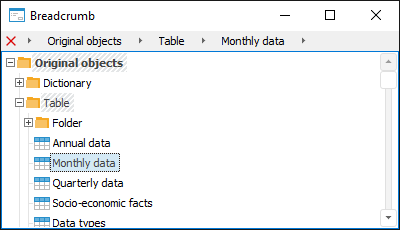
The Breadcrumb component is used to create a breadcrumb to navigate through objects.
A breadcrumb consists of horizontally located elements of the component.
![]()
Each element corresponds to an action. Access to the element collection is executed by the Items property. Each element can be matched with some data. To store data during the form work, use the Data property. To handle operations connected with elements, use the OnItemClick event, which occurs on double-clicking element name, or the OnButtonClick event, which occurs on clicking the additional button displayed next to the element name.
The ![]() button is used to delete all elements.
button is used to delete all elements.
If the elements list does not fit into the component area, scrollbars ![]() automatically appear at the edges of the list. Clicking the appropriate button offsets the list by one element. The BorderStyle property enables the user to change component border style.
automatically appear at the edges of the list. Clicking the appropriate button offsets the list by one element. The BorderStyle property enables the user to change component border style.

| Property name | Brief description | |
 |
Align | The Align property determines behavior of the component when its parent component is resized. |
 |
AllowDrag | The AllowDrag property determines whether an object can be dragged from the component. |
 |
AllowDrop | The AllowDrop property determines whether the component can accept a dragged object. |
 |
Anchors | The Anchors property returns settings that determine the percentage of the size change for the current component when the parent component is resized. |
 |
AutoScroll | The property is under development. |
 |
BorderStyle | The BorderStyle property determines a component border style. |
 |
Brush | The Brush property determines the brush that is used to fill component area. |
 |
ClientHeight | The ClientHeight property is used to receive or specify the height of the component’s client area. |
 |
ClientWidth | The ClientWidth property is used to receive or specify the width of the component’s client area. |
 |
Color | The Color property determines a component background color. |
 |
ComponentCount | The ComponentCount property returns the number of child components. |
 |
Components | The Components property returns the child component. |
 |
Cursor | The Cursor property determines the look of the cursor over the component. |
 |
Data | The Data property is used to store any custom data. |
 |
DeleteButton | The DeleteButton property determines whether the button that is used to delete all component elements is displayed. |
 |
Enabled | The Enabled property determines whether the component is available for the user. |
 |
Focused | The Focused property returns True if the focus is set on the component. |
 |
Font | The Font property determines the set of characteristics describing the font that is used to display text. |
 |
Height | The Height property determines component height. |
 |
HelpContext | The HelpContext property determines a unique index for the context help section for this component. |
 |
Hint | The Hint property determines a component tooltip text. |
 |
Items | The Items property returns the component elements collection. |
 |
Left | The Left property determines the coordinate of the left border of the component. |
 |
Name | The Name property determines a component name. |
 |
Parent | The Parent property determines a parent component. |
 |
ParentColor | The ParentColor property determines whether the component inherits the color of the parent component. |
 |
ParentFont | The ParentFont property determines whether the component uses the font of the parent component. |
 |
ParentShowHint | The ParentShowHint property determines whether a tooltip is displayed. |
 |
PopupMenu | The PopupMenu property determines the context menu opened by clicking the component with the additional mouse button. |
 |
ScrollLeft | The property is under development. |
 |
ScrollRight | The property is under development. |
 |
Scrolls | The Scrolls property returns parameters of component's scrollbars. |
 |
ShowHint | The ShowHint property enables and disables showing a component tooltip. |
 |
StartDownButton | The StartDownButton property determines whether an additional button is displayed after the button that deletes elements. |
 |
Suffix | The Suffix property determines the additional text displayed in the component area after breadcrumb. |
 |
TabOrder | The TabOrder property determines the component position in the tab order. |
 |
TabStop | The TabStop property determines whether the component is focused when the TAB key is pressed. |
 |
Tag | The Tag property is not used by the compiler. The user can change the value of the Tag property and use it as he wishes. |
 |
Text | The Text property determines the row identifying a component for the user. |
 |
Top | The Top property determines the coordinate of the top border of the component. |
 |
Visible | The Visible property determines visibility of the component during execution. |
 |
Width | The Width property determines component width. |
| Method name | Brief description | |
 |
BeginUpdate | The BeginUpdate method prohibits component rerendering. |
 |
BringToFront | The BringToFront method brings a component to front. |
 |
ClientToScreen | The ClientToScreen method converts the coordinates of a point specified relative to the component coordinate system into screen coordinates. |
 |
DoDragDrop | The DoDragDrop method enables to start dragging operation. |
 |
EndUpdate | The EndUpdate method enables object rerendering. |
 |
GetImage | The GetImage method returns the image of the component with all the child components. |
 |
HitTest | The HitTest method enables the user to get component element in the specified point. |
 |
LoadState | The LoadState method loads component elements state. |
 |
SaveState | The SaveState method saves component elements state. |
 |
ScreenToClient | The ScreenToClient method converts screen coordinates of a point into coordinates specified relative to the component coordinate system. |
 |
SendToBack | The SendToBack method sends a component to back. |
 |
SetFocus | The SetFocus method sets focus to this component. |
| Event name | Brief description | |
 |
OnAddItem | The OnAddItem event occurs when a new element is added to the component elements collection. |
 |
OnBeforeAddItem | The OnBeforeAddItem event occurs before adding a new element to the component elements collection. |
 |
OnBeforeMoveItem | The OnBeforeMoveItem event occurs before moving a component element. |
 |
OnBeforeRemoveItem | The OnBeforeRemoveItem event occurs before removing a component element. |
 |
OnBeginDrag | The OnBeginDrag event occurs for a component when the user starts to drag an object from the component. |
 |
OnButtonClick | The OnButtonClick event occurs when the additional button next to the element name is clicked. |
 |
OnClick | The OnClick event occurs if the user clicks the component area. |
 |
OnDblClick | The OnDblClick event occurs if the user double-clicks the component area. |
 |
OnDragDrop | The OnDragDrop event occurs for the component if the user drops a dragged object over it. |
 |
OnDragEnter | The OnDragEnter event occurs when a dragged object crosses the borders of this component. |
 |
OnDragLeave | The OnDragLeave event occurs when a dragged object leaves the borders of this component. |
 |
OnDragOver | The OnDragOver event occurs for the component when the user drags an object over it. |
 |
OnEnter | The OnEnter event occurs when the component receives focus. |
 |
OnExit | The OnExit event occurs when the component loses focus. |
 |
OnGetPopupMenu | The OnGetPopupMenu event occurs on opening the context menu for a component element. |
 |
OnHScroll | The OnHScroll event occurs when horizontal scrollbar slider changes its position. |
 |
OnItemClick | The OnItemClick event occurs when a component element is clicked. |
 |
OnKeyDown | The OnKeyDown event occurs if the component is focused and a keyboard key is pressed. |
 |
OnKeyPress | The OnKeyPress event occurs if the component is focused when the user presses a character key. |
 |
OnKeyPreview | The OnKeyPreview event occurs prior to each event related to key pressing. |
 |
OnKeyUp | The OnKeyUp event occurs if the component is focused and the user releases any button previously pressed. |
 |
OnMouseDown | The OnMouseDown event occurs if the pointer is in component's area and a mouse key is pressed. |
 |
OnMouseEnter | The OnMouseEnter event occurs when mouse cursor enters the component area. |
 |
OnMouseHover | The OnMouseHover event occurs when mouse cursor is held in the component area. |
 |
OnMouseLeave | The OnMouseLeave event occurs when mouse cursor leaves the component area. |
 |
OnMouseMove | The OnMouseMove event occurs on moving the cursor over component. |
 |
OnMouseUp | The OnMouseUp event occurs on releasing mouse button when the cursor is in component area. |
 |
OnMouseWheel | The OnMouseWheel event occurs if the component is focused when the mouse wheel is rotated. |
 |
OnMoveItem | The OnMoveItem event occurs when a component element is moved. |
 |
OnRemoveItem | The OnRemoveItem event occurs when a component element is removed. |
 |
OnVScroll | The OnVScroll event occurs when vertical scrollbar slider changes its position. |
See also: