To execute the example, in the HEAD tag, add links to the PP.js library and the PP.css visual style. In the BODY tag add a DIV element with the identifier bc1. The root folder of the project must contain an image folder img and resources folder named resources. Create the Breadcrumb component that should consist of three items.
//determine folder with resources
PP.resourceManager.setRootResourcesFolder("resources/");
var bread = new PP.Ui.Breadcrumb(
{
ParentNode: document.getElementById("bc1"),
Width: 400,
ImagePath: "img/",
Items: [
{
Content: "Element1",
Id: "el1"
},
{
Content: "Element2",
Id: "el2"
},
{
Content: "Element3",
Id: "el3"
}],
SelectedItems: [0, 1]
});
bread.getSelectedItems().remove(1);
After executing the example, the Breadcrumb component that has the following view is created on the HTML page:
![]()
Clicking the ![]() button removes the selected element from the breadcrumb.
button removes the selected element from the breadcrumb.
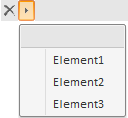
Clicking the ![]() button opens element selection menu:
button opens element selection menu:

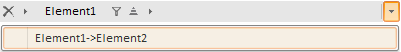
Clicking the ![]() button expands element selection history:
button expands element selection history:

Items from the selection history can be set in the breadcrumb.
See also: