в режиме дизайнера формы дважды щелкнуть по компоненту на форме.
в инспекторе объектов нажать кнопку  свойства
Image.
свойства
Image.
выполнить команду контекстного меню «Редактировать» для компонента.
Компонент ImageBox предназначен для загрузки и отображения изображений.
Для загрузки изображения необходимо выполнить одно из следующих действий:
в режиме дизайнера формы дважды щелкнуть по компоненту на форме.
в инспекторе объектов нажать кнопку  свойства
Image.
свойства
Image.
выполнить команду контекстного меню «Редактировать» для компонента.
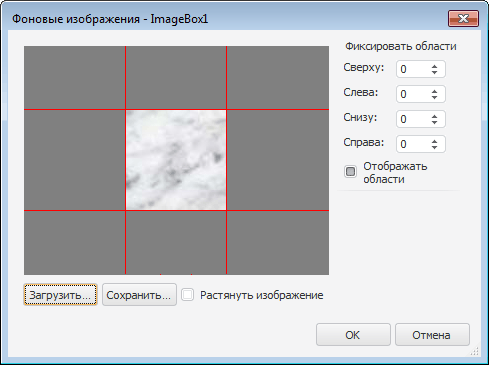
После этого будет открыт редактор изображения компонента:

При нажатии кнопки «Загрузить» будет выведен стандартный диалог выбора файла, который в дальнейшем будет отображаться в компоненте. В список доступных изображений входят файлы в форматах: *.bmp;*.jpg;*.jpeg;*.jpe;*.jfif;*.gif;*.png;*.tif;*.tiff. Если размеры выбранной картинки больше размеров окна редактирования, то изображение будет автоматически масштабировано.
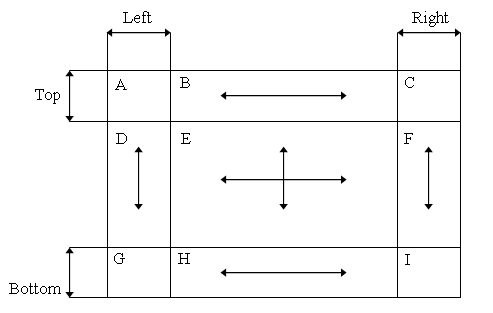
В группе «Фиксировать область» можно настроить области изображения, которые не будут масштабироваться при отображении. Для этого фоновое изображение условно разбивается на 9 частей:

При отрисовке изображения части A, C, G, I не подлежат масштабированию. Части B, H подлежат масштабированию только по горизонтали. Части D, F подлежат масштабированию только по вертикали. Часть E масштабируется полностью.
Флаг «Отображать области» управляет отображением красных линий, отделяющих фиксированные области изображения от масштабированных. Фиксированные области отображаются в том виде, в каком они содержатся в исходном файле. Вся остальная область изображения масштабируется в соответствии с размерами компонента ImageBox. Размеры фиксированной области задаются в пикселях и ограничены размерами загруженного изображения.
Флаг «Растянуть изображение» позволяет растянуть загруженное изображение на всю область окна редактирования.
Кнопка «Сохранить» позволяет сохранить изображение, загруженное в компонент.
Для настройки фонового изображения с отступами через ядро реализован специальный класс GxRectangleTransformImage. Параметры фиксированных отступов задаются в свойстве Margins.

| Имя свойства | Краткое описание | |
 |
Align | Свойство Align определяет, как поведет себя компонент при изменении размеров содержащего его родительского компонента. |
 |
AllowDrag | Свойство AllowDrag определяет возможность взять у компонента перетаскиваемый объект. |
 |
AllowDrop | Свойство AllowDrop определяет, будет ли возможность у компонента принять перетаскиваемый объект. |
 |
Anchors | Свойство Anchors возвращает настройки, определяющие в процентном соотношении изменение размеров текущего компонента при изменении размеров родительского компонента. |
 |
AutoSize | Свойство AutoSize определяет, будет ли автоматически устанавливаться размер окна компонента в соответствии с размером изображения. |
 |
Brush | Свойство Brush определяет кисть, используемую для заливки области компонента. |
 |
Center | Свойство Center определяет расположение картинки в окне компонента. |
 |
ClientHeight | Свойство ClientHeight используется для получения или задания высоты клиентской области компонента. |
 |
ClientWidth | Свойство ClientWidth используется для получения или задания ширины клиентской области компонента. |
 |
Color | Свойство Color определяет цвет фона компонента. |
 |
ComponentCount | Свойство ComponentCount возвращает количество дочерних компонентов. |
 |
Components | Свойство Components возвращает дочерний компонент. |
 |
Cursor | Свойство Cursor определяет вид курсора над компонентом. |
 |
Data | Свойство Data предназначено для хранения любых пользовательских данных. |
 |
Enabled | Свойство Enabled определяет доступность компонента для пользователя. |
 |
Focused | Свойство Focused возвращает True, если фокус установлен на данном компоненте. |
 |
Font | Свойство Font определяет множество характеристик, описывающих шрифт, используемый при отображении текста. |
 |
Height | Свойство Height определяет высоту компонента. |
 |
HelpContext | Свойство HelpContext определяет уникальный индекс раздела контекстно-зависимой справки для данного компонента. |
 |
Hint | Свойство Hint определяет текст подсказки для компонента. |
 |
Image | Свойство Image определяет изображение, отображаемое компонентом. |
 |
Left | Свойство Left определяет координату левого края компонента. |
 |
Name | Свойство Name определяет наименование компонента. |
 |
Parent | Свойство Parent определяет родительский компонент. |
 |
ParentColor | Свойство ParentColor определяет, будет ли для компонента заимствован цвет родительского компонента. |
 |
ParentFont | Свойство ParentFont определяет, будет ли для компонента использоваться шрифт родительского компонента. |
 |
ParentShowHint | Свойство ParentShowHint определяет условие отображения всплывающей подсказки. |
 |
PopupMenu | Свойство PopupMenu определяет контекстное меню, которое будет появляться по щелчку дополнительной кнопки мыши на компоненте. |
 |
Proportional | Свойство Proportional определяет соблюдение пропорций изображения в окне компонента. |
 |
Scrolls | Свойство Scrolls возвращает параметры полос прокрутки компонента. |
 |
ShowHint | Свойство ShowHint включает и выключает показ всплывающего окна подсказки для компонента. |
 |
Stretch | Свойство Stretch определяет, будет ли производится автоподгон размеров изображения под размеры компонента. |
 |
TabOrder | Свойство TabOrder определяет позицию компонента в последовательности табуляции. |
 |
TabStop | Свойство TabStop определяет признак необходимости компоненту получать фокус при нажатии кнопки «TAB». |
 |
Tag | Свойство Tag не используется компилятором. Пользователь может изменить значение свойства Tag и использовать его по своему усмотрению. |
 |
Text | Свойство Text определяет строку, идентифицирующую компонент для пользователя. |
 |
Top | Свойство Top определяет координату верхнего края компонента. |
 |
Transparent | Свойство Transparent определяет, будет ли фон изображения отображаться прозрачным. |
 |
TransparentColor | Свойство TransparentColor определяет цвет для прозрачности изображения. |
 |
Visible | Свойство Visible определяет видимость компонента во время выполнения. |
 |
Width | Свойство Width определяет ширину компонента. |
| Имя метода | Краткое описание | |
 |
BringToFront | Метод BringToFront располагает компонент на передний план. |
 |
ClientToScreen | Метод ClientToScreen преобразовывает координаты точки, указанные относительно системы координат компонента, в экранные координаты. |
 |
DoDragDrop | Метод DoDragDrop позволяет начать операцию перетаскивания. |
 |
GetImage | Метод GetImage возвращает изображение компонента со всеми дочерними компонентами. |
 |
LoadImageFromStream | Метод LoadImageFromStream осуществляет загрузку изображения из потока. |
 |
ScreenToClient | Метод ScreenToClient преобразовывает экранные координаты точки в координаты, указываемые относительно системы координат компонента. |
 |
SendToBack | Метод SendToBack располагает компонент на задний план. |
 |
SetFocus | Метод SetFocus устанавливает фокус на данный компонент. |
| Имя события | Краткое описание | |
 |
OnBeginDrag | Событие OnBeginDrag для компонента наступает, когда пользователь начинает перетаскивать объект от компонента. |
 |
OnClick | Событие OnClick наступает, если пользователь щёлкнул в области компонента. |
 |
OnDblClick | Событие OnDblClick наступает, если пользователь дважды щёлкнул в области компонента. |
 |
OnDragDrop | Событие OnDragDrop для компонента наступает, когда пользователь отпускает над ним перетаскиваемый объект. |
 |
OnDragEnter | Событие OnDragEnter наступает, когда перетаскиваемый объект входит в границы данного компонента. |
 |
OnDragLeave | Событие OnDragLeave наступает, когда перетаскиваемый объект выходит за границы данного компонента. |
 |
OnDragOver | Событие OnDragOver для компонента наступает, когда пользователь протаскивает над ним перетаскиваемый объект. |
 |
OnEnter | Событие OnEnter наступает в момент получения фокуса компонентом. |
 |
OnExit | Событие OnExit наступает в момент потери фокуса компонентом. |
 |
OnHScroll | Событие OnHScroll наступает при изменении положения ползунка горизонтальной полосы прокрутки. |
 |
OnKeyDown | Событие OnKeyDown наступает, если компонент находится в фокусе и производится нажатие на клавиатуру. |
 |
OnKeyPress | Событие OnKeyPress наступает, если компонент находится в фокусе, при нажатии пользователем символьной клавиши. |
 |
OnKeyPreview | Событие OnKeyPreview наступает перед каждым событием, связанным с нажатием клавиш. |
 |
OnKeyUp | Событие OnKeyUp наступает, если компонент находится в фокусе, при отпускании пользователем любой, ранее нажатой клавиши. |
 |
OnMouseDown | Событие OnMouseDown наступает, если указатель находится в области компонента и была нажата любая кнопка мыши. |
 |
OnMouseEnter | Событие OnMouseEnter наступает в момент входа курсора мыши в область компонента. |
 |
OnMouseHover | Событие OnMouseHover наступает при задержке курсора мыши в области компонента. |
 |
OnMouseLeave | Событие OnMouseLeave наступает в момент выхода курсора мыши за пределы области компонента. |
 |
OnMouseMove | Событие OnMouseMove наступает при перемещении курсора мыши над компонентом. |
 |
OnMouseUp | Событие OnMouseUp наступает при отпускании кнопки мыши, когда указатель находится в области компонента. |
 |
OnMouseWheel | Событие OnMouseWheel наступает, если компонент находится в фокусе при вращении колеса мыши. |
 |
OnVScroll | Событие OnVScroll наступает при изменении положения ползунка вертикальной полосы прокрутки. |
См. также: