
PP.Ui.Master(settings);
settings. JSON object that contains values of component properties.
The Master constructor creates an instance of the Master class.
To execute the example, add links to the library PP.js and visual styles PP.css. In the SCRIPT tag add the following code:
var master = new PP.Ui.Master( //create an instance of the PP.Ui.Master class
{
ParentNode: document.body
});
//add tabs
master.addNavItem(new PP.Ui.NavigationItem());
master.addNavItem(new PP.Ui.NavigationItem());
master.addNavItem(new PP.Ui.NavigationItem(), 0);
//in the first tab add control
master.getItem(0).setContent(new PP.Ui.CheckBox(
{
Content: "Check value"
}));
//determine header for all tabs
for (var i = 0; i < master.getItems().length; i++)
master.getItems()[i].setTitle("Panel " + i);
//expand the first tab using animation
master.expandFirstItem(true);
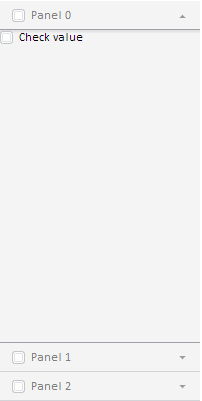
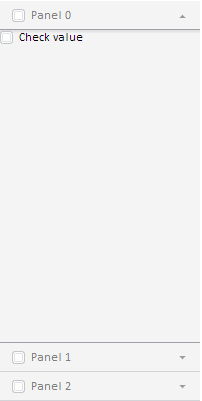
After executing the example a master with three tabs is placed on the page. Tab headers: Panel + <tab index>. On loading the page the first tab is expanded. Animation is used on expanding the tab. The Check Value checkbox is added on the first tab of the master:

See also: