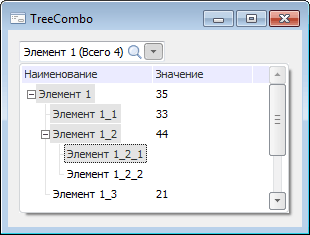
Отметка элементов компонента осуществляется при щелчке как по пиктограмме
элемента, так и по самому элементу либо нажатием клавиши ПРОБЕЛ.
При двойном щелчке по разделительной линии колонок будет осуществляться
автоматический подгон по ширине колонки, расположенной слева. Ширина подгоняется
с учетом всех элементов, которые могут содержаться у вершины (наличие
экспандера, флажка, пиктограммы и пиктограммы состояния, текста вершины).
В редакторе компонента по умолчанию отображается информация об отметке
элементов. За автоматическое обновление этой информации отвечает
свойство AutoUpdateInfo.
Для отображения пользовательских данных в редакторе компонента необходимо
изменить базовое свойство Text.
При развернутом раскрывающемся списке компонента предусмотрены следующие
виды поиска:
При удачном поиске курсор будет фокусироваться на найденном элементе.
Состояние отметки зависит от значения свойства FindMode.
В зависимости от выбранного режима
множественной отметки добавление элемента в отметку осуществляется
выделением с использованием клавиши ПРОБЕЛ либо выделением с помощью мыши
при зажатой клавише CTRL.
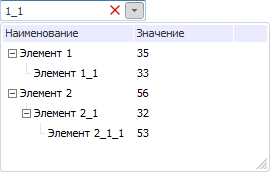
Также существует возможность поиска при свернутом раскрывающемся списке
компонента. Когда компонент находится в фокусе, при наборе сочетания символов
будет формироваться список, отфильтрованный по элементам, содержащим в
своем наименовании данное сочетание:
Отметка элементов осуществляется так же, как было описано выше, в зависимости
от установленного значения свойства SelectionMode.
После закрытия данного окна, отметка будет применена в компоненте.
В строке поиска существует возможность поиска по частям не только одного,
но и нескольких слов. Для этого искомые сочетания символов разделяются
пробелом. Порядок слов в наименовании элементов при поиске не учитывается.
В режиме выполнения формы для сортировки данных по какому-либо столбцу
необходимо щелкнуть по заголовку данного столбца. При этом все данные
будут отсортированы по возрастанию значений. Повторные щелчки будут вызывать
смену направления сортировки. Для мультисортировки необходимо зажать клавишу
CTRL и щелкнуть по заголовкам необходимых столбцов. Порядок сортировки
будет определяться следующим образом: столбец, по заголовку которого был
осуществлен последний щелчок, будет отсортирован в последнюю очередь.
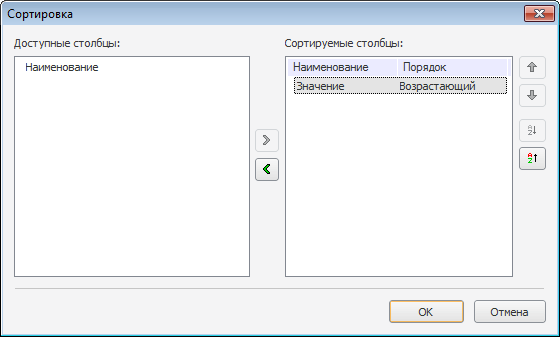
Данное окно появляется при выборе соответствующего пункта контекстного
меню, вызываемого в области заголовков колонок.
Колонки, по которым будет осуществляться сортировка, необходимо переместить
в список выбранных. Кнопки  и
и
 используются для изменения направления
сортировки по выбранному столбцу. Кнопки
используются для изменения направления
сортировки по выбранному столбцу. Кнопки  и
и  используются для изменения порядка сортировки. Колонки, расположенные
вверху списка, будут сортироваться в первую очередь.
используются для изменения порядка сортировки. Колонки, расположенные
вверху списка, будут сортироваться в первую очередь.
| |
Имя свойства |
Краткое описание |
 |
Align |
Свойство Align определяет,
как поведет себя компонент при изменении размеров содержащего
его родительского компонента. |
 |
AllowDrag |
Свойство AllowDrag
определяет возможность взять у компонента перетаскиваемый объект. |
 |
AllowDrop |
Свойство AllowDrop
определяет, будет ли возможность у компонента принять перетаскиваемый
объект. |
 |
Anchors |
Свойство Anchors возвращает
настройки, определяющие в процентном соотношении изменение размеров
текущего компонента при изменении размеров родительского компонента. |
 |
AnimationType |
Свойство AnimationType
определяет тип анимации, применяемый при разворачивании комбинированного
списка компонента. |
 |
AutoCheckParent |
Свойство AutoCheckParent
определяет, будет ли у родительских вершин компонента автоматически
устанавливаться неопределенное состояние, если отмечены не все
дочерние элементы. |
 |
AutoUpdateInfo |
Свойство AutoUpdateInfo
определяет признак автоматического обновления информации об отметке
в редакторе компонента. |
 |
BorderStyle |
Свойство BorderStyle
определяет стиль рамки, обрамляющей компонент. |
 |
Brush |
Свойство Brush определяет
кисть, используемую для заливки области компонента. |
 |
CancelOnEscape |
Свойство CancelOnEscape
определяет, будет ли производиться отмена установленной отметки
и закрытие списка при нажатии клавиши ESC. |
 |
Checkboxes |
Свойство Checkboxes
определяет наличие флажков у элементов. |
 |
ClientHeight |
Свойство ClientHeight
используется для получения или задания высоты клиентской области
компонента. |
 |
ClientWidth |
Свойство ClientWidth
используется для получения или задания ширины клиентской области
компонента. |
 |
CloseOnClick |
Свойство CloseOnClick
определяет, будет ли производиться автоматическое закрытие списка
при выборе щелчком кнопки мыши одного элемента из этого списка. |
 |
CloseOnEnter |
Свойство CloseOnEnter
определяет, будет ли производиться закрытие списка и сохранение
отметки при нажатии клавиши ENTER. |
 |
Color |
Свойство Color определяет
цвет фона компонента. |
 |
ColumnClick |
Свойство ColumnClick
определяет возможность отображения заголовков столбцов в виде
кнопок. |
 |
Columns |
Свойство Соlumns возвращает
коллекцию столбцов компонента. |
 |
ComponentCount |
Свойство ComponentCount
возвращает количество дочерних компонентов. |
 |
Components |
Свойство Components
возвращает дочерний компонент. |
 |
Cursor |
Свойство Cursor определяет
вид курсора над компонентом. |
 |
CustomMultiselectText |
Свойство CustomMultiselectText
определяет признак использования пользовательского шаблона для
формирования текста компонента при множественной отметке. |
 |
CustomMultiselectTextTemplate |
Свойство CustomMultiselectTextTemplate
определяет шаблон, в соответствии с которым будет формироваться
текст компонента при множественной отметке. |
 |
Data |
Свойство Data предназначено
для хранения любых пользовательских данных. |
 |
Dropped |
Свойство Dropped возвращает
видимость раскрывающегося списка. |
 |
DroppedListHeight |
Свойство DroppedListHeight
определяет высоту раскрывающегося списка компонента. |
 |
DroppedListWidth |
Свойство DroppedListWidth
определяет ширину раскрывающегося списка компонента. |
 |
DroppedPopupMenu |
Свойство DroppedPopupMenu
определяет контекстное меню, вызываемое в области раскрывающегося
списка компонента. |
 |
DropTargetNode |
Свойство DropTargetNode
определяет вершину компонента, над которой в данный момент пользователь
перетаскивает другую вершину. |
 |
Enabled |
Свойство Enabled определяет
доступность компонента для пользователя. |
 |
EnableFindDialog |
Свойство EnableFindDialog
определяет, будет ли вызываться стандартный диалог поиска элементов
при нажатии сочетания клавиш CTRL+F или F3. |
 |
FilterStyle |
Свойство FilterStyle
определяет режим построения дерева отфильтрованных элементов. |
 |
FindEditVisible |
Свойство FindEditVisible
определяет признак отображения строки поиска при развернутом раскрывающемся
списке компонента. |
 |
FindMode |
Свойство FindMode определяет
режим отметки найденных элементов. |
 |
Focused |
Свойство Focused возвращает
True, если фокус установлен
на данном компоненте. |
 |
FocusedNode |
Свойство FocusedNode
определяет вершину, имеющую фокус в данный момент. |
 |
Font |
Свойство Font определяет
множество характеристик, описывающих шрифт, используемый при отображении
текста. |
 |
GridLines |
Свойство GridLines
определяет, будет ли отображаться сетка. |
 |
HeaderMenu |
Свойство HeaderMenu
определяет контекстное меню, вызываемое по щелчку дополнительной
кнопки мыши на заголовке колонки компонента. |
 |
Height |
Свойство Height определяет
высоту компонента. |
 |
HelpContext |
Свойство HelpContext
определяет уникальный индекс раздела контекстно-зависимой справки
для данного компонента. |
 |
HideSelection |
Свойство HideSelection
определяет, будет ли выделенный элемент компонента оставаться
таковым при передаче фокуса другому компоненту. |
 |
HighlightTrack |
Свойство HighlightTrack
определяет, подсвечивать ли элемент при наведении указателя мыши. |
 |
Hint |
Свойство Hint определяет
текст подсказки для компонента. |
 |
HotTrack |
Свойство HotTrack определяет
признак выделения подчеркиванием элемента, над которым проходит
указатель мыши. |
 |
HotTrackAutoExpand |
Свойство HotTrackAutoExpand
определяет признак изменения состояния дерева дочерних элементов
при щелчке по выделенному элементу. |
 |
Images |
Свойство Images содержит
список изображений, используемых для прорисовки узлов. |
 |
InnerRoot |
Свойство InnerRoot
возвращает параметры внутренней корневой вершины дерева. |
 |
Left |
Свойство Left определяет
координату левого края компонента. |
 |
Locked |
Свойство Locked определяет
возможность изменения отметки и редактирования элементов в компоненте. |
 |
Name |
Свойство Name определяет
наименование компонента. |
 |
Nodes |
Свойство Nodes возвращает
коллекцию элементов. |
 |
Parent |
Свойство Parent определяет
родительский компонент. |
 |
ParentColor |
Свойство ParentColor
определяет, будет ли для компонента заимствован цвет родительского
компонента. |
 |
ParentFont |
Свойство ParentFont
определяет, будет ли для компонента использоваться шрифт родительского
компонента. |
 |
ParentShowHint |
Свойство ParentShowHint
определяет условие отображения всплывающей подсказки. |
 |
PopupMenu |
Свойство PopupMenu
определяет контекстное меню, которое будет появляться по щелчку
дополнительной кнопки мыши на компоненте. |
 |
ReadOnly |
Свойство ReadOnly определяет
признак возможности редактирования элементов. |
 |
RowSelect |
Свойство RowSelect
определяет необходимость выделения выбранного элемента подсветкой
всей строки. |
 |
Scrolls |
Свойство Scrolls возвращает
параметры полос прокрутки компонента. |
 |
Selected |
Свойство Selected возвращает
последний отмеченный элемент дерева. |
 |
Selection |
Свойство Selection
возвращает отметку дерева элементов. |
 |
SelectionMode |
Свойство SelectionMode
определяет режим отметки элементов в компоненте. |
 |
ShowButtons |
Свойство ShowButtons
определяет, будут ли отображаться кнопки разворачивания и сворачивания
дерева потомков вершин. |
 |
ShowColumnHeaders |
Свойство ShowColumnHeaders
определяет, будут ли отображаться заголовки столбцов. |
 |
ShowEditImage |
Свойство ShowEditImage
определяет признак отображения пиктограммы элемента в редакторе
компонента. |
 |
ShowHint |
Свойство ShowHint включает
и выключает показ всплывающего окна подсказки для компонента. |
 |
ShowHints |
Свойство ShowHints
определяет, будут ли отображаться всплывающие подсказки при задержке
мыши над элементами. |
 |
ShowLines |
Свойство ShowLines
определяет, будет ли отображаться линия, соединяющая вершину с
ее потомками. |
 |
ShowSystemHints |
Свойство ShowSystemHints
определяет, будет ли отображаться системная всплывающая подсказка
для различных элементов компонента. |
 |
SortColumn |
Свойство SortColumn
определяет индекс столбца, по которому будет осуществляться сортировка. |
 |
Sorted |
Свойство Sorted определяет
возможность сортировки по столбцу, указанному в свойстве SortColumn. |
 |
SortType |
Свойство SortType определяет
тип сортировки для компонента. |
 |
StateImages |
Свойство StateImages
определяет источник пиктограмм для выбранных элементов. |
 |
TabOrder |
Свойство TabOrder определяет
позицию компонента в последовательности табуляции. |
 |
TabStop |
Свойство TabStop определяет
признак необходимости компоненту получать фокус при нажатии кнопки
«TAB». |
 |
Tag |
Свойство Tag не используется
компилятором. Пользователь может изменить значение свойства Tag и использовать его по своему
усмотрению. |
 |
Text |
Свойство Text определяет
строку, идентифицирующую компонент для пользователя. |
 |
Top |
Свойство Top определяет
координату верхнего края компонента. |
 |
Visible |
Свойство Visible определяет
видимость компонента во время выполнения. |
 |
Width |
Свойство Width определяет
ширину компонента. |
| |
Имя события |
Краткое описание |
 |
OnAdded |
Событие OnAdded наступает
при добавлении нового элемента. |
 |
OnBeginDrag |
Событие OnBeginDrag
для компонента наступает, когда пользователь начинает перетаскивать
объект от компонента. |
 |
OnBeginFilter |
Событие OnBeginFilter
наступает в момент начала фильтрации списка элементов компонента. |
 |
OnBeginSearch |
Событие OnBeginSearch
наступает в момент начала поиска элементов в компоненте. |
 |
OnChecked |
Событие OnChecked наступает
после установки флажка у элемента. |
 |
OnChecking |
Событие OnChecking
наступает при установке флажка у элемента. |
 |
OnClick |
Событие OnClick наступает,
если пользователь щёлкнул в области компонента. |
 |
OnCollapsed |
Событие OnCollapsed
наступает после свертывания иерархии потомков вершины дерева. |
 |
OnCollapsing |
Событие OnCollapsing
наступает перед свертыванием иерархии потомков вершины дерева. |
 |
OnColumnClick |
Событие OnColumnClick
наступает при щелчке кнопкой мыши по заголовку столбца компонента. |
 |
OnCompareItems |
Событие OnCompareItems
наступает при сравнении двух элементов во время пользовательской
сортировки элементов. |
 |
OnDblClick |
Событие OnDblClick
наступает, если пользователь дважды щёлкнул в области компонента. |
 |
OnDeleting |
Событие OnDeleting
наступает при удалении элемента. |
 |
OnDragDrop |
Событие OnDragDrop
для компонента наступает, когда пользователь отпускает над ним
перетаскиваемый объект. |
 |
OnDragEnter |
Событие OnDragEnter
наступает, когда перетаскиваемый объект входит в область данного
компонента. |
 |
OnDragLeave |
Событие OnDragLeave
наступает, когда перетаскиваемый объект выходит за границы данного
компонента. |
 |
OnDragOver |
Событие OnDragOver
для компонента наступает, когда пользователь протаскивает над
ним перетаскиваемый объект. |
 |
OnDropDown |
Событие OnDropDown
наступает при разворачивании списка компонента. |
 |
OnEdited |
Событие OnEdited наступает
при выходе из режима редактирования содержимого поля текущей записи
компонента. |
 |
OnEditing |
Событие OnEditing наступает
при переходе в режим редактирования содержимого поля текущей записи
компонента. |
 |
OnEnter |
Событие OnEnter наступает
в момент получения фокуса компонентом. |
 |
OnExit |
Событие OnExit наступает
в момент потери фокуса компонентом. |
 |
OnExpanded |
Событие OnExpanded
наступает после развертывания иерархии потомков вершины дерева. |
 |
OnExpanding |
Событие OnExpanding
наступает непосредственно перед развертыванием иерархии потомков
вершины дерева. |
 |
OnFilter |
Событие OnFilter наступает
после окончания фильтрации списка элементов. |
 |
OnFocusedChanged |
Событие OnFocusedChanged
наступает при передаче фокуса другому элементу компонента. |
 |
OnFocusedChanging |
Событие OnFocusedChanging
наступает перед передачей фокуса другой вершине компонента. |
 |
OnGetHint |
Событие OnGetHint наступает
при появлении всплывающей подсказки над элементом, над которым
остановился курсор мыши. |
 |
OnGetNodeImage |
Событие OnGetNodeImage
используется при определении изображения возле элемента дерева. |
 |
OnGetNodeStateImage |
Событие OnGetNodeStateImage
используется при определении изображения состояния возле элемента
дерева. |
 |
OnHover |
Событие OnHover наступает
в момент прохождения курсора мыши над элементом и отметки подчеркиванием
этого элемента компонента. |
 |
OnHScroll |
Событие OnHScroll наступает
при изменении положения ползунка горизонтальной полосы прокрутки. |
 |
OnKeyDown |
Событие OnKeyDown наступает,
если компонент находится в фокусе и производится нажатие на клавиатуру. |
 |
OnKeyPress |
Событие OnKeyPress
наступает, если компонент находится в фокусе, при нажатии пользователем
символьной клавиши. |
 |
OnKeyPreview |
Событие OnKeyPreview
наступает перед каждым событием, связанным с нажатием клавиш. |
 |
OnKeyUp |
Событие OnKeyUp наступает,
если компонент находится в фокусе, при отпускании пользователем
любой, ранее нажатой клавиши. |
 |
OnMouseDown |
Событие OnMouseDown
наступает, если указатель находится в области компонента и была
нажата любая кнопка мыши. |
 |
OnMouseEnter |
Событие OnMouseEnter
наступает в момент входа курсора мыши в область компонента. |
 |
OnMouseHover |
Событие OnMouseHover
наступает при задержке курсора мыши в области компонента. |
 |
OnMouseLeave |
Событие OnMouseLeave
наступает в момент выхода курсора мыши за пределы области компонента. |
 |
OnMouseMove |
Событие OnMouseMove
наступает при перемещении курсора мыши над компонентом. |
 |
OnMouseUp |
Событие OnMouseUp наступает
при отпускании кнопки мыши, когда указатель находится в области
компонента. |
 |
OnMouseWheel |
Событие OnMouseWheel
наступает, если компонент находится в фокусе при вращении колеса
мыши. |
 |
OnRollUp |
Событие OnRollUp наступает
при сворачивании списка компонента. |
 |
OnSearch |
Событие OnSearch наступает
после окончания поиска элементов в компоненте. |
 |
OnSelected |
Событие OnSelected
наступает после установки отметки у вершины. |
 |
OnSelecting |
Событие OnSelecting
наступает перед попыткой установить отметку у вершины. |
 |
OnSelectionChanged |
Событие OnSelectionChanged
наступает при изменении отметки элементов компонента. |
 |
OnUnselected |
Событие OnUnselected
наступает после снятия отметки у вершины. |
 |
OnUnselecting |
Событие OnUnselecting
наступает перед попыткой снять отметку у элемента. |
 |
OnVScroll |
Событие OnVScroll наступает
при изменении положения ползунка вертикальной полосы прокрутки. |
 будет осуществляться поиск. Поиск осуществляется циклически по всей
иерархии элементов.
будет осуществляться поиск. Поиск осуществляется циклически по всей
иерархии элементов.

 и
и
 и
и  используются для изменения порядка сортировки. Колонки, расположенные
вверху списка, будут сортироваться в первую очередь.
используются для изменения порядка сортировки. Колонки, расположенные
вверху списка, будут сортироваться в первую очередь.