
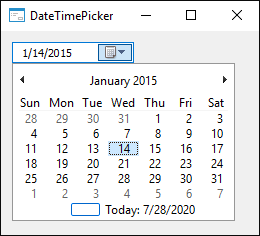
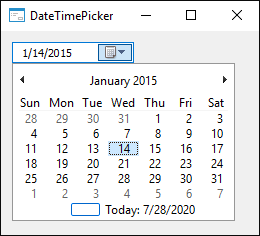
The DateTimePicker component implements a drop-down calendar, which enables the user to edit date and time values. The calendar supports dates within the range between 01.01.1601 and 31.12.9999.
A language to display text of various component elements depends on regional settings of the operating system.
The Colors property can be used to change formatting of various calendar elements.
NOTE. Color formatting of calendar is unavailable in Windows 7 when the Aero theme is used, and in later operating systems.

| Property name | Brief description | |
 |
Align | The Align property determines behavior of the component when its parent component is resized. |
 |
Alignment | The Alignment property determines the type of alignment of the drop-down calendar relative to the component borders. |
 |
AllowDrag | The AllowDrag property determines whether an object can be dragged from the component. |
 |
AllowDrop | The AllowDrop property determines whether the component can accept a dragged object. |
 |
AllowEmpty | The AllowEmpty property determines whether it is possible to clear date by pressing the DELETE key. |
 |
Anchors | The Anchors property returns settings that determine the percentage of the size change for the current component when the parent component is resized. |
 |
BorderStyle | The BorderStyle property determines a component border style. |
 |
Brush | The Brush property determines the brush that is used to fill component area. |
 |
Checked | The Checked property determines whether the component checkbox is selected. |
 |
ClientHeight | The ClientHeight property is used to receive or specify the height of the component’s client area. |
 |
ClientWidth | The ClientWidth property is used to receive or specify the width of the component’s client area. |
 |
Color | The Color property determines a component background color. |
 |
Colors | The Colors property returns calendar color formatting settings. |
 |
ComponentCount | The ComponentCount property returns the number of child components. |
 |
Components | The Components property returns the child component. |
 |
CurrentDate | The CurrentDate property determines the current date and time specified in the calendar. |
 |
Cursor | The Cursor property determines the look of the cursor over the component. |
 |
Data | The Data property is used to store any custom data. |
 |
DateFormat | The DateFormat property determines the format of displaying the date in the component. |
 |
DateMode | The DateMode property determines the appearance of the component. |
 |
DroppedDown | The DroppedDown property returns whether component drop-down calendar is displayed. |
 |
Enabled | The Enabled property determines whether the component is available for the user. |
 |
Focused | The Focused property returns True if the focus is set on the component. |
 |
Font | The Font property determines the set of characteristics describing the font that is used to display text. |
 |
Format | The Format property determines the format of displaying date or time. |
 |
Height | The Height property determines component height. |
 |
HelpContext | The HelpContext property determines a unique index for the context help section for this component. |
 |
Hint | The Hint property determines a component tooltip text. |
 |
IsEmpty | The IsEmpty property returns whether component data is changed. |
 |
IsValidDate | The IsValidDate property determines whether the specified value can be set as a component value. |
 |
Kind | The Kind property determines whether the component displays date or time. |
 |
Left | The Left property determines the coordinate of the left border of the component. |
 |
MaxDate | The MaxDate property determines the maximum value of the date, which the user can work with. |
 |
MinDate | The MinDate property determines the minimum value of the date, with which the user can work. |
 |
Name | The Name property determines a component name. |
 |
Parent | The Parent property determines a parent component. |
 |
ParentColor | The ParentColor property determines whether the component inherits the color of the parent component. |
 |
ParentFont | The ParentFont property determines whether the component uses the font of the parent component. |
 |
ParentShowHint | The ParentShowHint property determines whether a tooltip is displayed. |
 |
PopupMenu | The PopupMenu property determines the context menu opened by clicking the component with the additional mouse button. |
 |
Scrolls | The Scrolls property returns parameters of component's scrollbars. |
 |
ShowCheckbox | The ShowCheckBox property determines whether the CheckBox component is displayed in the component window. |
 |
ShowHint | The ShowHint property enables and disables showing a component tooltip. |
 |
TabOrder | The TabOrder property determines the component position in the tab order. |
 |
TabStop | The TabStop property determines whether the component is focused when the TAB key is pressed. |
 |
Tag | The Tag property is not used by the compiler. The user can change the value of the Tag property and use it as he wishes. |
 |
Text | The Text property determines the row identifying a component for the user. |
 |
Top | The Top property determines the coordinate of the top border of the component. |
 |
Visible | The Visible property determines visibility of the component during execution. |
 |
Width | The Width property determines component width. |
| Method name | Brief description | |
 |
BringToFront | The BringToFront method brings a component to front. |
 |
ClientToScreen | The ClientToScreen method converts the coordinates of a point specified relative to the component coordinate system into screen coordinates. |
 |
DoDragDrop | The DoDragDrop method enables to start dragging operation. |
 |
GetImage | The GetImage method returns the image of the component with all the child components. |
 |
Reset | The Reset method resets the component date. |
 |
ScreenToClient | The ScreenToClient method converts screen coordinates of a point into coordinates specified relative to the component coordinate system. |
 |
SendToBack | The SendToBack method sends a component to back. |
 |
SetFocus | The SetFocus method sets focus to this component. |
| Event name | Brief description | |
 |
OnBeginDrag | The OnBeginDrag event occurs for a component when the user starts to drag an object from the component. |
 |
OnChange | The OnChange event occurs when date/time is changed in the component. |
 |
OnClick | The OnClick event occurs if the user clicks the component area. |
 |
OnCloseUp | The OnCloseUp event occurs after collapsing the calendar sheet. |
 |
OnDblClick | The OnDblClick event occurs if the user double-clicks the component area. |
 |
OnDragDrop | The OnDragDrop event occurs for the component if the user drops a dragged object over it. |
 |
OnDragEnter | The OnDragEnter event occurs when a dragged object crosses the borders of this component. |
 |
OnDragLeave | The OnDragLeave event occurs when a dragged object leaves the borders of this component. |
 |
OnDragOver | The OnDragOver event occurs for the component when the user drags an object over it. |
 |
OnDropDown | The OnDropDown event occurs after expanding the calendar sheet. |
 |
OnEnter | The OnEnter event occurs when the component receives focus. |
 |
OnExit | The OnExit event occurs when the component loses focus. |
 |
OnHScroll | The OnHScroll event occurs when horizontal scrollbar slider changes its position. |
 |
OnKeyDown | The OnKeyDown event occurs if the component is focused and a keyboard key is pressed. |
 |
OnKeyPress | The OnKeyPress event occurs if the component is focused when the user presses a character key. |
 |
OnKeyPreview | The OnKeyPreview event occurs prior to each event related to key pressing. |
 |
OnKeyUp | The OnKeyUp event occurs if the component is focused and the user releases any button previously pressed. |
 |
OnMouseDown | The OnMouseDown event occurs if the pointer is in component's area and a mouse key is pressed. |
 |
OnMouseEnter | The OnMouseEnter event occurs when mouse cursor enters the component area. |
 |
OnMouseHover | The OnMouseHover event occurs when mouse cursor is held in the component area. |
 |
OnMouseLeave | The OnMouseLeave event occurs when mouse cursor leaves the component area. |
 |
OnMouseMove | The OnMouseMove event occurs on moving the cursor over component. |
 |
OnMouseUp | The OnMouseUp event occurs on releasing mouse button when the cursor is in component area. |
 |
OnMouseWheel | The OnMouseWheel event occurs if the component is focused when the mouse wheel is rotated. |
 |
OnVScroll | The OnVScroll event occurs when vertical scrollbar slider changes its position. |
See also: