
ScrollButtonMouseUp : function (sender,args)
sender. Event source.
args. Event information.
The ScrollButtonMouseUp event occurs on mouse button release after clicking slider move button along the scrollbar.
To execute the example, connect the links to the PP.js library and to the PP.css visual styles table. Create three identical scrollbars named hScrollBar, vScrollBar and zScrollBar. Add handlers of the ScrollButtonMouseUp and ScrollButtonMouseDown events for scrollbar named hScrollBar:
<div id="scroll1"></div>
<div id="scroll2"></div>
<div id="scroll3"></div>
<script type="text/javascript">
var hScrollBar = new PP.Ui.ScrollBar({ //First scrollbar
ParentNode: document.getElementById("scroll1")
});
//Size of first scrollbar and its slider :
hScrollBar.setSize(200, 16);
hScrollBar.setDraggerSize(30);
hScrollBar.updateSize();
var vScrollBar = new PP.Ui.ScrollBar({ //Second scrollbar
ParentNode: document.getElementById("scroll2")
});
//Size of second scrollbar and its slider :
vScrollBar.setDraggerSize(30);
vScrollBar.setTop(30);
vScrollBar.setSize(200, 16);
vScrollBar.updateSize();
var zScrollBar = new PP.Ui.ScrollBar({ //Third scrollbar
ParentNode: document.getElementById("scroll3")
});
//Size of third scrollbar and its slider :
zScrollBar.setDraggerSize(30);
zScrollBar.setTop(50);
zScrollBar.setSize(200, 16);
zScrollBar.updateSize();
//Add ScrollButtonMouseDown event handler :
hScrollBar.ScrollButtonMouseDown.add(function (sender, args) {
//Move the second scrollbar slider to position of the first scrollbar slider on clicking the mouse button on slider move button:
vScrollBar.setValue(hScrollBar.getValue());
});
//Add ScrollButtonMouseUp event handler:
hScrollBar.ScrollButtonMouseUp.add(function (sender, args) {
//Move the third scrollbar slider to position of the first scrollbar slider on releasing the mouse button on the slider move button:
zScrollBar.setValue(hScrollBar.getValue());
});
</script>
After executing the example the HTML page contains three instances of the ScrollBar component. On clicking the component slider moving button named hScrollBar, sliders of the second and third components will take start and end positions of the first slider.
Before clicking the button:

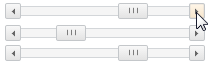
After clicking the button:

See also: