
PP.Ui.InfoWindow (settings)
settings. JSON object that contains values of component properties.
The InfoWindow constructor creates an instance of the InfoWindow component.
To execute the example, add links to the following files: PP.js, PP.css, PP.Metabase.js, PP.Metabase.css, PP.App.js, and PP.App.css. In the BODY tag add a DIV element with the identifier but1. In the SCRIPT tag add the following code:
var infoWindow = new PP.Ui.InfoWindow({
Height: 300
});
infoWindow.setWidth(500);
infoWindow.addPanel(new PP.Ui.InfoWindowPanel( //add panels to information window
{
Content: "InfoWindowPanel 1",
Id: "InfoWindowPanel1"
}));
infoWindow.addPanel(new PP.Ui.InfoWindowPanel({
Content: "InfoWindowPanel 2",
Id: "InfoWindowPanel2"
}));
//add buttons to information window
infoWindow.addToButtonContent(new PP.Ui.Button({
Height: 20,
Content: "Remove first",
Click: function () {
infoWindow.removePanel(infoWindow.getPanels()[0]) //clicking the button removes panel with the 0 index
}
}));
infoWindow.addToButtonContent(new PP.Ui.Button({
Height: 20,
Content: "Hide first",
Click: function () {
infoWindow.hidePanel(infoWindow.getPanels()[0])
}
}));
infoWindow.addToButtonContent(new PP.Ui.Button(
{
Height: 20,
Content: "Show first",
Click: function () {
infoWindow.showPanel(infoWindow.getPanels()[0])
}
}));
var btn = new PP.Ui.Button( //add button clicking which shows information window in the middle of the screen
{
Height: 20,
Content: "Show info",
ParentNode: document.getElementById("but1"),
Click: function () {
infoWindow.showCenter();
}
});
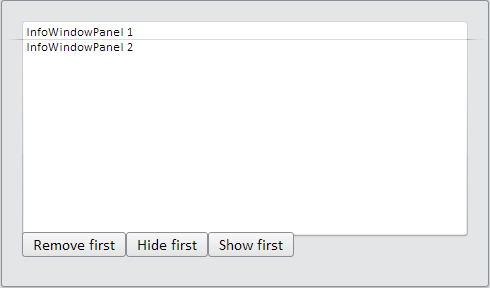
After executing the example on clicking the Show Info button an information window with three buttons and two panels appears in the center of the screen:

Clicking the Hide First button hides the first panel (panel with the index 0). On clicking the Show First button this panel is shown.
Clicking the Remove First button removes the first panel (panel with the index 0).
See also: