
Color: PP.Color
The Color property specified color of the slider that allows to select color.
Use JSON or the setColor method to set the property value, and the getColor method to get the property value.
To execute the example, the page must contain the Slider component named slider (see Example of Creating the Slider Component). Create a new slider that allows to select color, change its color and handle the following events: ColorChanged, PaletteOpened:
// Get parent container of the component sliders
var parentNode = slider.getItemByIndex(0).getParentNode();
// Create a new slider
var sliderItemColor = new PP.Ui.SliderItemColor({
ParentNode: parentNode, // Parent container
Color: "#000000" // Slider color
});
// Handle the ColorChanged event
sliderItemColor.ColorChanged.add(function (sender, args, timeout) {
console.log("The ColorChanged event is initialized")
});
// Handle the PaletteOpened event
sliderItemColor.PaletteOpened.add(function (sender, args, timeout) {
console.log("The PaletteOpened event is initialized")
});
// Set a new value for slider color
sliderItemColor.setColor("#00FF00");
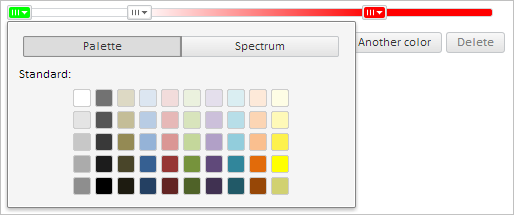
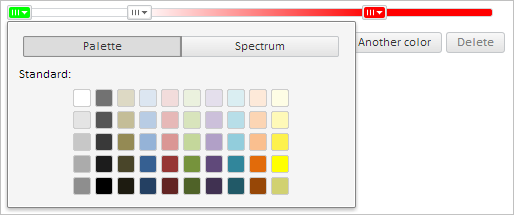
After executing the example a new slider with available color selection is created and its color is changed. Open color selection menu with click on the added slider:

The browser console informs that the handled events have been fired:
The ColorChanged event is initialized
The PaletteOpened event is initialized
See also: