяет контекстное меню для компонента. |
 |
Data | Свойство Data предназначено для хранения любых пользовательских данных. |
 |
Enabled | Свойство Enabled определяет признак доступности компонента для использования. |
 |
Height | Свойство Height определяет высоту компонента. |
 |
IsRTL | Свойство IsRTL определяет признак расположения элементов компонента по правому краю. |
 |
IsVisible | Свойство IsVisible определяет признак отображения компонента. |
 |
Left | Свойство Left определяет отступ слева при размещении компонента внутри GridPanel. |
 |
Opacity | Свойство Opacity определяет прозрачность компонента. |
 |
Parent | Свойство Parent определяет родительский компонент элемента управления. |
 |
ParentNode | Свойство ParentNode определяет родительскую DOM-вершину. |
 |
ResourceKey | Свойство ResourceKey определяет ресурсный ключ для компонента. |
 |
Right | Свойство Right определяет отступ справа при размещении компонента внутри LayoutPanel. |
 |
Rotate | Свойство Rotate определяет угол поворота компонента. |
 |
ShowToolTip | Свойство ShowToolTip определяет признак возможности отображения всплывающей подсказки компонента. |
 |
Style | Свойство Style определяет стиль для компонента. |
 |
TabIndex | Свойство TabIndex определяет последовательность перехода элемента управления внутри контейнера. |
 |
Tag | Свойство Tag определяет JSON-объект, ассоциированный с компонентом. |
 |
ToolTip | Свойство ToolTip определяет текст всплывающей подсказки компонента. |
 |
Top | Свойство Top определяет отступ сверху при размещении компонента внутри GridPanel. |
 |
Value | Свойство Value определяет значение компонента. |
 |
Width | Свойство Width определяет ширину компонента. |
| Имя метода | Краткое описание | |
 |
Метод addClass добавляет CSS-класс к компоненту. | |
 |
addEventHandler | Метод addEventHandler добавляет обработчик события на DOM-вершину. |
 |
Метод addStateClass добавляет CSS-класс к компоненту и удаляет прежний CSS-класс. | |
 |
Метод addToNode добавляет компонент в указанную вершину. | |
 |
bindEvents | Метод bindEvents подписывает элемент на все стандартные события. |
 |
Метод getAnchorFlags возвращает JSON-объект с настройками текущей позиции компонента. | |
 |
Метод getClass возвращает текущие css-классы компонента. | |
 |
Метод getCssStyle возвращает стили для указанной вершины. | |
 |
Метод getDomNode возвращает главную DOM-вершину компонента. | |
 |
Метод getFocused определяет наличие фокуса у компонента. | |
 |
getIsBinded | Метод getIsBinded возвращает признак подписи элемента на события DOM-вершины. |
 |
Метод hide скрывает элемент управления. | |
 |
Метод hideToolTip очищает таймаут появления подсказки и скрывает её, если она был показана. | |
 |
refreshStyle | Метод refreshStyle обновляет CSS-стили элемента. |
 |
Метод removeClass удаляет CSS-класс из компонента. | |
 |
removeEventHandler | Метод removeEventHandler удаляет обработчик события DOM-вершины. |
 |
removeFromDOM | Метод removeFromDOM удаляет вершину из DOM-структуры. |
 |
Метод removeStateClasses удаляет CSS-классы компонента. | |
 |
Метод setDraggable устанавливает возможность перетаскивания компонента на HTML-странице. | |
 |
Метод setFocus устанавливает фокус компонента. | |
 |
Метод setIsHovered настраивает отображение компонента только при наведении на него курсора. | |
 |
Метод setSize устанавливает размеры компонента. | |
 |
Метод show отображает элемент управления. | |
 |
unBindEvents | Метод unBindEvents отписывает элемент от всех стандартных событий. |
 |
Метод updatePosition корректирует размер и положение при абсолютном позиционировании на основе текущих параметров. | |
 |
Метод updateSize обновляет размеры компонента подгонке размеров контейнера, в котором находится компонент. |
| Имя события | Краткое описание | |
 |
Drag | Событие Drag наступает при нажатии и удерживании кнопки мыши. |
 |
DragEnd | Событие DragEnd наступает при окончании перетаскивания компонента. |
 |
DragStart | Событие DragStart наступает, когда начинается перетаскивание компонента. |
 |
OnContextMenu | Событие OnContextMenu наступает при вызове контекстного меню компонента. |
 |
SizeChanged | Событие SizeChanged наступает после изменения размеров компонента. |
 |
SizeChanging | Событие SizeChanging наступает во время изменения размеров компонента. |
| Имя свойства | Краткое описание | |
 |
Свойство Id определяет идентификатор объекта репозитория. |
| Имя метода | Краткое описание | |
 |
clone | Метод clone создает копию объекта. |
 |
dispose | Метод dispose уничтожает компонент. |
 |
getHashCode | Метод getHashCode возвращает хеш-код объекта репозитория. |
 |
getId | Метод getId возвращает идентификатор объекта репозитория. |
 |
getSettings | Метод getSettings возвращает настройки объекта репозитория. |
 |
getTypeName | Метод getTypeName возвращает имя типа объекта без пространства имен, к которому он принадлежит. |
 |
isEqual | Метод isEqual определяет, равен ли заданный объект текущему объекту репозитория. |
 |
isLive | Метод isLive определяет действительность объекта репозитория. |
 |
removeAllEvents | Метод removeAllEvents удаляет все обработчики событий объекта по заданному контексту. |
 |
setId | Метод setId определяет идентификатор объекта репозитория. |
 |
setSettings | Метод setSettings задает настройки объекта репозитория. |
 |
defineProps | Метод defineProps создает методы get и set из массива имен для указанного класса. |
 |
keys | Метод keys возвращает массив названий методов и свойств для указанного объекта. |
См. также: