
EndColor: IGxColor;
The EndColor property determines the end color of gradient fill of the segment.
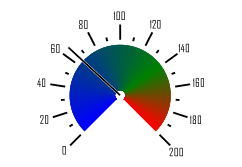
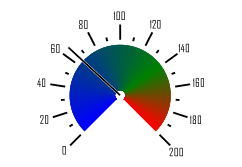
Executing the example requires a form with the Button1 button and the SpeedometerBox component named SpeedometerBox1.
Sub Button1OnClick(Sender:Object; Args: IMouseEventArgs);
Var
s: ISpeedometer;
v: ISpeedometerView;
ScaleView: ISpeedometerScaleView;
FilledBar: ISpeedometerFilledBar;
Bar, Bar1: ISpeedometerBar;
Begin
s := SpeedometerBox1.Speedometer;
v := s.View;
s.BeginUpdate;
ScaleView := s.View.ScaleViews.Item(0);
FilledBar := ScaleView.FilledBar;
FilledBar.StartRadius:= 0.1;
FilledBar.EndRadius :=0.9;
FilledBar.Bars.Count:= 2;
Bar := FilledBar.Bars.Item(0);
Bar1 := FilledBar.Bars.Item(1);
Bar.StartColor := GxColor.FromName("Blue");
Bar.EndColor := GxColor.FromName("Green");
Bar.Part := 0.7;
Bar1.StartColor := GxColor.FromName("Green");
Bar1.EndColor := GxColor.FromName("Red");
Bar1.Part := 0.3;
s.EndUpdate;
End Sub Button1OnClick;
After executing the example, on clicking the button, the formatting of speedometer color interval bar displayed in the SpeedometerBox1 component is changed. The interval bar is divided into two segments. Start and end color of gradient are determined for every segment. The first segment takes 70%, the second one - 30% of interval bar. Initial and final bar radii are set to 0.1 and 0.9 respectively.

See also: