select Elements context menu item for the component placed on the form;
press ![]() button of the Items property of the component in the Object Inspector;
button of the Items property of the component in the Object Inspector;
Double-click on the Items property of the component in the object inspector.
Items: IListViewItems;
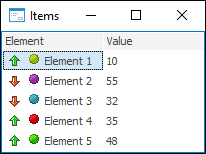
The Items property returns the collection of all elements of the ListView component.
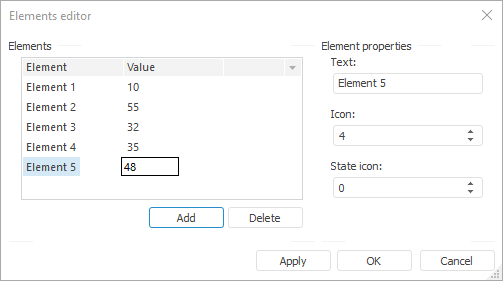
The elements are added and their properties are edited in the window of the Element Editor dialog box. To open this window the user should:
select Elements context menu item for the component placed on the form;
press ![]() button of the Items property of the component in the Object Inspector;
button of the Items property of the component in the Object Inspector;
Double-click on the Items property of the component in the object inspector.

Each element may contain icon and text. If the component contains more than one column, click on the intersection of the selected element and necessary column with the mouse button to edit the element value in another column. The value edit window opens in a few seconds.
Depending on the value of the Style property, select the ImageList (or GlobalImageList) component in the LargeImages and SmallImages properties to display the icon next to the element name. The index of the icon displayed next to the element name is selected in the Icon edit box of the element editor or in the ImageIndex property.
The second icon that enables the user to display the additional state of the element (State icon) can also be added to each element. To do this, select the ImageList (or GlobalImageList) component in the StateImages property. The index of the additional icon displayed near the name of the element is selected in the Icon Sate edit box of the element editor or in the StateIndex property.

See also: