Прикладным разработчикам доступно подключение пользовательских шаблонов диаграмм. Пользовательский шаблон меняет форму всех рядов данных диаграммы, используя шаблон, написанный в формате *.svg. Файл шаблона должен соответствовать определенной структуре, состоящей из стандартной SVG-разметки и дополнительных атрибутов «Форсайт. Аналитическая платформа».
Примечание. Подключение пользовательских шаблонов доступно для гистограммы и круговой диаграммы в инструментах «Аналитические панели», «Аналитические запросы (OLAP)», «Анализ временных рядов» только в веб-приложении и конструкторе бизнес-приложений.
Для подключения пользовательских шаблонов диаграмм:
Добавьте файлы шаблонов *.svg в папку установки веб-приложения или конструктора бизнес-приложений.
Путь до папки установки веб-приложения:
если описание плагина добавляется в конфигурационном файле config.json:
в ОС Linux: /opt/foresight/fp10.x-webserver/r;
в ОС Windows: C:\Program Files (x86)\Foresight\Analytics Platform 10.x Web Application\r;
если описание плагина добавляется в конфигурационном файле PP.xml:
в ОС Linux: /opt/foresight/fp10.x-webserver;
в ОС Windows: C:\Program Files (x86)\Foresight\Analytics Platform 10.x Web Application.
Путь до папки установки конструктора бизнес-приложений:
если серверная часть конструктора бизнес-приложений установлена автоматически на веб-сервер Apache2 или вручную на IIS:
в ОС Linux: /opt/foresight/fp10.x-dba;
в ОС Windows: C:\Program Files (x86)\Foresight\DBA_10.x. Папка DBA_10.x создаётся вручную и может отличаться;
если серверная часть конструктора бизнес-приложений установлена вручную на веб-сервер Apache2, Java или автоматически на IIS:
в ОС Linux: /opt/foresight/dba/10.x;
в ОС Windows: C:\Program Files (x86)\Foresight\Designer of Business Application 10.x Web Server.
Совет. Для удобного использования шаблонов создайте отдельную папку Plugins, в которой будет размещаться плагин для подключения шаблонов. В папке Plugins создайте папку Templates, в которой будут размещаться файлы шаблонов *.svg.
В OC Linux раздайте права на пользовательскую папку с файлами плагина в Debian-подобных дистрибутивах для пользователя www-data. При работе в других дистрибутивах ОС Linux замените www-data на apach для RedHat-подобных дистрибутивов или на apache2 для ALT Linux.
Создайте плагин ChartTemplates.js с параметрами используемых шаблонов и разместите его в папке Plugins:
PP.ChartTemplates = function (settings) {
PP.ChartTemplates.base.constructor.apply(this, arguments);
this._Interfaces = [];
};
PP.initClass(PP.ChartTemplates, PP.Object, 'PP.ChartTemplates', [PP.IPlugin]);
PP.Object.defineProps(PP.ChartTemplates, ['Interfaces', 'ImagePath'], false);
PP.ChartTemplates.prototype._ImagePath = PP.ImagePath;
PP.ChartTemplates.prototype.getInstance = function () {
return null;
};
PP.ChartTemplates.init = function (settings) {
var t = new PP.ChartTemplates(settings);
var templates = PP.Ui.getConfig().getChart().getTemplates();
var newTemplates = {
'<наименование шаблона>': {
'Id': '<уникальный идентификатор шаблона>',
'PPType': '<тип диаграммы>',
// Метод getImagePath возвращает относительный путь до файлов шаблонов,
// заданный в атрибуте value раздела <param> в шаге 3. Если файл шаблона
// содержится в отдельной вложенной папке, то укажите её перед
// подстановкой <наименование файла шаблона>
'Source': t.getImagePath() + '<наименование файла шаблона>.svg'
},
// Добавьте несколько шаблонов
...
};
for (var i = 0, nt; i < templates.length; i++) {
if (nt = newTemplates[PP.getProperty(templates[i], 'Id')]) {
templates[i] = nt;
delete newTemplates[nt.Id];
}
}
for (var c in newTemplates)
templates.push(newTemplates[c]);
PP.Ui.getConfig().getChart().setTemplates(templates);
return t;
};
Примечание. Значения, заданные в подстановках <наименование шаблона> и <уникальный идентификатор шаблона>, могут совпадать и соответствовать наименованию файла шаблона.
В подстановке <тип диаграммы> задайте одно из значений:
PP.Ui.ChartColumnTemplate. При использовании гистограммы;
PP.Ui.ChartPieTemplate. При использовании круговой диаграммы.
Добавьте описание плагина в конфигурационном файле:
В файле config.json веб-приложения/конструктора бизнес-приложений для описания плагина используйте поле plugins:
"modules": {
"8448": {
"customization": {
"plugins": [
{
"name": "ChartTemplates",
"path": "./Plugins/ChartTemplates.js",
"params": [
{
"name": "ImagePath",
"value": "./Plugins/Templates/"
}
]
},
{
...
}
]
}
}
}
Примечание. Значение «8448» является числовым значением класса объекта «Аналитическая панель». Для объекта «Экспресс-отчёт» укажите значение класса «2561».
В файле PP.xml веб-приложения для описания плагина используйте раздел <plugins>:
<plugins>
<plugin name="ChartTemplates" path="../Plugins/ChartTemplates.js" loaded="true">
<params>
<param name="ImagePath" value="../Plugins/Templates/"/>
</params>
</plugin>
</plugins>
В файле DBA.config.json конструктора бизнес-приложений для описания плагина используйте поле plugins:
"plugins": [
{
"Path": "./Plugins/ChartTemplates.js",
"Name": "ChartTemplates",
"Loaded": true,
"Params":{
"Param":[{
"Name": "ImagePath",
"Value": "./Plugins/Templates/"
}]
}
}
]
Перезапустите серверную часть веб-приложения/конструктора бизнес-приложений.
После выполнения действий пользовательские шаблоны диаграмм будут подключены
в веб-приложение или конструктор бизнес-приложений в раскрывающемся меню
кнопки ![]() «Стили»
на вкладке «Диаграмма» ленты
инструментов.
«Стили»
на вкладке «Диаграмма» ленты
инструментов.
Для выполнения примера скачайте архив Plugins.zip с набором готовых шаблонов и разархивируйте его в папке установки веб-приложения C:\Program Files (x86)\Foresight\Analytics Platform 10.x Web Application.
Добавьте описание плагина в конфигурационном файле PP.xml в разделе <plugins>:
<plugins>
<plugin name="ChartTemplates" path="../Plugins/ChartTemplates.js" loaded="true">
<params>
<param name="ImagePath" value="../Plugins/Templates/"/>
</params>
</plugin>
</plugins>
После выполнения действий пользовательские шаблоны из архива будут подключены
в веб-приложение в раскрывающемся меню кнопки ![]() «Стили» на вкладке «Диаграмма»
ленты
инструментов:
«Стили» на вкладке «Диаграмма»
ленты
инструментов:

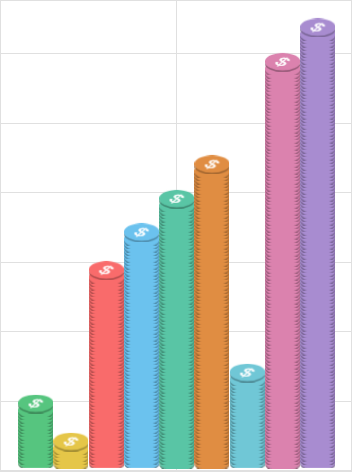
При выборе пользовательского шаблона отображение рядов диаграммы будет изменено, например:

См. также:
Плагины | Типы диаграмм | Структура пользовательского шаблона диаграммы