
animationStep(part: Number, paper: Object, xoff: Number, yoff: Number);
part. Animation step.
paper. Item drawing area.
xoff. Value of the X center coordinate.
yoff. Value of the Y center coordinate.
The animationStep method calculates position of label cloud item during the specified number of animation steps.
To execute the example, the page must contain the TagCloud component named tagCloud (see Example of Creating the TagCloud Component). The example must be placed in the <script> tag. Change target position of the label cloud first item and calculate its position after the first animation step:
// Set new target coordinates for the first item
tagCloud.getItems()[0].setTargetPosition({ X: 100, Y: -80 });
// Perform animation step of the first item
tagCloud.getItems()[0].animationStep(1, document.getElementsByTagName("canvas")[0].getContext("2d"));
// Redraw tag cloud
tagCloud.draw();
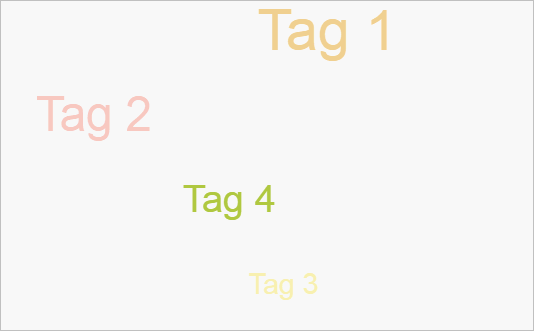
Position of items before redraw:

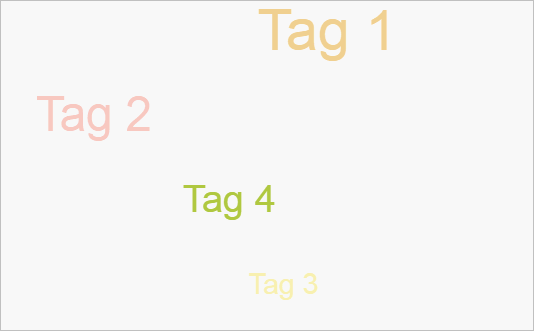
Position of items after redraw:

As a result the first item is moved to the target position.
See also: