
setDepthTestEnabled(enable: Boolean);
enable. State of the depth test. If the parameter is set to True, the depth test will be launched.
The setDepthTestEnabled method enables or disables depth test.
The depth test checks that planes are overlapped by another planes and create the object according to the overlapping.
To execute the example, the HTML page must contain the MapChart named map (see Example of Creating the MapChart Component). Spherical map must be opened. Disable the depth test:
// Get control of Spherical map var control = map.getGLControl(); // Disable depth test control.setDepthTestEnabled(false);
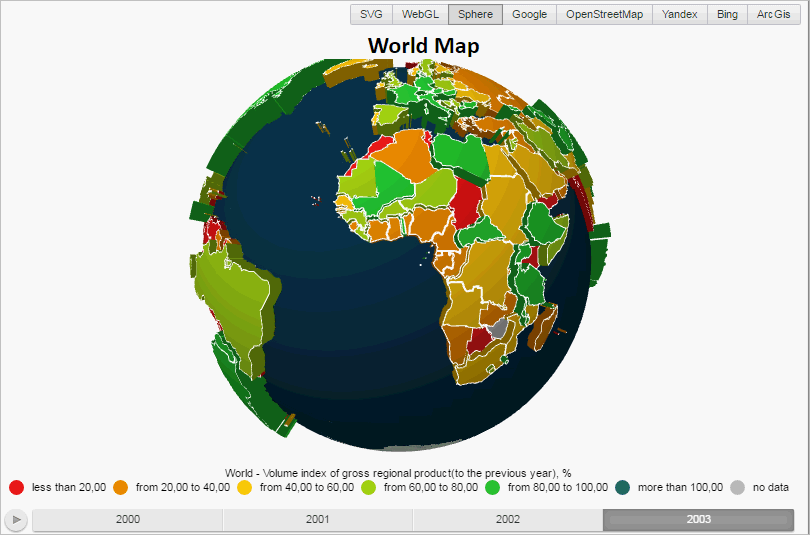
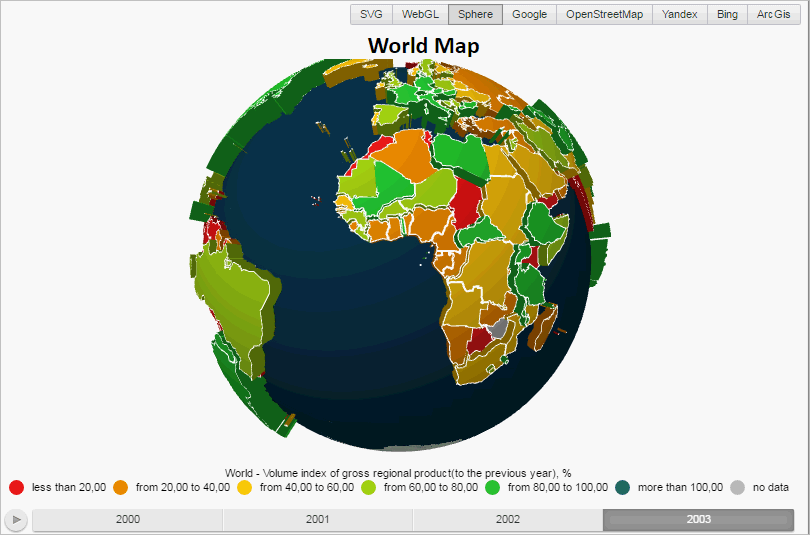
As a result the map looks as follows:

See also: