
UseLegendsPacking: Boolean
The UseLegendsPacking property allows and prohibits using chart legend packing.
Use JSON or the setUseLegendsPacking method to set the property value, and the getUseLegendsPacking method to get the property value.
The property is set to True if legend packing can be used for the chart, and False (default) if this is not allowed.
To execute the example, the HTML page must contain the BubbleChart component named bubbleChart (see Example of Creating the BubbleChart Component). Enable using legend packing in the chart, set legend items layout as two columns for the first legend, and handle the LegendHeaderClicked event:
// Do not re-render the bubble chart for the moment
bubbleChart.beginUpdate();
// Enable legend packing use on the chart
bubbleChart.setUseLegendsPacking(true);
// Get the first legend of the bubble chart
var firstLegend = bubbleChart.getFirstLegend();
// Place legend items of bubble chart in two columns
firstLegend.setColumnCount(2);
// Refresh data visualizer
bubbleChart.refresh();
// Handle the LegendHeaderClicked event
bubbleChart.LegendHeaderClicked.add(function (sender, args) {
console.log("Chart type: " + args.Type);
});
Nothing changes after executing the example, as the data update mode that prohibits redrawing of the component before exit this mode is enabled. Now quit the mode by executing the following code line:
bubbleChart.endUpdate();
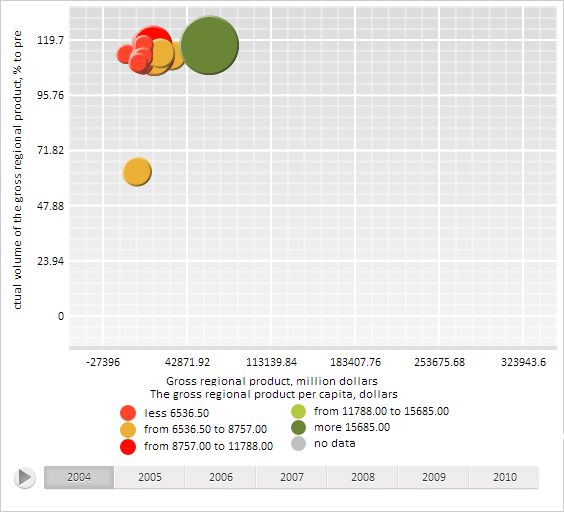
As a result, items of the bubble chart first legend were placed in two columns:

On clicking title of the legend, as the result of handleing the LegendHeaderClicked event the browser console displays legend name:
Chart type: Intervals
Now hide all legends of the bubble chart:
bubbleChart.setLegendsPackingMaxPart(0);
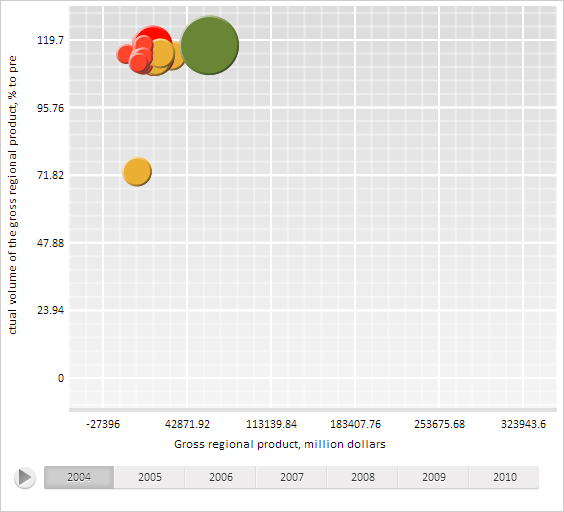
After executing the script line all the legends are hidden:

Then show only the legend that describes color of bubble chart bubbles:
// Show only the legend that describes color of bubble chart bubbles bubbleChart.setLegendsPackingMaxPart(0.2); // Refresh the entire bubble chart bubbleChart.refresh();
Thus, the only one legend is displayed in the bubble chart:

To display all legends of the bubble chart, set the 0.3 value or more as the parameter of the setLegendsPackingMaxPart method.
See also: