
Компонент EaxRibbon реализует ленту инструментов экспресс-отчета.
При помощи метода getControl можно изменять свойства базового компонента Ribbon.
При совместном использовании компонента EaxRibbon и EaxDataBox, чтобы была возможность управлять представлениями данных из ленты инструментов, необходимо задавать в качестве значений свойств EaxRibbonView.getChartDataView и EaxRibbonView.getMapDataView соответствующие представления данных компонента EaxDataBox (см. Пример совместного использования компонентов EaxRibbon и EaxDataBox).
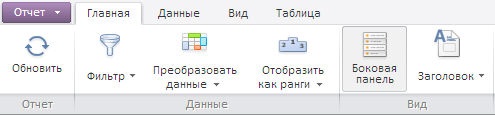
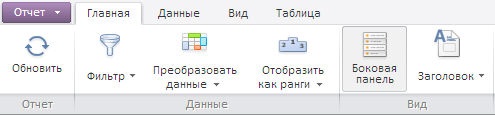
Компонент EaxRibbon может иметь следующий вид:

Пример создания компонента EaxRibbon
Пример совместного использования компонентов EaxRibbon и EaxDataBox
| Имя конструктора | Краткое описание | |
| EaxRibbon | Конструктор EaxRibbon создает экземпляр класса EaxRibbon. |
| Имя свойства | Краткое описание | |
| Source | Свойство Source определяет источник данных для ленты инструментов экспресс-отчета. |
| Имя метода | Краткое описание | |
| bindDataView | Метод bindDataView устанавливает связь представления данных с лентой инструментов экспресс-отчета. | |
| getAnalyticsCategory | Метод getAnalyticsCategory возвращает представление вкладки «Расширенная аналитика» на ленте инструментов экспресс-отчета. | |
| getChartCategory | Метод getChartCategory возвращает представление вкладки «Диаграмма» на ленте инструментов экспресс-отчета. | |
| getDataRibbonCategory | Метод getDataRibbonCategory возвращает представление вкладки «Данные» на ленте инструментов экспресс-отчета. | |
| getMainButton | Метод getMainButton возвращает кнопку приложения на ленте инструментов экспресс-отчёта. | |
| getMainCategory | Метод getMainCategory возвращает представление вкладки «Главная» на ленте инструментов экспресс-отчета. | |
| getServiceRibbonControl | Метод getServiceRibbonControl возвращает кнопку главного меню «Сервис». | |
| getTableCategory | Метод getTableCategory возвращает представление вкладки «Таблица» на ленте инструментов экспресс-отчета. | |
| getTitleCategory | Метод getTitleCategory возвращает представление вкладки «Заголовок» на ленте инструментов экспресс-отчета. | |
| getViewRibbonCategory | Метод getViewRibbonCategory возвращает представление вкладки «Вид» на ленте инструментов экспресс-отчета. | |
| refresh | Метод refresh обновляет указанный элемент управления на ленте инструментов экспресс-отчета. | |
| refreshAll | Метод refreshAll обновляет всё содержимое ленты инструментов экспресс-отчета. | |
| setPropertyValue | Метод setPropertyValue устанавливает значение свойства для ленты инструментов экспресс-отчёта. | |
| showPrintPreview | Метод showPrintPreview открывает страницу для предварительного просмотра печатной версии экспресс-отчета. |
| Имя события | Краткое описание | |
| Closed | Событие Closed наступает при выборе пункта главного меню «Закрыть». | |
| Collapsed | Событие Collapsed наступает при сворачивании ленты инструментов экспресс-отчета. | |
| CreatedCopy | Событие CreatedCopy наступает при выборе пункта главного меню «Сохранить как». | |
| CreatedReport | Событие CreatedReport наступает при выборе пункта главного меню «Сохранить». | |
| Discuss | Событие Discuss наступает при выборе пункта главного меню «Поделиться». | |
| DiscussMenuOpened | Событие DiscussMenuOpened наступает при открытии меню «Поделиться». | |
| Exited | Событие Exited наступает при выборе пункта главного меню «Выход». | |
| Expanded | Событие Expanded наступает при раскрытии ленты инструментов экспресс-отчета. | |
| Exported | Событие Exported наступает при выборе пункта главного меню «Экспорт». | |
| MetadataChanged | Событие MetadataChanged возникает после изменения данных для ленты инструментов экспресс-отчета. | |
| NewReport | Событие NewReport наступает при выборе пункта главного меню «Новый отчёт». | |
| Opened | Событие Opened наступает при выборе пункта главного меню «Открыть». | |
| Printing | Событие Printing наступает при выборе пункта главного меню «Печать». | |
| PropertyChanged | Событие PropertyChanged генерируется после изменении свойства ленты инструментов экспресс-отчета. | |
| RequestMetadata | Событие RequestMetadata генерируется при отсутствии метаданных в источнике ленты инструментов экспресс-отчета. | |
| SaveAs | Событие SaveAs наступает при выборе пункта главного меню «Сохранить как». | |
| Saved | Событие Saved наступает при выборе пункта главного меню «Сохранить». |
| Имя метода | Краткое описание | |
| getControl | Метод getControl возвращает базовый элемент управления - наследник PP.Ui.Control. |
| Имя свойства | Краткое описание | |
 |
Anchors | Свойство Anchors определяет позицию компонента, размещенного внутри контейнера. |
 |
Animation | Свойство Animation определяет параметры анимации для компонента. |
 |
Bottom | Свойство Bottom определяет отступ снизу при размещении компонента внутри LayoutPanel. |
 |
Content | Свойство Content определяет содержимое компонента. |
 |
ContextMenu | Свойство ContextMenu определяет контекстное меню для компонента. |
 |
Data | Свойство Data предназначено для хранения любых пользовательских данных. |
 |
Enabled | Свойство Enabled определяет признак доступности компонента для использования. |
 |
Height | Свойство Height определяет высоту компонента. |
 |
IsRTL | Свойство IsRTL определяет признак расположения элементов компонента по правому краю. |
 |
IsVisible | Свойство IsVisible определяет признак отображения компонента. |
 |
Left | Свойство Left определяет отступ слева при размещении компонента внутри GridPanel. |
 |
Opacity | Свойство Opacity определяет прозрачность компонента. |
 |
Parent | Свойство Parent определяет родительский компонент элемента управления. |
 |
ParentNode | Свойство ParentNode определяет родительскую DOM-вершину. |
 |
ResourceKey | Свойство ResourceKey определяет ресурсный ключ для компонента. |
 |
Right | Свойство Right определяет отступ справа при размещении компонента внутри LayoutPanel. |
 |
Rotate | Свойство Rotate определяет угол поворота компонента. |
 |
ShowToolTip | Свойство ShowToolTip определяет признак возможности отображения всплывающей подсказки компонента. |
 |
Style | Свойство Style определяет стиль для компонента. |
 |
TabIndex | Свойство TabIndex определяет последовательность перехода элемента управления внутри контейнера. |
 |
Tag | Свойство Tag определяет JSON-объект, ассоциированный с компонентом. |
 |
ToolTip | Свойство ToolTip определяет текст всплывающей подсказки компонента. |
 |
Top | Свойство Top определяет отступ сверху при размещении компонента внутри GridPanel. |
 |
Value | Свойство Value определяет значение компонента. |
 |
Width | Свойство Width определяет ширину компонента. |
| Имя метода | Краткое описание | |
 |
Метод addClass добавляет CSS-класс к компоненту. | |
 |
addEventHandler | Метод addEventHandler добавляет обработчик события на DOM-вершину. |
 |
Метод addStateClass добавляет CSS-класс к компоненту и удаляет прежний CSS-класс. | |
 |
Метод addToNode добавляет компонент в указанную вершину. | |
 |
bindEvents | Метод bindEvents подписывает элемент на все стандартные события. |
 |
Метод getAnchorFlags возвращает JSON-объект с настройками текущей позиции компонента. | |
 |
Метод getClass возвращает текущие css-классы компонента. | |
 |
Метод getCssStyle возвращает стили для указанной вершины. | |
 |
Метод getDomNode возвращает главную DOM-вершину компонента. | |
 |
Метод getFocused определяет наличие фокуса у компонента. | |
 |
getIsBinded | Метод getIsBinded возвращает признак подписи элемента на события DOM-вершины. |
 |
Метод hide скрывает элемент управления. | |
 |
Метод hideToolTip очищает таймаут появления подсказки и скрывает её, если она был показана. | |
 |
refreshStyle | Метод refreshStyle обновляет CSS-стили элемента. |
 |
Метод removeClass удаляет CSS-класс из компонента. | |
 |
removeEventHandler | Метод removeEventHandler удаляет обработчик события DOM-вершины. |
 |
removeFromDOM | Метод removeFromDOM удаляет вершину из DOM-структуры. |
 |
Метод removeStateClasses удаляет CSS-классы компонента. | |
 |
Метод setDraggable устанавливает возможность перетаскивания компонента на HTML-странице. | |
 |
Метод setFocus устанавливает фокус компонента. | |
 |
Метод setIsHovered настраивает отображение компонента только при наведении на него курсора. | |
 |
Метод setSize устанавливает размеры компонента. | |
 |
Метод show отображает элемент управления. | |
 |
unBindEvents | Метод unBindEvents отписывает элемент от всех стандартных событий. |
 |
Метод updatePosition корректирует размер и положение при абсолютном позиционировании на основе текущих параметров. | |
 |
Метод updateSize обновляет размеры компонента подгонке размеров контейнера, в котором находится компонент. |
| Имя события | Краткое описание | |
 |
Drag | Событие Drag наступает при нажатии и удерживании кнопки мыши. |
 |
DragEnd | Событие DragEnd наступает при окончании перетаскивания компонента. |
 |
DragStart | Событие DragStart наступает, когда начинается перетаскивание компонента. |
 |
OnContextMenu | Событие OnContextMenu наступает при вызове контекстного меню компонента. |
 |
SizeChanged | Событие SizeChanged наступает после изменения размеров компонента. |
 |
SizeChanging | Событие SizeChanging наступает во время изменения размеров компонента. |
| Имя свойства | Краткое описание | |
 |
Свойство Id определяет идентификатор объекта репозитория. |
| Имя метода | Краткое описание | |
 |
clone | Метод clone создает копию объекта. |
 |
dispose | Метод dispose уничтожает компонент. |
 |
getHashCode | Метод getHashCode возвращает хеш-код объекта репозитория. |
 |
getId | Метод getId возвращает идентификатор объекта репозитория. |
 |
getSettings | Метод getSettings возвращает настройки объекта репозитория. |
 |
getTypeName | Метод getTypeName возвращает имя типа объекта без пространства имен, к которому он принадлежит. |
 |
isEqual | Метод isEqual определяет, равен ли заданный объект текущему объекту репозитория. |
 |
isLive | Метод isLive определяет действительность объекта репозитория. |
 |
removeAllEvents | Метод removeAllEvents удаляет все обработчики событий объекта по заданному контексту. |
 |
setId | Метод setId определяет идентификатор объекта репозитория. |
 |
setSettings | Метод setSettings задает настройки объекта репозитория. |
 |
defineProps | Метод defineProps создает методы get и set из массива имен для указанного класса. |
 |
keys | Метод keys возвращает массив названий методов и свойств для указанного объекта. |
См. также: