
To execute the example, link the component library PP.js, visual styles PP.css and resources file (resources.en.js). In the BODY tag add a DIV element with the identifier DTP1. Further the Javascript code with the help of which the DateTimePicker component is located on the HTML page is given:
//set the current culture
PP.setCurrentCulture(PP.Cultures.ru);
var DTP = new PP.Ui.DateTimePicker(
{
ParentNode: document.getElementById("DTP1")
})
DTP.setWidth(200)//component width
DTP.getCalendar().setShowTime(true); //Set element visibility to type in time in the calendar.
DTP.getDateTimeEdit().setShowTime(true); //Set visibility for time value in the input box.
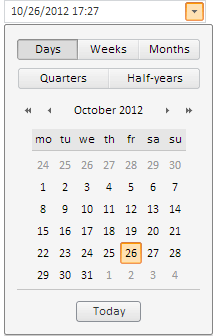
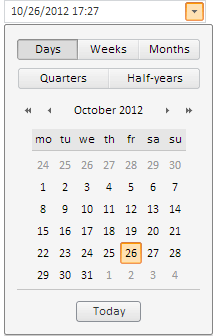
Example execution result:

See also: