
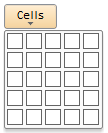
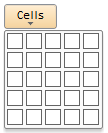
To execute the example, add links to the PP.js library and to the PP.css visual styles table. Locate the button on the HTML page on pressing it the CellPicker component is folded:
<script type="text/javascript">
var DP = new PP.Ui.DropPanel({Width: 100, Height: 100});//Create a drop-down panel that will house the CellPicker component.
DP.setContent(new PP.Ui.CellPicker({//Set the CellPicker component as the content of the drop-down panel.
RowCount: 5,//The number of the strings. Six is by default.
ColumnCount: 5//The number of the columns. Nine is by default.
}));
var b1 = new PP.Ui.Button({//Create a button: an instance of the Button component.
ParentNode: document.body,
Content: "Cells",
Menu: DP//Set the panel that contains the CellPicker as the button child menu.
});
</script>
After executing the example the button is located on the HTML page on pressing it the panel that contains the CellPicker component is folded:

See also: