
Компонент NavigationBar представляет собой панель свойств, предназначенную для навигации по свойствам активного компонента и управления свойствами.
Компонент NavigationBar включает в себя вкладки, при нажатии на заголовки которых раскрываются внутренние панели с произвольным содержимым. Отличительная черта компонента заключается в том, что несколько вкладок не могут быть открыты одновременно. При открытии следующей вкладки каждая предыдущая вкладка закрывается.
Компонент реализован классом NavigationBar.
В качестве контейнера для панели свойств может использоваться компонент SlidePanel.
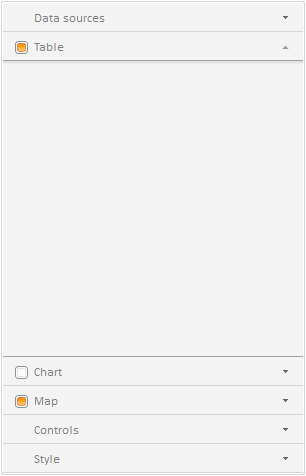
Компонент имеет следующий вид:

На рисунке выше все вкладки навигационной панели свернуты. В заголовках вкладок могут размещаться элементы управления, такие как ComboBox, Button, CheckBox, RadioButton. По умолчанию для заголовков вкладок установлен элемент управления CheckBox, который является видимым, но его можно скрыть с помощью свойства IsHeaderControlVisible.
При открытии вкладки раскрывется ее внутренняя панель, при этом спускаются вкладки, расположенные ниже:

Если места на панели навигации не хватает для раскрытия внутренней панели, то скрываются вкладки, начиная с нижней, и появляется кнопка с раскрывающимся меню «Panels».
Более подробное описание компонента можно найти на странице «Пример создания компонента NavigationBar».
| Имя конструктора | Краткое описание | |
| NavigationBar | Конструктор NavigationBar создает экземпляр компонента NavigationBar. |
| Имя свойства | Краткое описание | |
| IsAlwaysExpanded | Свойство IsAlwaysExpanded определяет, можно ли скрыть открытую вкладку, не раскрывая других вкладок. | |
| Items | Свойство Items устанавливает список панелей, входящих в состав компонента. |
| Имя метода | Краткое описание | |
| addItem | Метод addItem добавляет вкладку с раскрывающейся панелью в навигатор. | |
| beginUpdate | Метод beginUpdate отключает перерисовку панели свойств до тех пор, пока не будет вызван метод endUpdate. | |
| endUpdate | Метод endUpdate включает перерисовку панели свойств и обновляет её. | |
| getActiveItem | Метод getActiveItem возвращает активную вкладку панели. | |
| getContentAutoFit | Метод getContentAutoFit возвращает признак использования автоподгонки содержимого панели свойств. | |
| getExpandedAreaHeight | Метод getExpandedAreaHeight возвращает высоту раскрытой области панели свойств. | |
| getItem | Метод getItem возвращает дочерний элемент навигационной панели по указанному индексу. | |
| getItemByPoint | Метод getItemByPoint возвращает вкладку панели свойств по заданным координатам. | |
| getLayoutItems | Метод getLayoutItems возвращает массив элементов панели свойств. | |
| getMaxAreaHeight | Метод getMaxAreaHeight возвращает максимальную высоту области панели свойств. | |
| getMinAreaHeight | Метод getMinAreaHeight возвращает минимальную высоту области панели свойств. | |
| insertItem | Метод insertItem добавляет элемент в панель свойств по индексу или элементу. | |
| isAnimation | Метод isAnimation возвращает признак выполнения анимации в панели свойств. | |
| isUpdating | Метод isUpdating определяет, обновляется ли в текущий момент времени панель свойств. | |
| removeItem | Метод removeItem удаляет указанную вкладку. | |
| removeItemByIndex | Метод removeItemByIndex удаляет вкладку по индексу. | |
| stopAnimation | Метод stopAnimation останавливает анимацию в панели свойств. |
| Имя события | Краткое описание | |
| Collapsed | Событие Collapsed наступает после сворачивания вкладок панели. | |
| Expanded | Событие Expanded наступает после разворачивания вкладки панели. | |
| SelectableSelected | Событие SelectableSelected наступает при нажатии кнопки мыши на панели свойств. |
| Имя свойства | Краткое описание | |
 |
Anchors | Свойство Anchors определяет позицию компонента, размещенного внутри контейнера. |
 |
Animation | Свойство Animation определяет параметры анимации для компонента. |
 |
Bottom | Свойство Bottom определяет отступ снизу при размещении компонента внутри LayoutPanel. |
 |
Content | Свойство Content определяет содержимое компонента. |
 |
ContextMenu | Свойство ContextMenu определяет контекстное меню для компонента. |
 |
Data | Свойство Data предназначено для хранения любых пользовательских данных. |
 |
Enabled | Свойство Enabled определяет признак доступности компонента для использования. |
 |
Height | Свойство Height определяет высоту компонента. |
 |
IsRTL | Свойство IsRTL определяет признак расположения элементов компонента по правому краю. |
 |
IsVisible | Свойство IsVisible определяет признак отображения компонента. |
 |
Left | Свойство Left определяет отступ слева при размещении компонента внутри GridPanel. |
 |
Opacity | Свойство Opacity определяет прозрачность компонента. |
 |
Parent | Свойство Parent определяет родительский компонент элемента управления. |
 |
ParentNode | Свойство ParentNode определяет родительскую DOM-вершину. |
 |
ResourceKey | Свойство ResourceKey определяет ресурсный ключ для компонента. |
 |
Right | Свойство Right определяет отступ справа при размещении компонента внутри LayoutPanel. |
 |
Rotate | Свойство Rotate определяет угол поворота компонента. |
 |
ShowToolTip | Свойство ShowToolTip определяет признак возможности отображения всплывающей подсказки компонента. |
 |
Style | Свойство Style определяет стиль для компонента. |
 |
TabIndex | Свойство TabIndex определяет последовательность перехода элемента управления внутри контейнера. |
 |
Tag | Свойство Tag определяет JSON-объект, ассоциированный с компонентом. |
 |
ToolTip | Свойство ToolTip определяет текст всплывающей подсказки компонента. |
 |
Top | Свойство Top определяет отступ сверху при размещении компонента внутри GridPanel. |
 |
Value | Свойство Value определяет значение компонента. |
 |
Width | Свойство Width определяет ширину компонента. |
| Имя метода | Краткое описание | |
 |
Метод addClass добавляет CSS-класс к компоненту. | |
 |
addEventHandler | Метод addEventHandler добавляет обработчик события на DOM-вершину. |
 |
Метод addStateClass добавляет CSS-класс к компоненту и удаляет прежний CSS-класс. | |
 |
Метод addToNode добавляет компонент в указанную вершину. | |
 |
bindEvents | Метод bindEvents подписывает элемент на все стандартные события. |
 |
Метод getAnchorFlags возвращает JSON-объект с настройками текущей позиции компонента. | |
 |
Метод getClass возвращает текущие css-классы компонента. | |
 |
Метод getCssStyle возвращает стили для указанной вершины. | |
 |
Метод getDomNode возвращает главную DOM-вершину компонента. | |
 |
Метод getFocused определяет наличие фокуса у компонента. | |
 |
getIsBinded | Метод getIsBinded возвращает признак подписи элемента на события DOM-вершины. |
 |
Метод hide скрывает элемент управления. | |
 |
Метод hideToolTip очищает таймаут появления подсказки и скрывает её, если она был показана. | |
 |
refreshStyle | Метод refreshStyle обновляет CSS-стили элемента. |
 |
Метод removeClass удаляет CSS-класс из компонента. | |
 |
removeEventHandler | Метод removeEventHandler удаляет обработчик события DOM-вершины. |
 |
removeFromDOM | Метод removeFromDOM удаляет вершину из DOM-структуры. |
 |
Метод removeStateClasses удаляет CSS-классы компонента. | |
 |
Метод setDraggable устанавливает возможность перетаскивания компонента на HTML-странице. | |
 |
Метод setFocus устанавливает фокус компонента. | |
 |
Метод setIsHovered настраивает отображение компонента только при наведении на него курсора. | |
 |
Метод setSize устанавливает размеры компонента. | |
 |
Метод show отображает элемент управления. | |
 |
unBindEvents | Метод unBindEvents отписывает элемент от всех стандартных событий. |
 |
Метод updatePosition корректирует размер и положение при абсолютном позиционировании на основе текущих параметров. | |
 |
Метод updateSize обновляет размеры компонента подгонке размеров контейнера, в котором находится компонент. |
| Имя события | Краткое описание | |
 |
Drag | Событие Drag наступает при нажатии и удерживании кнопки мыши. |
 |
DragEnd | Событие DragEnd наступает при окончании перетаскивания компонента. |
 |
DragStart | Событие DragStart наступает, когда начинается перетаскивание компонента. |
 |
OnContextMenu | Событие OnContextMenu наступает при вызове контекстного меню компонента. |
 |
SizeChanged | Событие SizeChanged наступает после изменения размеров компонента. |
 |
SizeChanging | Событие SizeChanging наступает во время изменения размеров компонента. |
| Имя свойства | Краткое описание | |
 |
Свойство Id определяет идентификатор объекта репозитория. |
| Имя метода | Краткое описание | |
 |
clone | Метод clone создает копию объекта. |
 |
dispose | Метод dispose уничтожает компонент. |
 |
getHashCode | Метод getHashCode возвращает хеш-код объекта репозитория. |
 |
getId | Метод getId возвращает идентификатор объекта репозитория. |
 |
getSettings | Метод getSettings возвращает настройки объекта репозитория. |
 |
getTypeName | Метод getTypeName возвращает имя типа объекта без пространства имен, к которому он принадлежит. |
 |
isEqual | Метод isEqual определяет, равен ли заданный объект текущему объекту репозитория. |
 |
isLive | Метод isLive определяет действительность объекта репозитория. |
 |
removeAllEvents | Метод removeAllEvents удаляет все обработчики событий объекта по заданному контексту. |
 |
setId | Метод setId определяет идентификатор объекта репозитория. |
 |
setSettings | Метод setSettings задает настройки объекта репозитория. |
 |
defineProps | Метод defineProps создает методы get и set из массива имен для указанного класса. |
 |
keys | Метод keys возвращает массив названий методов и свойств для указанного объекта. |
См. также: