
Интерфейсы инструмента в веб-приложении и настольном приложении совпадают, а различия в функциональности сопровождаются соответствующими уточнениями.
Элемент управления «Кнопка» позволяет выполнять различные команды при нажатии на кнопку.
Для вставки кнопки используйте:
команду «Кнопка» в раскрывающемся меню кнопки «Управление» на вкладке «Главная» или «Вставка» ленты инструментов;
команду «Кнопка» в раскрывающемся меню пункта «Новый блок > Управление» в контекстном меню аналитической панели.
Элемент управления будет вставлен в рабочую область.
Пример элемента управления «Кнопка»:

Для настройки параметров блока используйте вкладки «Блок» и «Команда» на боковой панели.
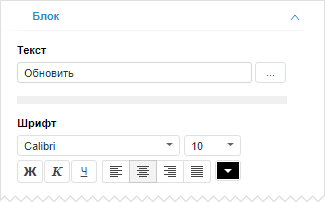
Для настройки базовых параметров кнопки используйте вкладку «Блок» на боковой панели:

Помимо параметров, доступных для всех объектов в аналитической панели, для кнопки также доступны дополнительные настройки:
Текст. Введите текст, который должен отображаться на кнопке;
Шрифт. Настройте параметры оформления текста кнопки: шрифт, выравнивание, начертание и цвет.
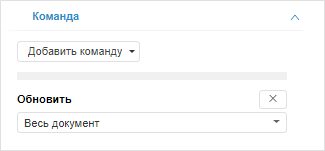
Для управления действием, выполняемым при нажатии кнопки, используйте вкладку «Команда» на боковой панели:

Для добавления команды нажмите кнопку «Добавить команду». В раскрывающемся меню кнопки выберите необходимые команды, выполняемые при нажатии на кнопку, и задайте параметры команды:
Если для кнопки задано несколько команд, то они выполняются в порядке следования на вкладке «Команда».
Для удаления команды нажмите кнопку ![]() «Удалить».
«Удалить».
См. также: