
PP.Ui.FontComboBox (settings);
settings. JSON object that contains values of component properties.
The FontComboBox constructor creates an instance of the FontComboBox component.
Before executing the example study recommendations for code writing.
To create the FontComboBox component, use the HTML code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>FontComboBox</title>
<script src="../build/PP.js" type="text/javascript"></script>
<link href="../build/PP.css" rel="stylesheet" type="text/css" />
<script src="../resources/PP.resources.ru.js" type="text/javascript"></script>
<script type="text/javascript">
function createFontComboBox() {
// Create the FontComboBox component
var fontCombo = new PP.Ui.FontComboBox({
ParentNode: document.getElementById("fontCB"),
Width: 200 });
};
</script>
</head>
<body onload="createFontComboBox()">
<div id="fontCB"></div>
</body>
</html>
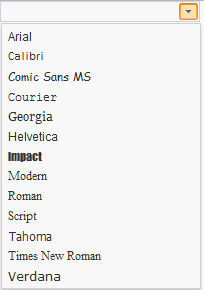
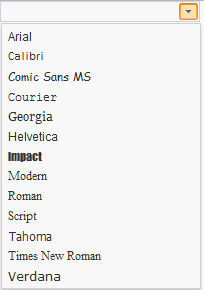
After executing the example the HTML page houses the FontComboBox component:

See also: