
AddPieVisual: IMapPieVisual;
The AddPieVisual method adds a pie indicator to the collection.
Executing the example requires a form with the following components: the Button component named Button1, the MapBox component named MapBox1, and the UiMap component named UiMap1. UiMap1 is a data source for MapBox1. A map should be connected to the UiMap1 component. The VisualDataAdapter class that creates a dynamic data source should also be implemented. The class example is contained in the IMapVisual.DataAdapter property description.
The example is a handler of the OnClick event for the Button1 component.
Add links to the Drawing, ExtCtrls, Forms, and Map system assemblies.
Sub Button1OnClick(Sender: Object; Args: IMouseEventArgs);
Var
Map: IMap;
Layer: IMapLayer;
PieVisual: IMapPieVisual;
Color: IMapVisualColorProperty;
Collection: IMapColorCollection;
Begin
Map := UiMap1.Map;
Layer := Map.Layers.FindByName("Regions");
PieVisual := Layer.Visuals.AddPieVisual;
PieVisual.DataAdapter := New VisualDataAdapter.Create As IMapDynamicDataAdapter;
Color := PieVisual.Color;
Color.DataAdapter := PieVisual.DataAdapter;
Color.Dependent := False;
Collection := Color.Values;
Collection.Count := 2;
Collection.Item(0) := GxColor.FromName("Red");
Collection.Item(1) := GxColor.FromName("Blue");
PieVisual.Radius.Value := 1.5;
End Sub Button1OnClick;
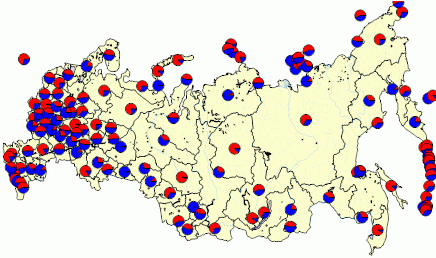
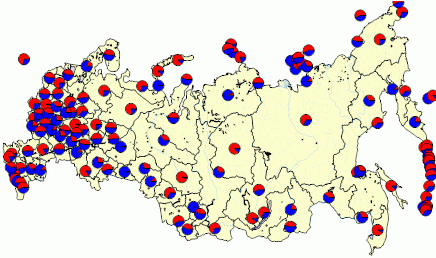
After executing the example the pie indicator, which is filled with red and blue, is added to the Regions layer:

See also: