
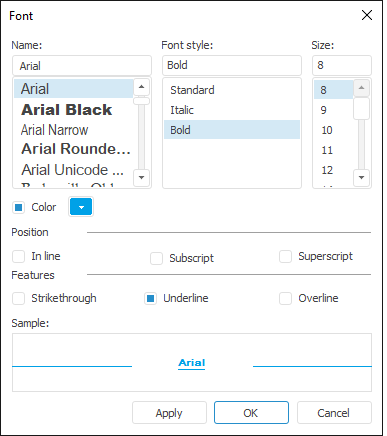
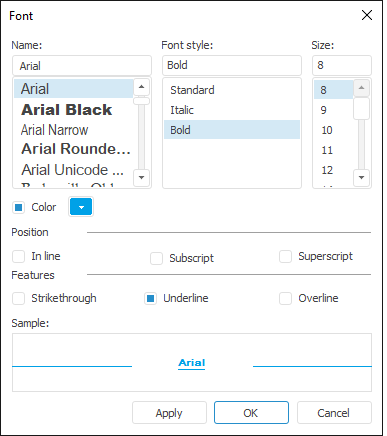
The FontDialog component implements the standard dialog box for selecting a font.
The Options property can be used to determine the fonts, which can be selected in the dialog box. To initialize the dialog box, call the Execute method in the code. After selecting the font, setting up its parameters and clicking the OK button the font is available in the Font property.

| Property name | Brief description | |
 |
ComponentCount | The ComponentCount property returns the number of child components located on the parent component. |
 |
Components | The Components property returns the child component, which index is passed via the input parameter. |
 |
Data | The Data property is used to store any custom data. |
 |
Device | The Device property determines which fonts are included in the list of available fonts when the dialog box for selecting a font opens. |
 |
Font | The Font property determines the font selected in the dialog box. |
 |
MaxFontSize | The MaxFontSize property determines the maximum font size, which can be set for the font selected in the dialog box. |
 |
MinFontSize | The MinFontSize property determines the minimum font size, which can be set for for the font selected in the dialog box. |
 |
Name | The Name property determines a component name. |
 |
Options | The Options property determines additional dialog box parameters. |
 |
Tag | The Tag property is not used by the compiler. The user can change the value of the Tag property and use it as required. |
| Method name | Brief description | |
 |
Execute | The Execute method initializes a save file dialog box. |
| Event name | Brief description | |
 |
OnApply | The OnApply event occurs when the user clicks the Apply button in the dialog box for selecting a font. |
See also: